1、安装sass-loader
npm install sass-loader --save-dev2、安装dart-sass
npm install sass --save-dev你可以合并步骤1、2为
npm i sass sass-loader -D注意:你也可以选择安装node-sass,来替换dart-sass,但非常不建议!
1、
dart-sass和node-sass都是用来将sass编译成css的工具。但node-sass 与 Node.js 版本相关联,这就导致,一旦本地 Node.js 升级,就会出现 node-sass 无法工作的情况
2、2020年10月27日,Sass 官方团队正式宣布 Libsass 将弃用,以及基于它的 Node Sass 和 SassC,并且建议用户使用 Dart Sass。
3、npm 上的 dart-sass 包已被弃用,直接更名为 sass
4、dart-sass不支持/deep/,要改成::v-deep
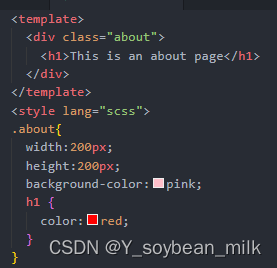
3、使用看看

样式可以正常展示,安装成功!
正文完