component标签:它的用途是可以动态绑定我们的组件,根据数据不同更换不同的组件.
有一个is属性,is的作用就是显示指定的组件
官方说明:渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染

使用方式也很简单,只要把想要显示的组件,放到is属性中就行
<component :is="currentComponent" ></component>
import currentComponent from './currentComponent '重点是它可以动态绑定我们的组件,可以提升我们的开发效率
应用场景:
我认为只要是需要多个组件展示,都能使用
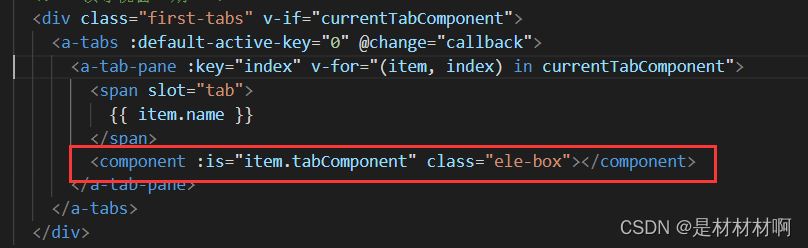
就比如我有10几个tab,每个tab中都有个组件,将需要循环展示的组件放入currentTabComponent(自定义)中,通过v-for实现

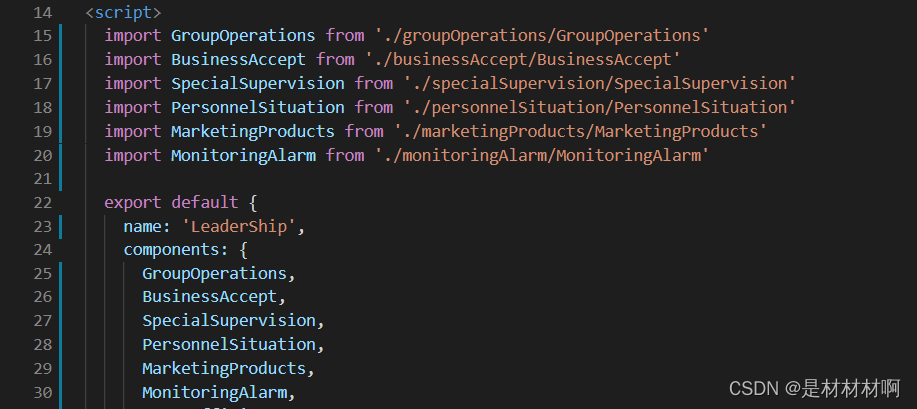
导入组件
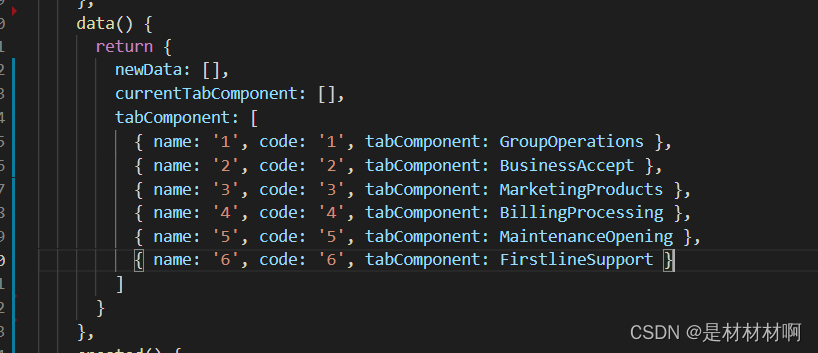
 组件数组:
组件数组:

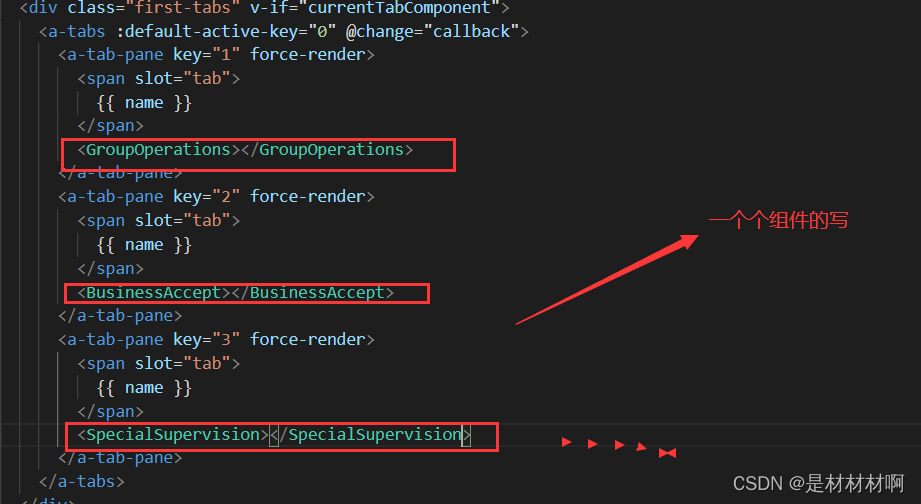
在来看看没有用component标签

还有很长我就不一一写出来了。。。component标签这样减少很多冗余的代码,本身要几十行的代码,一行就搞定了。提升开发效率,对组件更好操控。也可以做一些简单的切换,权限管控之类的。
应该还有别的用途,暂时知道就记录这些,希望有大佬帮我补充。
正文完