setup中不能响应式改变数据
<template>
名字:{{name}}<br>
年龄:{{age}}<br>
性别:{{obj.sex}}<br>
身高:{{obj.long}}<br><button @click="growup()">
点击成长</button></template><script>exportdefault{setup(){let name="张三"let age=18let obj={
sex:"男",
long:"160"}functiongrowup(){
age=20
obj.long="180"
console.log(age);
console.log(obj.long);}return{
name,
age,
obj,
growup}}}</script><style></style>
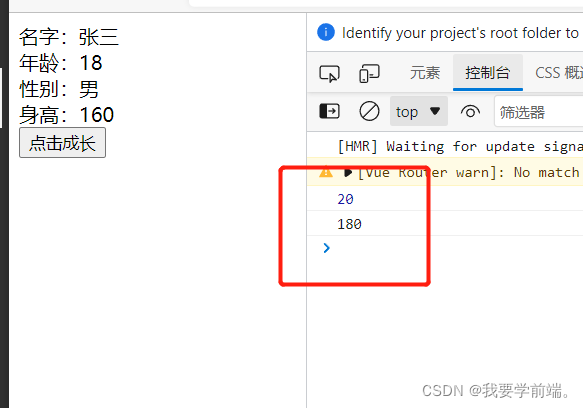
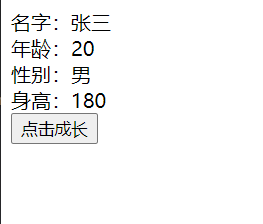
输出的name和obj.long已将改变了但是页面不渲染
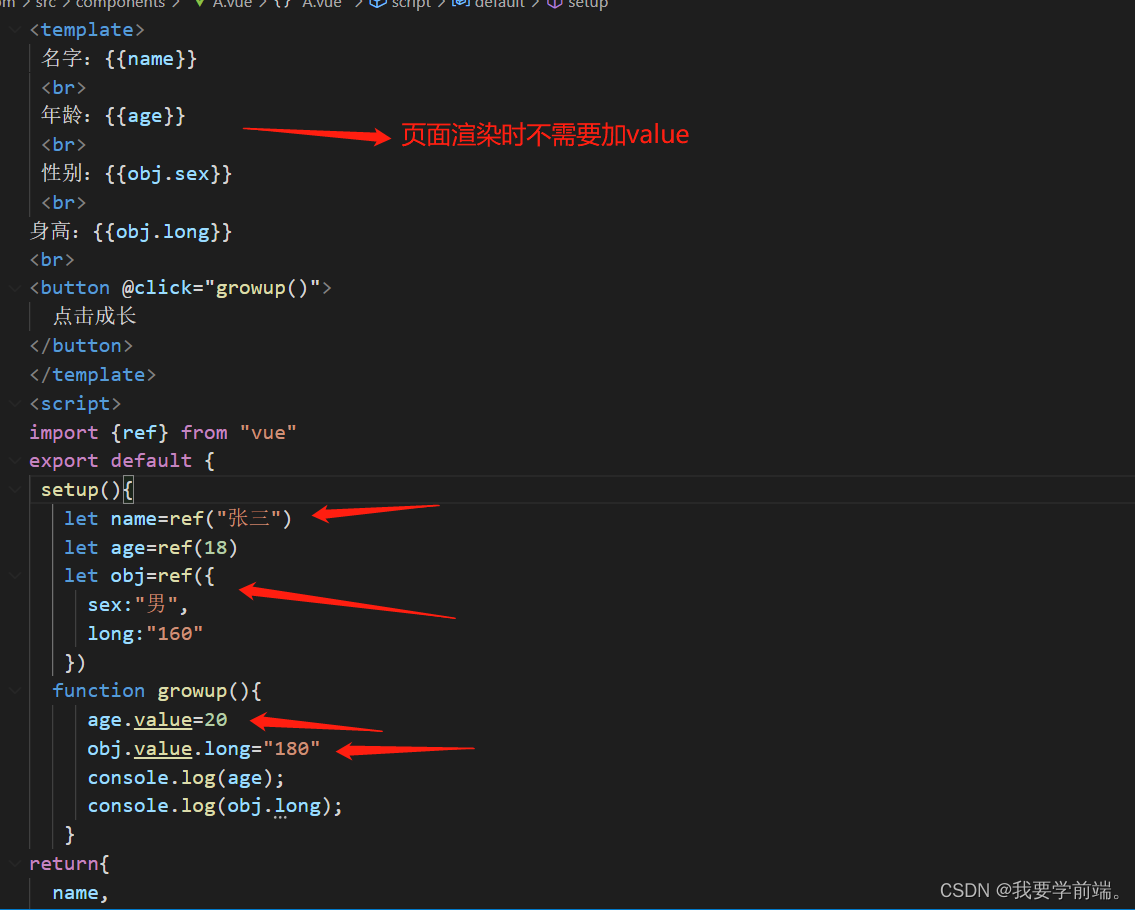
这时需要 ref
<template>
名字:{{name}}<br>
年龄:{{age}}<br>
性别:{{obj.sex}}<br>
身高:{{obj.long}}<br><button @click="growup()">
点击成长</button></template><script>import{ref}from"vue"exportdefault{setup(){let name=ref("张三")let age=ref(18)let obj=ref({
sex:"男",
long:"160"})functiongrowup(){
age.value=20
obj.value.long="180"
console.log(age);
console.log(obj.long);}return{
name,
age,
obj,
growup}}}</script><style></style>

正文完