总述:在Win7环境下配置umijs框架,在框架中用worker线程方式使用SQL.js的wasm,在浏览器端实现数据的增删改查以及数据库导出导入。
一、安装node.js
1、Win7系统只支持node.js v13.14.0或更早,所以从https://nodejs.org/download/release/v13.14.0/node-v13.14.0-x64.msi 下载旧版安装包
2、安装时勾选“Automatically install the necessary tools……”
3、安装程序会自动进行环境变量配置,如需手动配置:
a、新建“NODE_PATH”,值为nodejs的安装目录
b、修改变量Path的值,值的后面添加“;%NODE_PATH%”
4、打开控制台执行node -v,显示node版本说明安装成功。
二、配置三种包管理工具
1、执行npm -v查看npm版本,执行npm i -g npm可更新npm自身,更新为新版后,新版npm会在Win7环境下报错,但并不影响使用。
2、设置淘宝仓库:npm config set registry https://registry.npm.taobao.org,查看仓库设置:npm config get registry
3、执行npm i -g cnpm安装cnpm,安装完毕后执行cnpm -v显示cnpm版本说明安装成功
4、执行cnpm i -g yarn安装yarn,安装完毕后执行yarn –version显示yarn版本说明安装成功
5、为yarn配置淘宝源:
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
三、安装umijs
1、建立一个工程目录,比如myapp
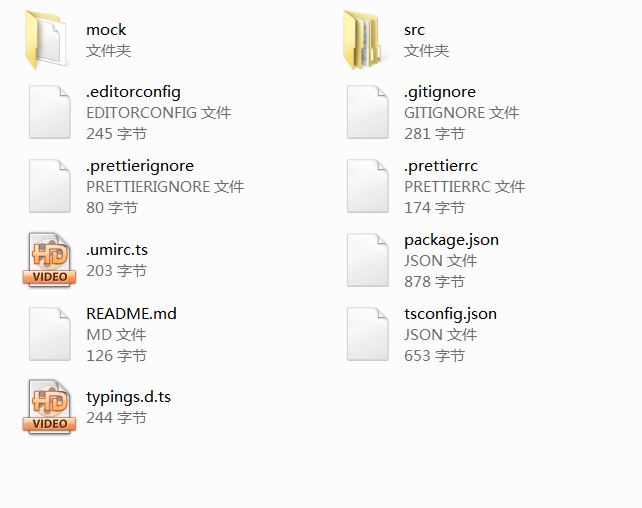
2、在该目录下执行yarn create @umijs/umi-app或npx @umijs/create-umi-app创建项目,目录下生成以下文件:

