1、说明
eslint帮助我们检查代码的是否规范,本文使用Prettier规则(还有standardjs、airbnb等规则),如果你想用eslint默认规则或者自行定义规则,可以不下载prettier相关依赖包(同时在.eslintrc.js删掉带‘prettier’的相关配置,不删除配置又没有下载prettier项目启动会报错)。我在vscode环境下载eslint插件可以在保存时根据rules格式化不规范的代码。
2、下载相关依赖包
“eslint”
“babel-eslint”
“eslint-config-prettier”
“eslint-loader”
“eslint-plugin-prettier”
“eslint-plugin-vue”
3、配置文件.eslintrc.js(还有其他方式配置规则)
在项目根目录新建文件.eslintrc.js,内容如下(可根据自己的需求配置):
module.exports = {
root: true, // 只将当前项目应用此规则
parserOptions: {
"parser": "babel-eslint",
"sourceType": 'module', // 设置为 "module" ,"script" (默认)
// "ecmaVersion": 6 // 启用es6语法,不自动启用es6全局变量
},
parser: "vue-eslint-parser", // 识别.vue文件 需下载eslint-plugin-vue
// 想启用的环境
env: {
"browser": true,
"node": true,
"es6": true
},
//继承插件的规则
extends: [
"eslint:recommended", // 启动被标记为 “√” 默认规则
"plugin:prettier/recommended" // 别人写好的规则,依赖包eslint-config-***,这里用的是prettier规则
],
// 配置插件名字的列表。插件名称可以省略 ‘eslint-plugin- ’前缀。
plugins: [
'vue', // eslint-plugin-vue
'prettier' // eslint-plugin-prettier
],
// 自定义规则 优先级最高
"rules": {
"no-console": 0
}
}
4、在vscode(版本1.44.0)配置保存时自动格式化代码
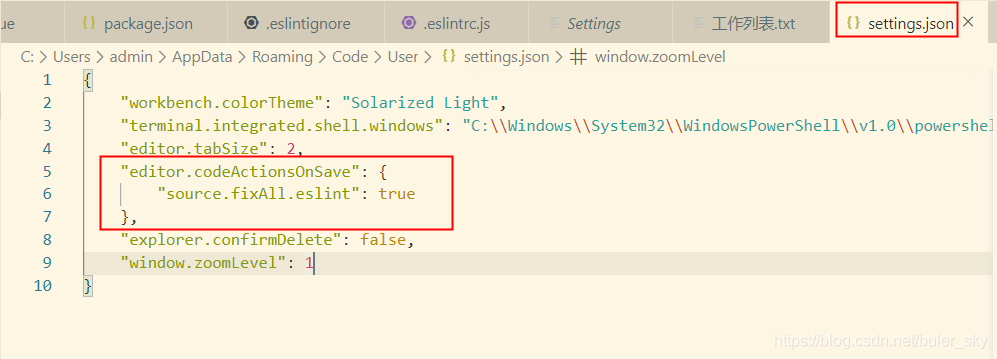
vscode下载插件eslint,打开settings.json文件,添加:
“editor.codeActionsOnSave”: {
“source.fixAll.eslint”: true
},

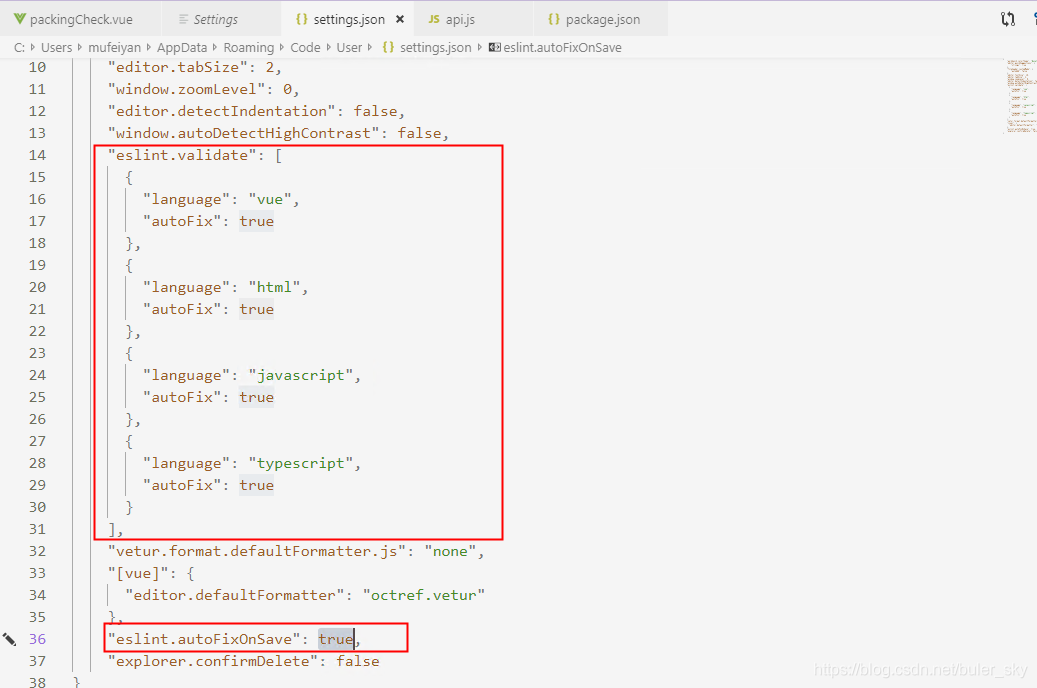
其他版本配置或略有不同,比如在版本1.36.1上如图配置方可生效

5、在package.json添加scripts命令:eslint 检测并自动修复
“eslint”: “eslint –fix –ext .js,.vue –ignore-path .eslintignore .”
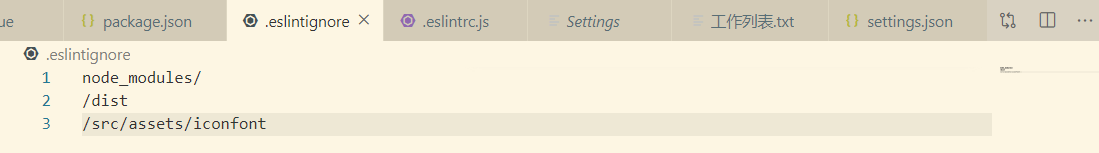
eslintignore是配置检测时忽略的文件

6、项目关闭eslint验证
这里以vue-cli3及以上版本为例,只需在vue.config.js中添加如下配置
lintOnSave: false
7、eslint 中文文档
https://eslint.bootcss.com/docs/user-guide/getting-started
有问题欢迎留言。