一、问题:利用jQuery动态添加的代码中包含select,运行后不显示
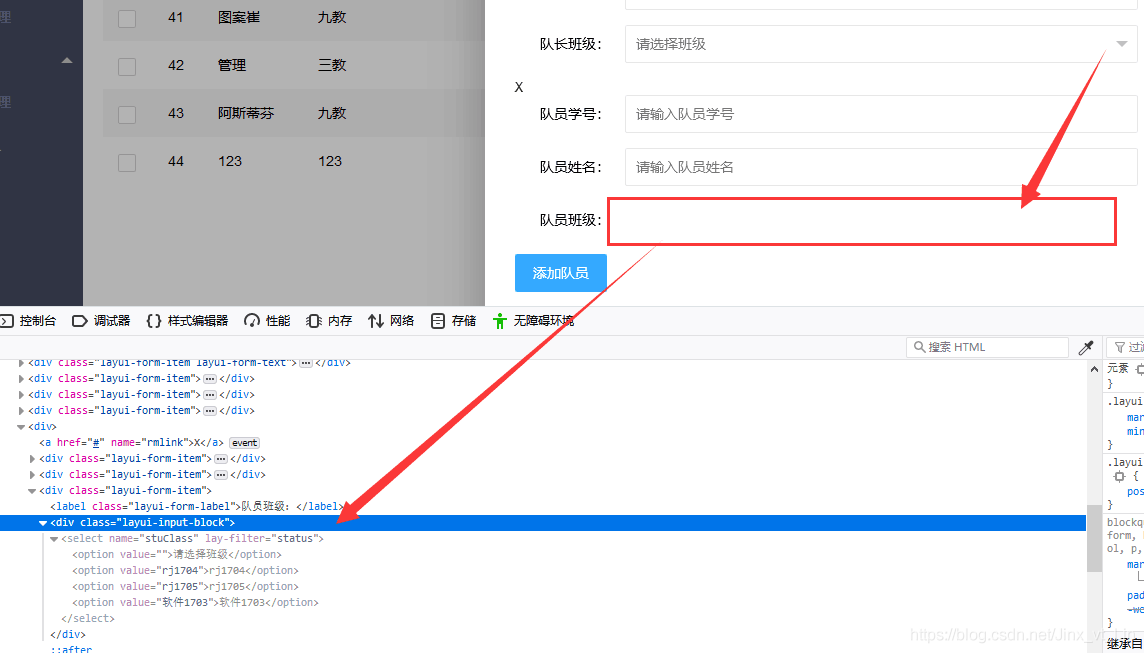
1、显示的状态
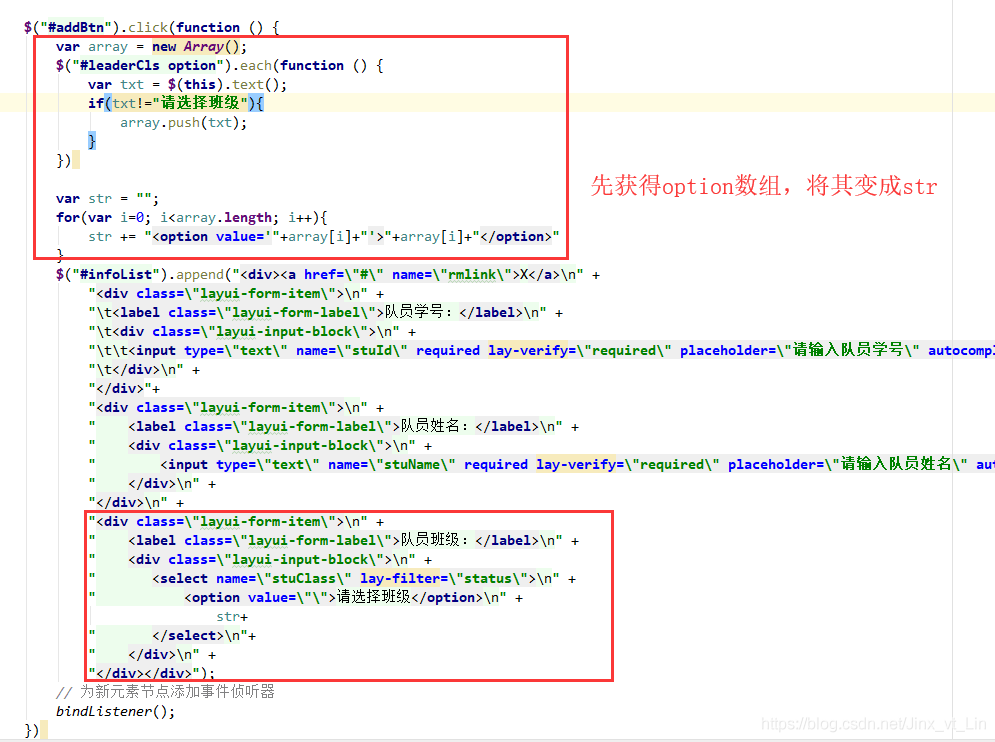
2、后台的代码
正常情况下应该像队长班级一样显示,但是却惊奇的发现,事与愿违
二、原因
Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖 element 模块)
所以当新添加这些元素以后需要对页面表单元素重新渲染一下
layui.use('form',function(){var form= layui.form();//高版本建议把括号去掉,有的低版本,需要加()
form.render();});三、抢救措施
在每一次添加之后,都对form表单重新渲染,直接上代码
functionrenderForm(){//在这里把重新渲染的功能包装秤一个方法
layui.use('form',function(){var form= layui.form();//高版本建议把括号去掉,有的低版本,需要加()
form.render();});}$("#addBtn").click(function(){var array=newArray();$("#leaderCls option").each(function(){var txt=$(this).text();if(txt!="请选择班级"){
array.push(txt);}})var str="";for(var i=0; i<array.length; i++){
str+="<option value='"+array[i]+"'>"+array[i]+"</option>"}$("#infoList").append("<div><a href=\"#\" name=\"rmlink\">X</a>\n"+"<div class=\"layui-form-item\">\n"+"\t<label class=\"layui-form-label\">队员学号:</label>\n"+"\t<div class=\"layui-input-block\">\n"+"\t\t<input type=\"text\" name=\"stuId\" required lay-verify=\"required\" placeholder=\"请输入队员学号\" autocomplete=\"off\" class=\"layui-input\">\n"+"\t</div>\n"+"</div>"+"<div class=\"layui-form-item\">\n"+" <label class=\"layui-form-label\">队员姓名:</label>\n"+" <div class=\"layui-input-block\">\n"+" <input type=\"text\" name=\"stuName\" required lay-verify=\"required\" placeholder=\"请输入队员姓名\" autocomplete=\"off\" class=\"layui-input\">\n"+" </div>\n"+"</div>\n"+"<div class=\"layui-form-item\">\n"+" <label class=\"layui-form-label\">队员班级:</label>\n"+" <div class=\"layui-input-block\">\n"+" <select name=\"stuClass\" lay-filter=\"status\">\n"+" <option value=\"\">请选择班级</option>\n"+
str+" </select>\n"+" </div>\n"+"</div></div>");renderForm();//每一次动态添加代码后重新渲染一下form// 为新元素节点添加事件侦听器bindListener();})四、效果
好起来了。
正文完