3、执行yarn安装依赖,安装完成后目录下出现node_modules文件夹,含有所有依赖
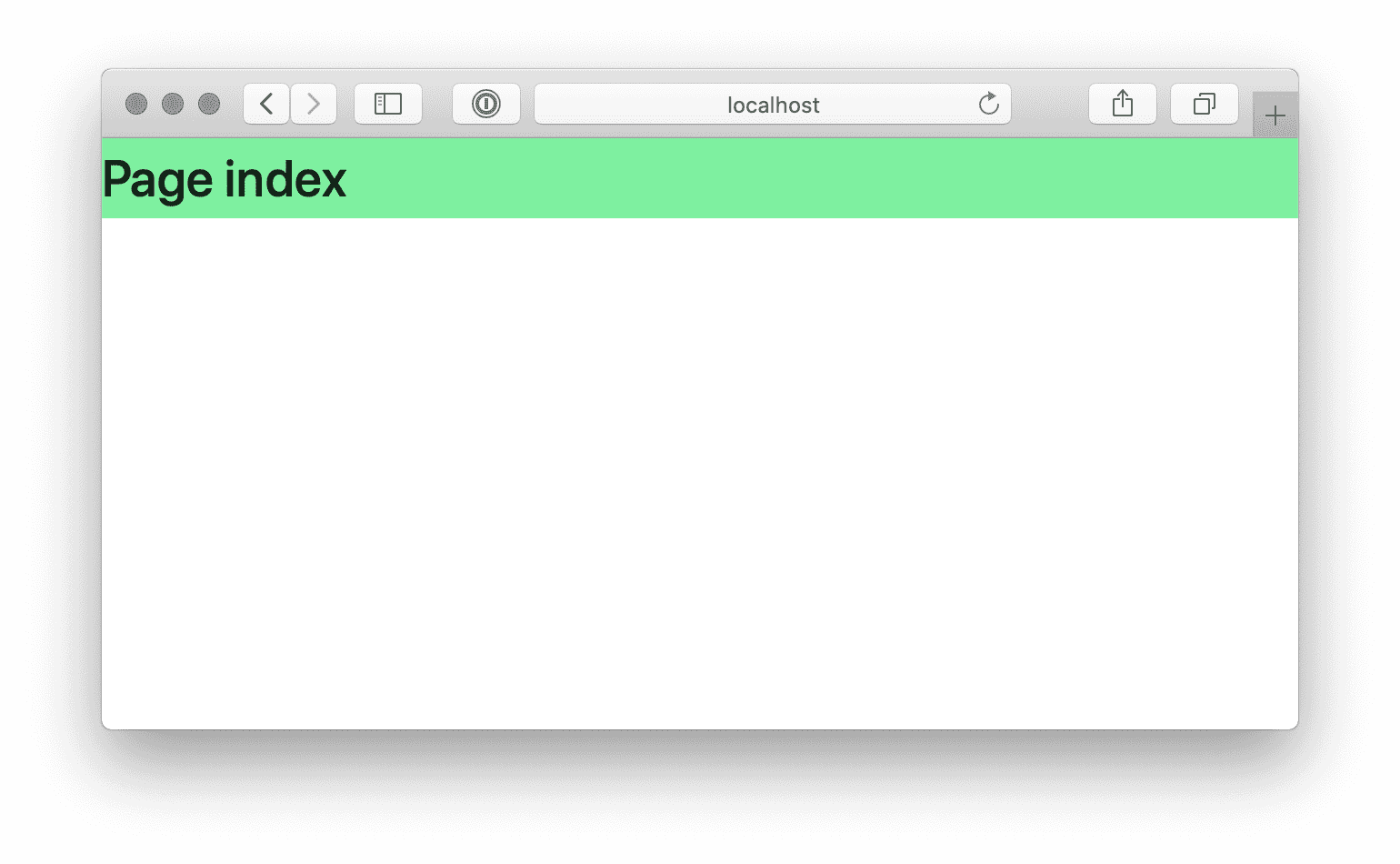
4、执行yarn start启动项目,如下显示则启动成功:

5、执行cnpm i -g umi全局安装umi则可以直接使用umi dev命令启动项目(umi build打包),否则需要使用npx umi dev启动
6、执行yarn add antd或cnpm i antd安装ant design组件
四、命令行方式使用SQLite数据库
1、在SQLite官方网站https://www.sqlite.org/download.html下载Window安装包,需要下载sqlite-tools 和sqlite-dll 两个压缩文件。
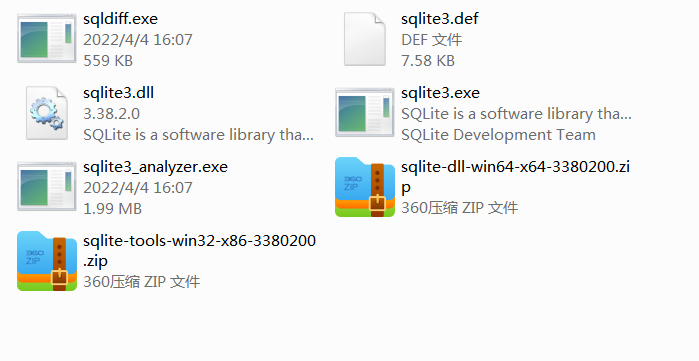
2、建立一个sqlite3文件夹,将压缩文件解压在这里,解压后文件夹内容如下:

