我们在做页面的时候,经常会用到动态样式,比如有3个按钮,选中了一个,选中那个样式变化,再选另一个,选的那一个样式变化,第一个又变成初始的样式,这个就叫做动态样式,一般用:class来实现。

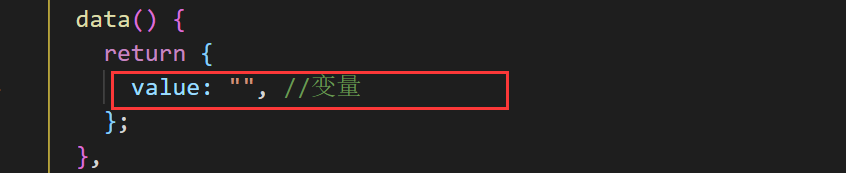
1、首先定义一个变量;
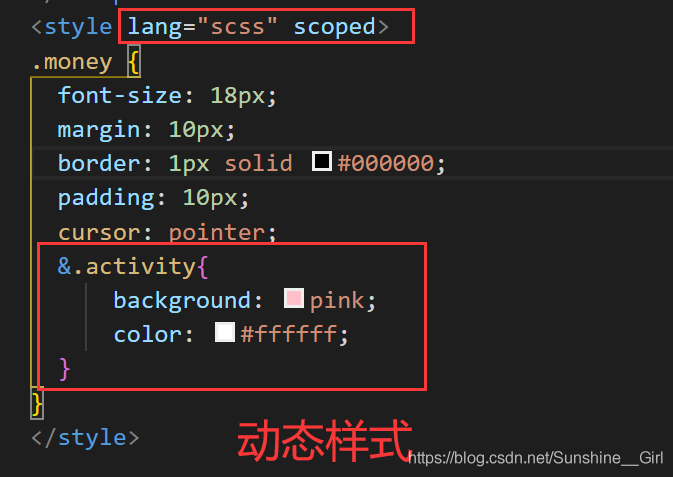
2、写动态的class,&.activity{}

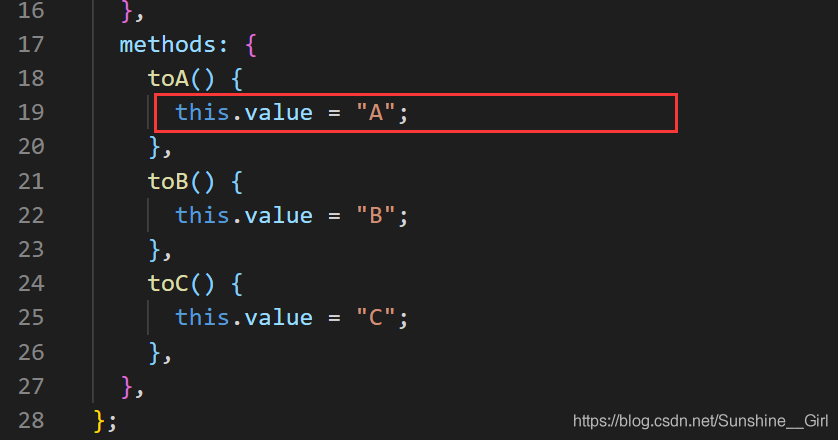
3、在点击事假中;
整个文件如下:
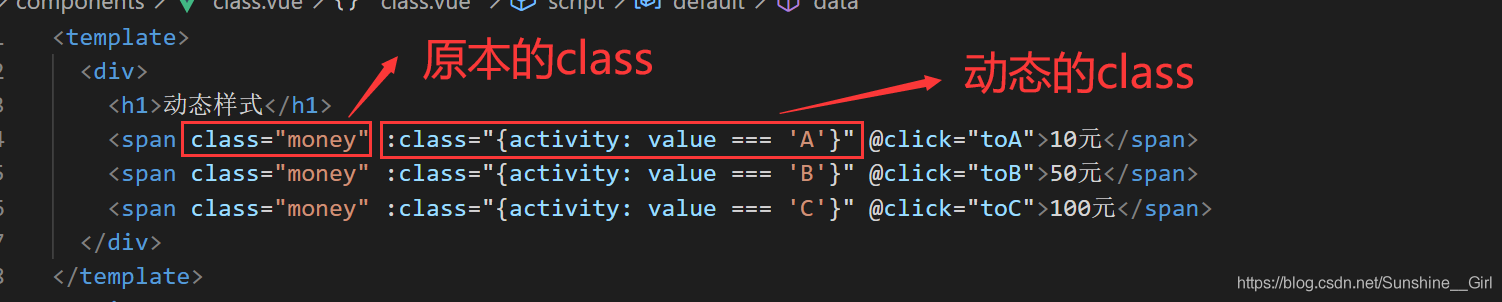
<template><div><h1>动态样式</h1><spanclass="money":class="{activity: value ==='A'}"@click="toA">10元</span><spanclass="money":class="{activity: value ==='B'}"@click="toB">50元</span><spanclass="money":class="{activity: value ==='C'}"@click="toC">100元</span></div></template><script>exportdefault{
name:"Class",data(){return{
value:"",//变量};},
methods:{toA(){this.value="A";},toB(){this.value="B";},toC(){this.value="C";},},};</script><stylelang="scss"scoped>.money{font-size: 18px;margin: 10px;border: 1px solid #000000;padding: 10px;cursor: pointer;
&.activity{background: pink;color: #ffffff;}}</style>正文完