vue现如今在前端中,是前端工程师比较常用的框架之一。
这里写目录标题
一、搭建vue2.x开发环境的步骤:
步骤一:下载安装node
在搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm包管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn
步骤二:cmd命令查看node是否安装成功
下载好node之后,打开cmd命令工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号:
这样就已经是安装成功了,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm –registry=https://registry.npm.taobao.org;
步骤三:全局安装vue-cli脚手架
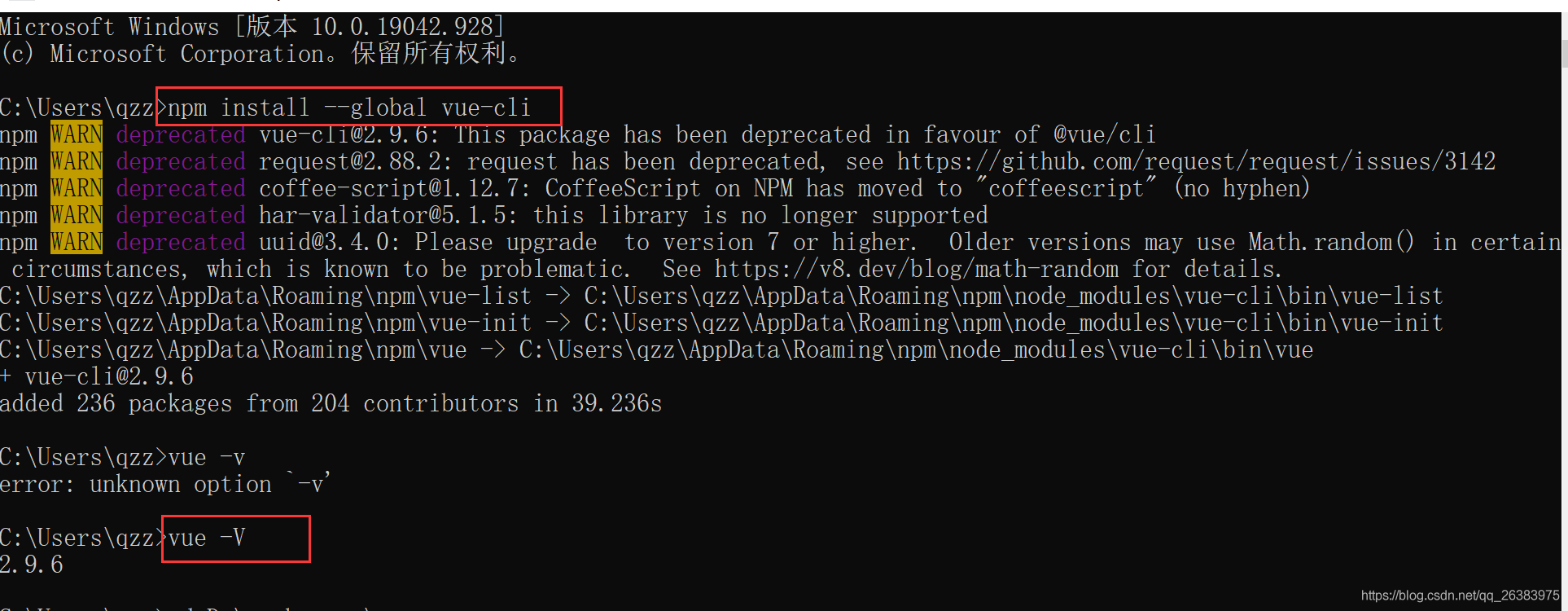