3、将这个文件夹添加到环境变量的Path属性中,请注意不要在环境变量中混用Path、PATH、path,否则会相互覆盖。
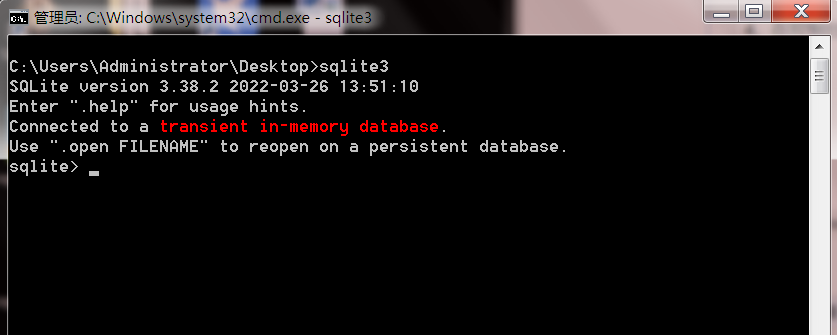
4、在控制台执行sqlite3进入sqlite3的命令行窗口:

5、执行.open test.mydb打开一个叫做test.mydb的数据库,如果不存在则将在该目录下建立此数据库,此数据库文件名即为test.mydb(可见SQLite并不要求文件后缀),大小为0字节。
6、建表:
执行create table test(id char(50),age int,name char(50));建立test表,注意如果不输入分号按回车则sqlite将理解为多行语句而非执行,直到出现分号后按回车方才执行语句。
7、建表后test.mydb文件发生变化:

可见这是一个二进制文件
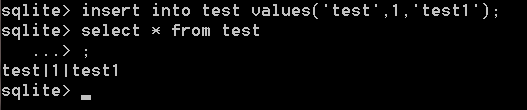
8、插入一条数据
insert into test values(‘test’,1,’test1′);
9、查询数据

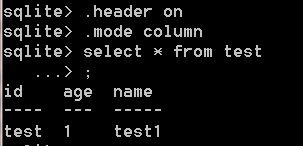
直接把数据行列出,如下执行则可显示表头:

五、建立测试页面
1、执行yarn add sql.js安装sql.js库,sql.js是一个致力于在前端执行sql指令的github项目,最初为纯javaScript项目,从某个版本开始改为用SQLite的wasm编译版本作为底层,目前前端界普遍认为wasm比js效率更高。
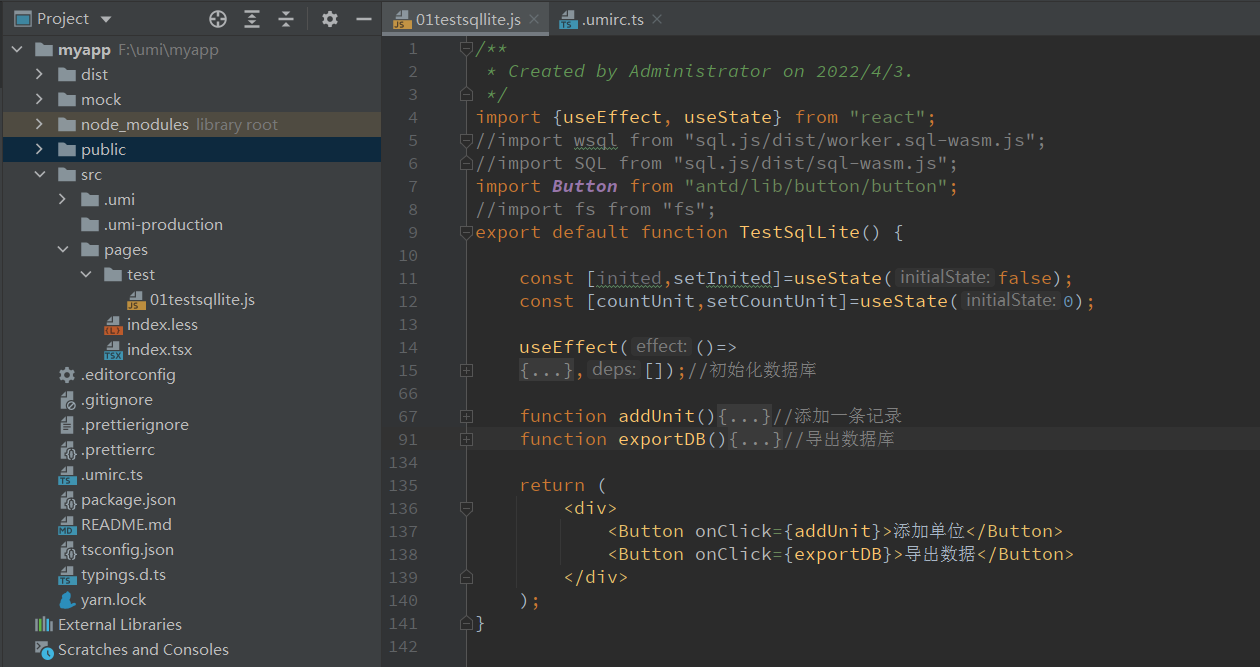
2、在pages下建立test /01testsqllite.js测试页面

