问题描述:
—> 使用layui前端框架时,在使用ajax为select动态添加option时,会出现option内容不显示的问题
解决方案:
—> 执行 form.render(type,filter) 方法
具体代码:
$(function(){// 异步加载菜品种类数据
$.post("${pageContext.request.contextPath}/foodCategoryListAjax",function(data){var content="<option value=''>菜品种类</option>";for(var i=0;i<data.length;i++){// console.log(data[i]);
content+="<option value='"+data[i].pk_fcwc_id+"'>"+data[i].fcwc_name+"</option>"// console.log(content);}$("#foodCookCategory").html(content);
layui.use('form',function(){var form=layui.form;
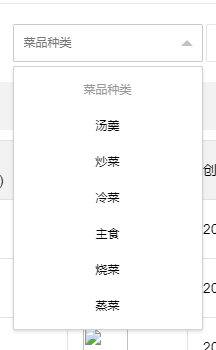
form.render("select");})},"json");结果可以显示出来:

正文完