淘宝镜像安装成功之后,我们就可以全局安装使用vue-cli脚手架,输入命令:cnpm install –global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
搭建完手脚架之后,就可以搭建vue项目了。
二、搭建vue项目的两种方式
方式1:webpack
创建项目 :
vue init webpack vue-demo01
cd vue-demo01
cnpm install / npm install 如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install
运行项目:npm run dev
如在目录D:\workspace\vue下面创建一个vue项目:
①cd进入目标目录:
②执行如下命令创建vue-demo01项目:
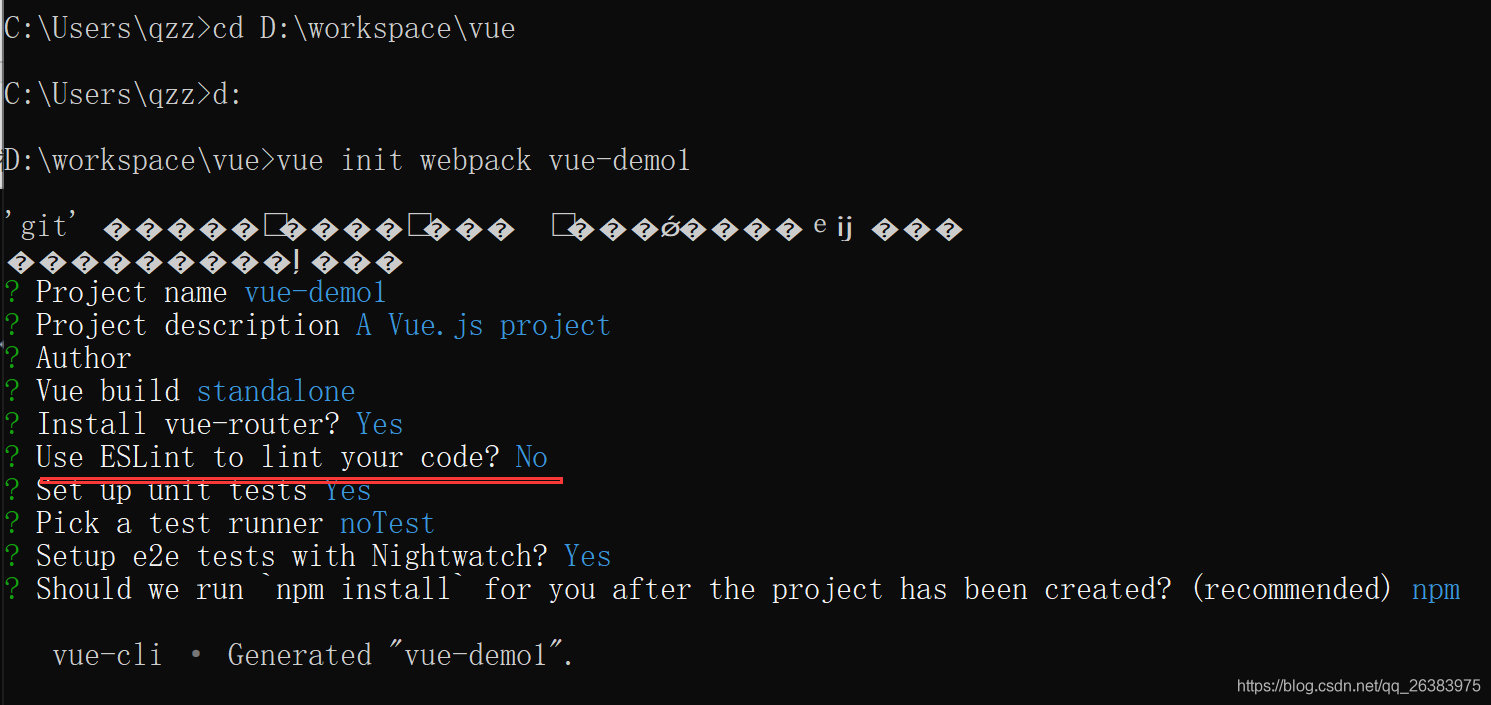
vue init webpack vue-demo0