在.umirc.ts配置文件中配置这个测试页面的路由:
routes: [
{ path: '/', component: '@/pages/index' },
{ path: '/test1', component: '@/pages/test/01testsqllite' },
],3、遗憾的是umi的底层Webpack并不默认支持wasm,直接在页面中import SQL.js库将导致运行错误。这时有两种解决思路,一是对Webpack进行修改使之支持WebAssembly,比如https://www.cnblogs.com/detectiveHLH/p/9881626.html;二是跳过Webpack用其他方法引入SQL.js库。这里选择第二种思路。
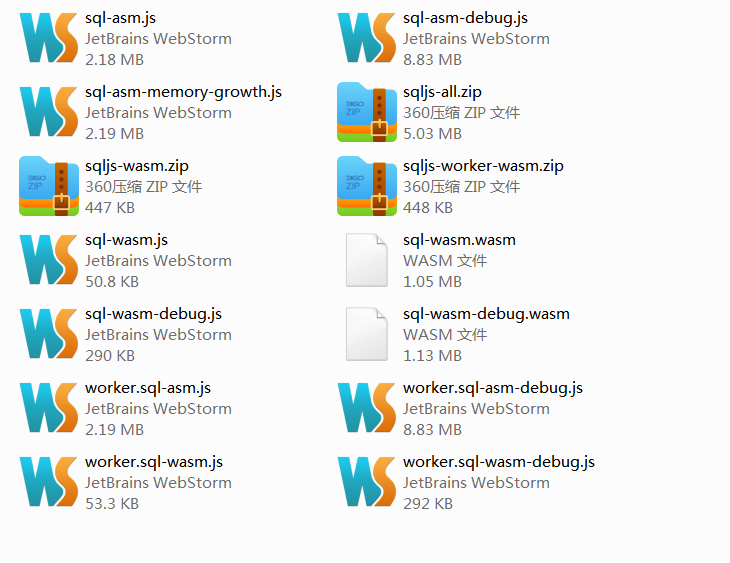
4、进入myapp\node_modules\sql.js\dist目录:

复制sql-wasm.js、sql-wasm.wasm、worker.sql-wasm.js三个文件,其中sql-wasm.js为主线程方式的wasm接口,worker.sql-wasm.js为worker线程方式的wasm接口,sql-wasm.wasm为通用的wasm文件。
在项目根目录下建立public目录,将上述三个文件粘贴到这里,这样这三个文件将不经Webpack处理原样出现在编译后的工程中。
六、操作数据库
1、worker模式初始化数据库:
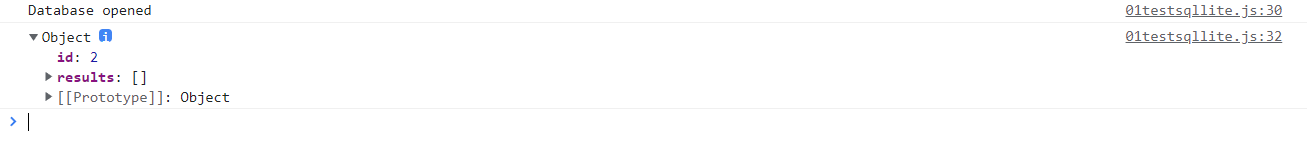
1 useEffect(()=> 2 { 3if(!inited)//开发模式下这个useEffect将执行两次 4 { 5 setInited(true); 6 window.myObjUnit={}; 7 window.mySQLWorker2 =new Worker("worker.sql-wasm.js");//这个从dist中加载,在worker线程中运行 8 const worker2 = window.mySQLWorker2; 9 worker2.onerror = e => console.log("Worker2 error: ", e);10 worker2.postMessage({//通知worker线程启动数据库11 id:1,12 action:"open",13//buffer:buf, /*Optional. An ArrayBuffer representing an SQLite Database file*/可用来加载已有的数据库,否则将建立新的数据库14 });1516 worker2.onmessage = () => {17 console.log("Database opened");//启动成功18 worker2.onmessage = event => {19 console.log(event.data);// The result of the query20 };2122 worker2.postMessage({23 id: 2,24 action: "exec",25 sql: "CREATE TABLE test (id char, age int, name char);",//建表26//params: { "$id": 1 }27 });28 };29 }3031 },[]);//初始化数据库执行后的Chrome控制台输出:

2、worker模式插入和查询数据
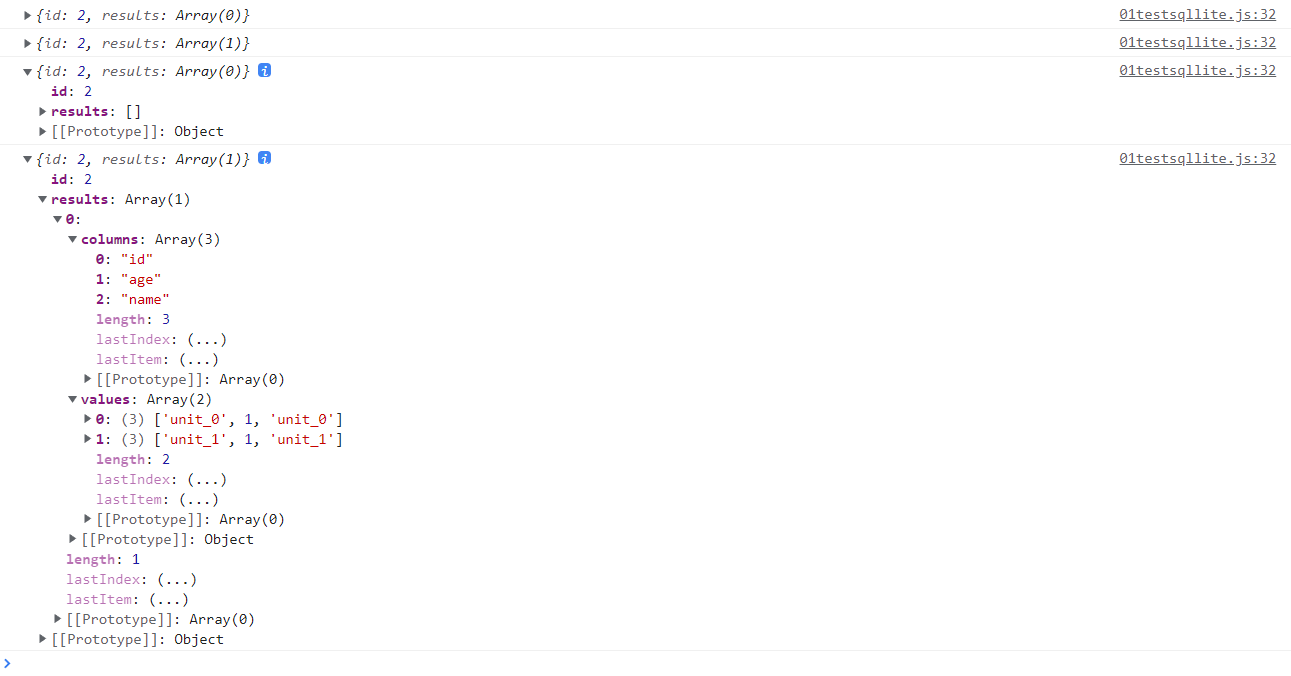
1function addUnit(){ 2if(window.myObjUnit) 3 { 4var unitid="unit_"+countUnit; 5 window.myObjUnit[unitid]={id:unitid}; 6 setCountUnit(countUnit+1);//命名序列加一 7 8 const worker = window.mySQLWorker2; 9 worker.postMessage({//顺序发送指令10 id: 2,11 action: "exec",12 sql: "INSERT INTO test VALUES ($id,$age,$name)",13 params: { "$id": unitid ,"$age": 1,"$name": unitid}14 });1516 worker.postMessage({17 id: 2,18 action: "exec",19 sql: "SELECT id,age,name FROM test",20//params: { "$id": 1 }21 });2223 }24 }//添加一条记录点击两次“添加单位”后,Chrome控制台的输出:

