Vue中的动态组件(v-bind:is)的使用及组件传值
- 在一个多标签的界面中使用 “is ”特性来切换不同的组件:
<component v-bind:is ="currentTabComponent"></component>
- 有时候我们需要标签的组件实例能够被在它们第一次被创建的时候缓存下来。为了解决这个问题,我们可以用一个 元素将其动态组件包裹起来。
<!-- 失活的组件将会被缓存!-->
<keep-alive>
<component v-bind:is="currentTabComponent"></component>
</keep-alive>- 组件传值
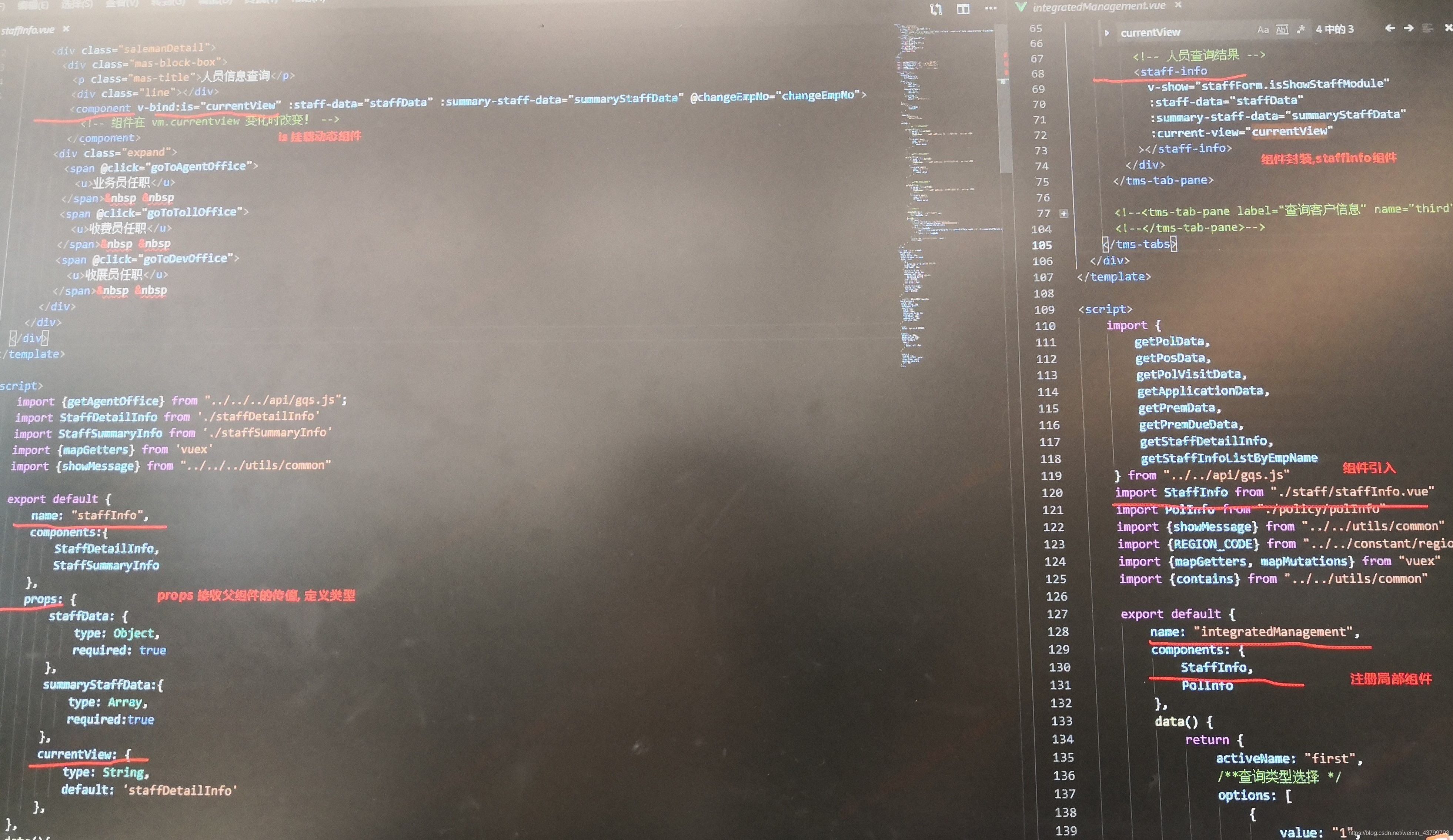
父组件:
注册并引入局部(子)组件,(自定义组件名为子组件文件名称)
子组件:
通过props 属性接收父组件的传值,定义类型,模板中用 “is” 特性来进行切换

正文完