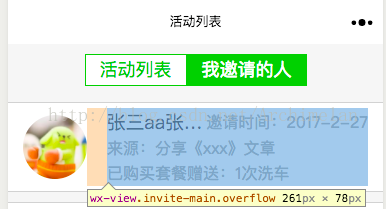
第一个应用:固定宽度+自适应布局,
需求如下:左边图片定宽,图示选中区域为自适应布局
实现:这个比较简单,父元素设置display: flex; 右边子元素设置:flex-grow: 1,这样子右边会自动撑开空白的地方。

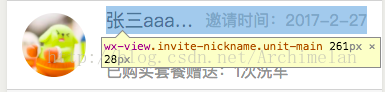
第二个应用:完全显示的文本+超出省略的文本(两边都不定宽):
需求如下:邀请时间完全显示,昵称超出后省略

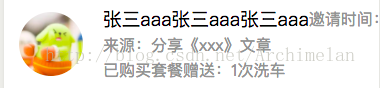
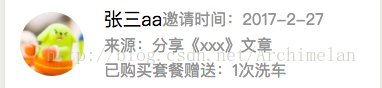
实现:父容器设置为display:flex;邀请时间以往情况会使用float:right;但因为设置了flex布局,浮动就变为无效了,又因为两边都不定宽,所以会出现以下两种情况:


此时,给左边的元素设置 flex-grow: 1; overflow:hidden;text-overflow:ellipsis;white-space:nowrap; 这样子出现左图的情况时,左边文字会省略,出现右边情况时,左边文字会撑开空白的地方:

}
正文完