在执行的过程中,会询问一些问题,我们只需要在eslint步骤填写n,其他步骤都直接回车即可,如下图:

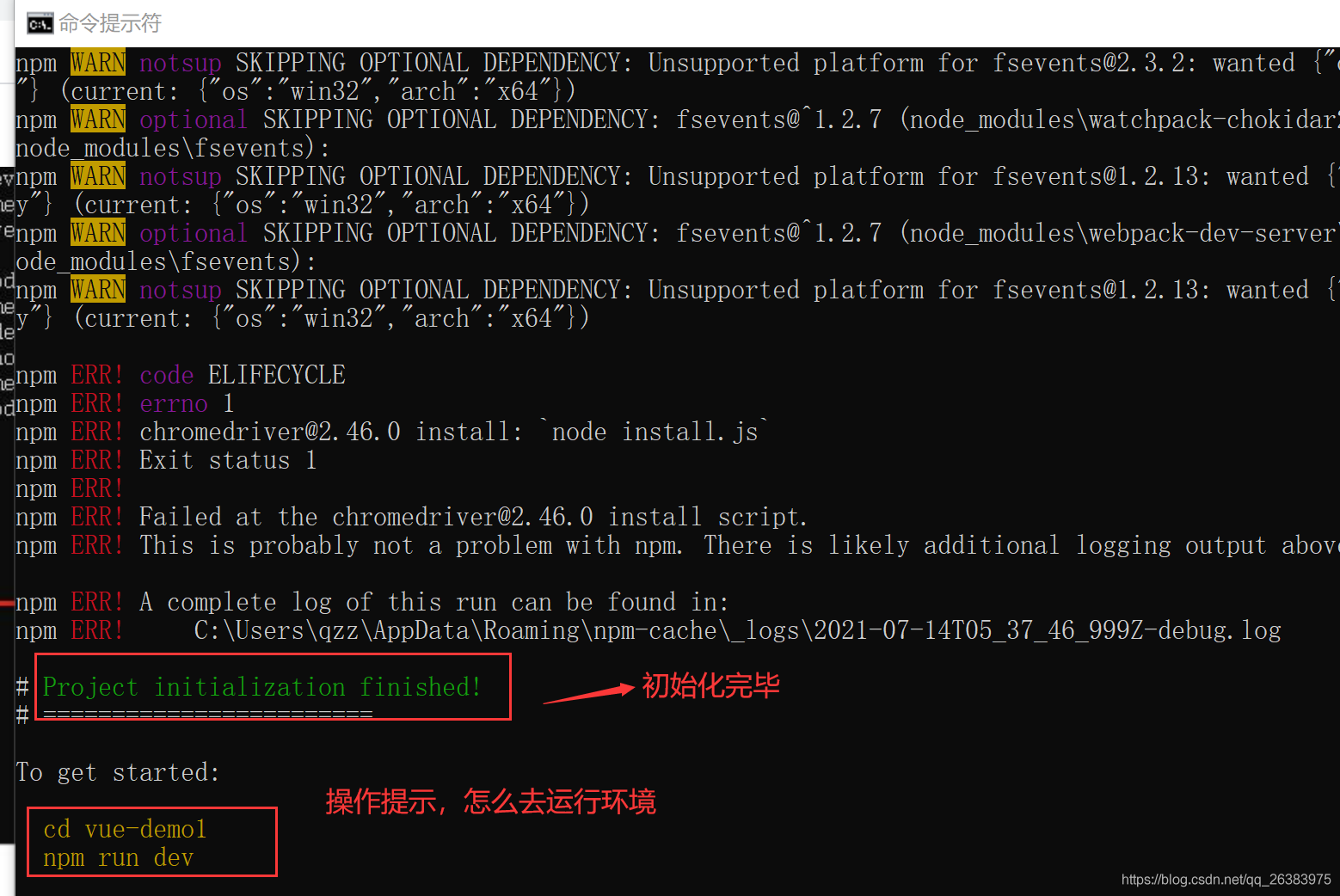
执行过程需要下载依赖,需要等待…,执行完毕的截图如下:

如果安装过程报错的话可以执行如下操作:
cd vue-demo01 //先到这个目录
cnpminstall //或者npminstall运行项目:
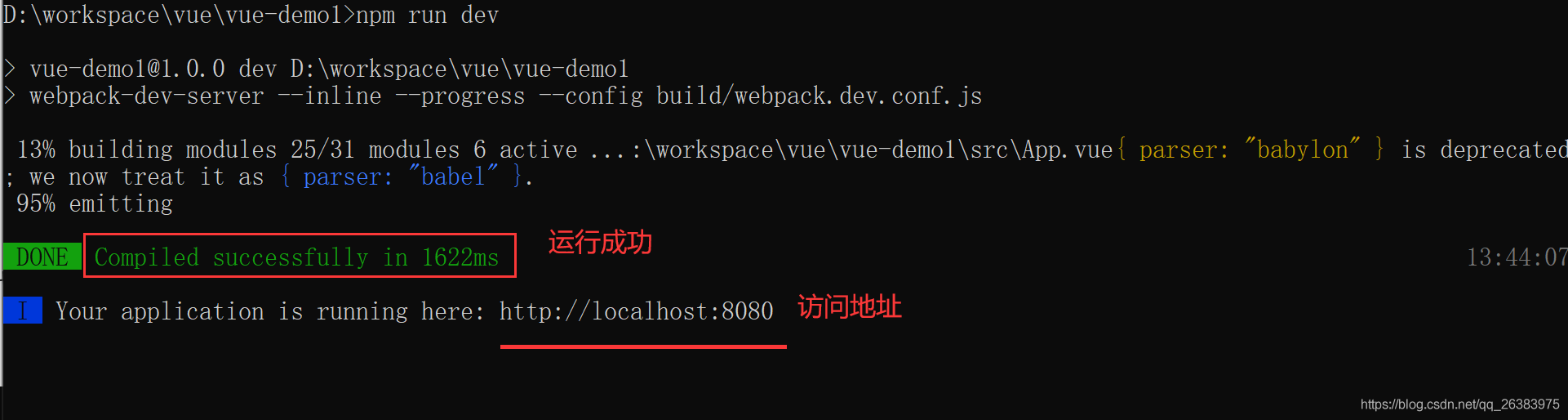
先cd到vue-demo01目录下,然后执行npm run dev 运行程序,代码如下:
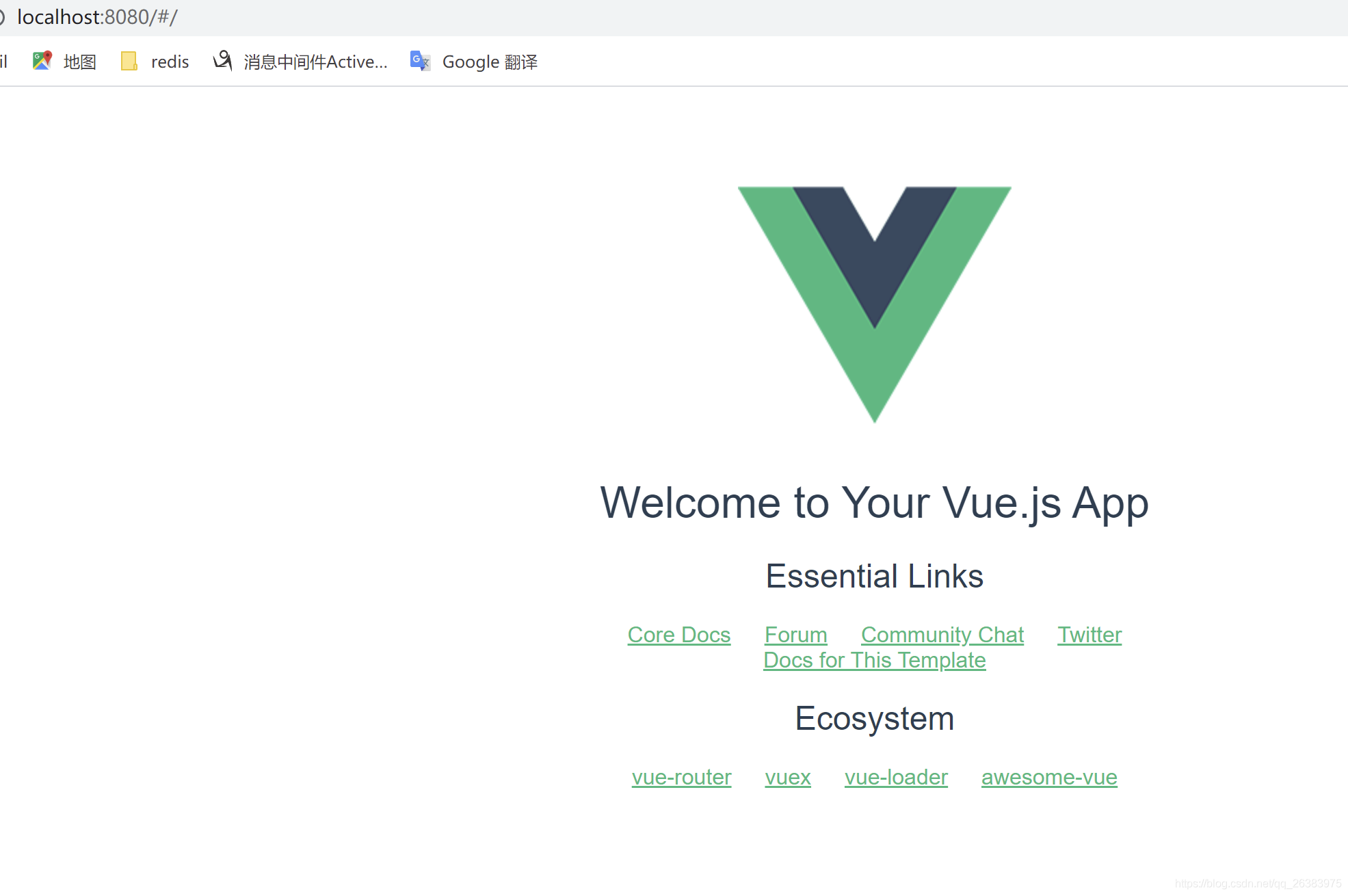
运行成功了,访问:http://localhost:8080,出现如下界面,说明环境搭建成功:
方式2:webpack-simple方式(简单实用)
vue initwebpack-simple vue-demo02
cd vue-demo02
cnpm install / npm
install 运行项目:npm run dev
大家可以发现,和第一种的区别是:webpack和webpack-simple,其实从字面上看,也可以推断,这是一种简单的方式(默认不创建eslint语法检查)。
执行步骤同方式一,不再累赘。
这样,我们的vue基础项目已经安装并运行起来了,已经踏入了vue的大门;
以上是vue-cli2.X的脚手架搭建方式,现在已经升级到到4.0了 ,项目搭建方式也就更简单便捷了, 输入命令:
npm install -g @vue/cli ,下载脚手架工具,下载成功之后 输入命令:vue create 文件夹名称,
然后就是选择配置,第一个default是默认配置,第二个是手动配置,手动配置就要看自己的项目需要,配置需要的文件(不过一般我为了方便,都会选择默认配置,哈哈),然后就等着创建文件夹;
文件创建成功之后,直接输入命令: npm run serve,就可以运行项目啦!