可以看到插入的两条数据以及select语句返回的数据结构。
3、worker模式导出数据库
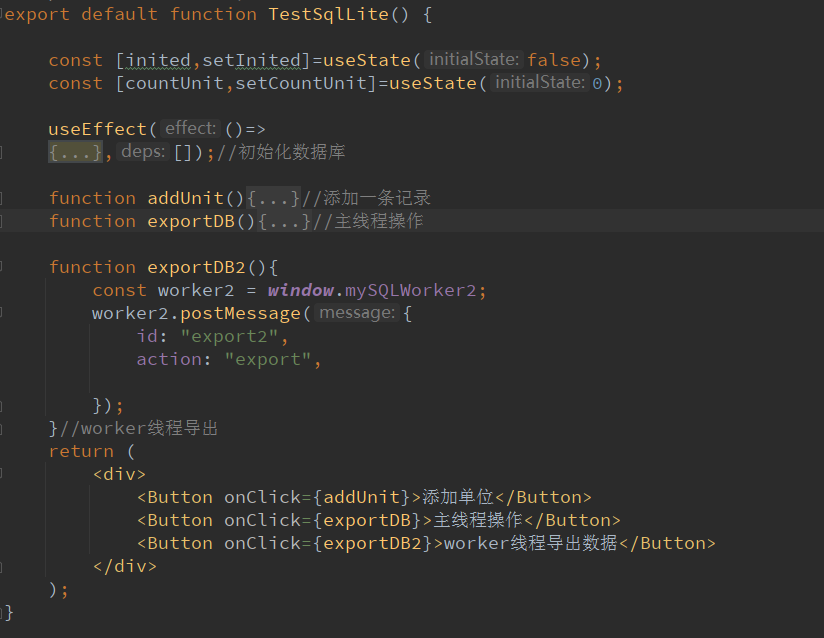
改造一下页面:

如图向worker线程发送export命令
再改造一下主线程的onmessage响应:
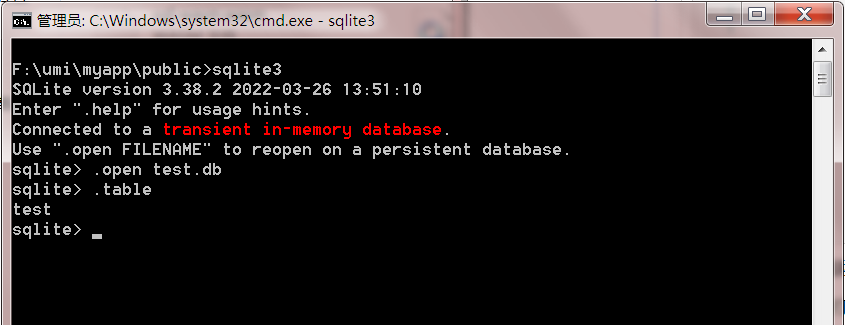
1 worker2.onmessage = event => { 2if(event.data.id==2) 3 { 4 console.log(event.data);// The result of the query 5 } 6elseif(event.data.id=="export2") 7 {//如果这个信息的id是export2 8var blob=new Blob([event.data.buffer],{type:"application/geopackage+sqlite3"}); 9var link=document.createElement("a");//则用超链接方式下载这个数据库文件10 link.href=window.URL.createObjectURL(blob);11 link.download="test.db";12 link.click();13 window.URL.revokeObjectURL(blob);14 }15 };这时点击“worker线程导出数据”按钮即可导出test.db数据库文件
使用sqlite3命令行打开这个文件,可以看到react程序中建立的数据表:

同时观察Chrome的Performance页面,可以看到确实是由worker线程进行了export操作:

