忽略我用element-ui不熟悉的渣渣代码~~~
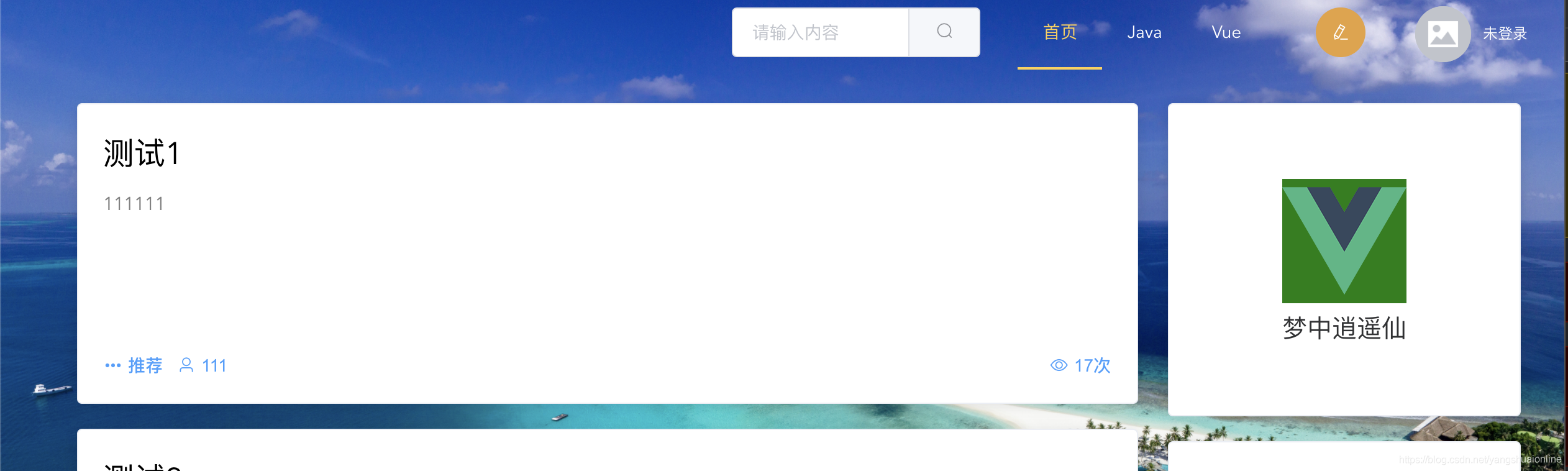
要实现的效果

代码
<divstyle="width:100%;height:400px;position:relative"><el-imagestyle="width: 100%;height: 400px;position:absolute;left:0px":src="require('@/assets/sea.jpeg')"fit="cover"></el-image><divstyle="width:100%;height:100px;position:absolute;top:150px"><spanstyle="color:white;font-size:40px;line-height:100px">坚持自己,莫问前程!</span></div></div>这里生效的代码主要是position:relative和position:absolute;left:0px,如果没有position:relative效果为下图:
正文完