查看vue版本号
查看npm安装包的版本号,一般情况是都是执行: 包名 –version 或 包名 -V。
当执行vue –version时,如果安装了@vue/cli 那么得到的是@vue/cli的版本,而不是vue的。
所以正确查看方式是执行:
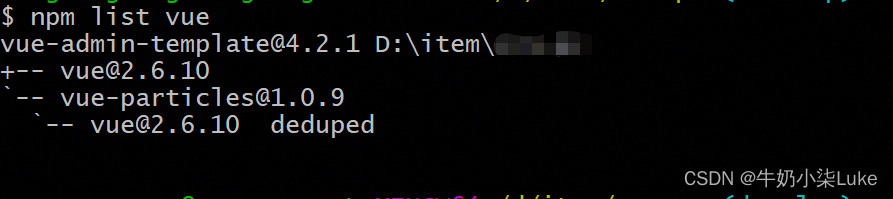
npm list vue如图所示:
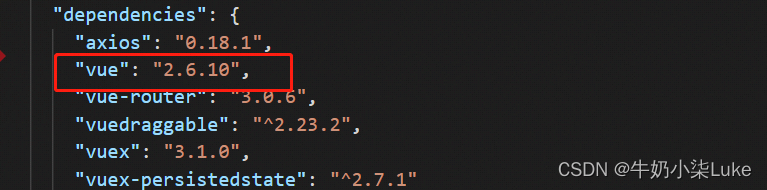
或是在package.json文件里直接看到:
关于 vue-cli 卸载不掉的问题
由于项目需要旧版的 vue-cli ,所以需要事先卸载新版本;
运行命令全局卸载:
yarn global remove @vue/cli
// 查看当前版本确定是否卸载
vue --version结果还是旧版本,使用 npm uninstall -g @vue/cli 依旧没有卸载掉;
通过网上查阅后,解决方法如下:
- 第一步:全局卸载旧版本
npm uninstall vue-cli -g- 第二步:找到并删除.npmrc文件
// 查看文件位置:userconfig = “C:\Users\Administrator\.npmrc”
npm config ls -l- 第三步:删vue原始文件:
// 找到当前安装位置,找到文件,删除
where vue- 最后:再次全局卸载,然后安装相应版本
npm uninstall -g @vue/cli
// x.x.x 为版本号
npm install -g @vue/cli@x.x.x安装完成过后继续运行 vue –version 查看版本是否正确,必要时可以重新开一个终端再次查看是否安装成功。
正文完