七、主线程模式操作
1、要在主线程中使用SQL.js,首先要把SQL.js库添加到主线程的HTML中,这里使用umi的headScripts配置项实现:
修改.umirc.ts配置文件:
1 import { defineConfig } from 'umi'; 2 3 exportdefault defineConfig({ 4 nodeModulesTransform: { 5 type: 'none', 6 }, 7 routes: [ 8 { path: '/', component: '@/pages/index' }, 9 { path: '/test1', component: '@/pages/test/01testsqllite' },10 ],11 fastRefresh: {},12 headScripts:[13 {src:"worker.sql-wasm.js"}//这个是加到umi的HTML中的,在主线程中运行14 ]15 });headScripts的配置方法见官方文档:https://umijs.org/zh-CN/config#headscripts
2、exportDB方法中包含主线程的操作方法:
1function exportDB(){ 2var config = { 3 locateFile: file => "sql-wasm.wasm" 4 } 5 initSqlJs(config).then(function(SQL){//虽然这里调用的是worker.sql-wasm.js中的initSqlJs方法,但仍然运行在主线程中! 6var db =new SQL.Database();//建库 7// Run a query without reading the results 8 db.run("CREATE TABLE test (col1, col2);"); 9// Insert two rows: (1,111) and (2,222)10 db.run("INSERT INTO test VALUES (?,?), (?,?)", [1,111,2,222]);11// Prepare a statement12var stmt = db.prepare("SELECT * FROM test WHERE col1 BETWEEN $start AND $end");13 stmt.getAsObject({$start:1, $end:1});// {col1:1, col2:111}1415// Bind new values16 stmt.bind({$start:1, $end:2});17while(stmt.step()) {//18var row = stmt.getAsObject();19 console.log('Here is a row: ' + JSON.stringify(row));20 }21//var fs = require("fs");22var data = db.export();//这个data与worker2.onmessage返回的event.data是一样的!23//var buffer = new Buffer(data);24var blob=new Blob([data.buffer],{type:"application/geopackage+sqlite3"});25//fs.writeFileSync("filename.sqlite", buffer);26var link=document.createElement("a");27 link.href=window.URL.createObjectURL(blob);28 link.download="test.db";29 link.click();30 window.URL.revokeObjectURL(blob);3132//var w=new File3334 });观察Performance可知计算都发生在主线程中(图略)
八、导入已有的数据库文件
1、通过input方式读取本地文件:
a、选择文件的input:
<input type={"file"} onChange={importFile}></input>b、响应代码:
1function importFile(e){ 2var f = e.currentTarget.files[0]; 3var r =new FileReader(); 4 r.onload =function() { 5var Uints =new Uint8Array(r.result); 6 testImportDB(Uints) 7 8 } 9 r.readAsArrayBuffer(f);10 }2、通过ajax方式读取远程文件:
a、触发读取的按钮:
<Button onClick={importFile2}>读取远程文件</Button>b、响应代码:
1function importFile2(){ 2var xhr =new XMLHttpRequest(); 3 xhr.open('GET', 'test.mydb',true); 4 xhr.responseType = 'arraybuffer'; 5 xhr.onload = e => { 6var Uints =new Uint8Array(xhr.response); 7 testImportDB(Uints) 8 } 9 xhr.send();10 }3、编写主线程方式和worker线程方式导入数据的方法:
1function testImportDB(Uints){ 2 3//测试主线程方式 4var config = { 5 locateFile: file => "sql-wasm.wasm" 6 } 7 initSqlJs(config).then(function(SQL){ 8var db =new SQL.Database(Uints); 9 db.run("INSERT INTO test VALUES (?,?,?)", ["unitid",1,"unitid"]);10// Prepare a statement11var stmt = db.prepare("SELECT * FROM test ");12while(stmt.step()) {//13var row = stmt.getAsObject();14 console.log('Here is a row: ' + JSON.stringify(row));15 }16 });17//测试worker线程方式18 const worker3 =new Worker("worker.sql-wasm.js");19 worker3.postMessage({20 id:1,21 action:"open",22 buffer:Uints,23 });24 worker3.onmessage = () => {25 console.log("Database opened");26 worker3.onmessage = event => {27 console.log(event.data);// The result of the query28 };2930 worker3.postMessage({31 id: 2,32 action: "exec",33 sql: "INSERT INTO test VALUES ($id,$age,$name)",34 params: { "$id": "unitid" ,"$age": 1,"$name": "unitid"}35 });3637 worker3.postMessage({38 id: 2,39 action: "exec",40 sql: "SELECT id,age,name FROM test",41//params: { "$id": 1 }42 });43 };44 }两种方式运行后(导入的文件都是最开始生成的test.mydb),Chrome控制台均显示:

说明数据文件导入成功。
总结:以上实现了umi框架下的前端SQL基本操作,其中SQL.js操作部分参考了https://www.5axxw.com/wiki/content/50kxgo。