首先贴上vant官网教程https://youzan.github.io/vant/#/zh-CN/quickstart
下面是我的代码以及问题,采用的是官网中第一种推荐使用的按需引入组件方法
1、cmd 进入到工程目录下 执行npm i vant -S

2、安装插件babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
执行npm i babel-plugin-import -D

3、在.babelrc中配置

贴出代码,可直接复制
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime",["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
],
"env": {
"test": {
"presets": ["env","stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}5、引入组件,这里以button组件为例
在main.js文件中添加
import {Button} from 'vant'
Vue.use(Button).vue文件中
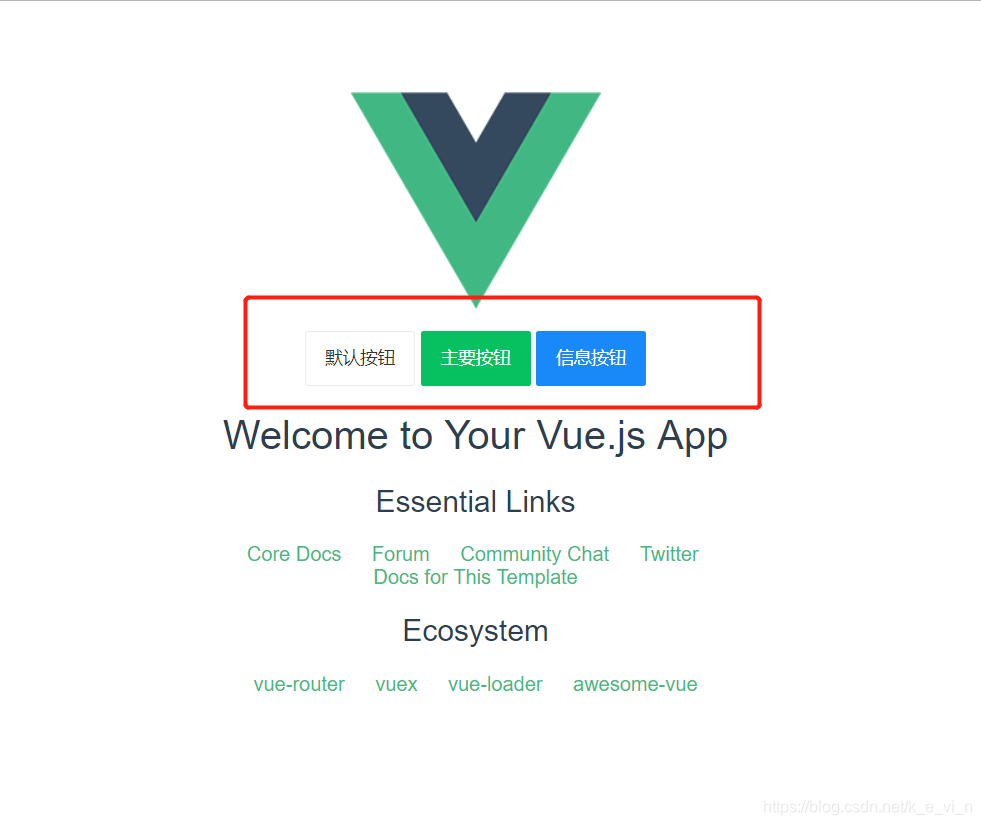
<van-button type="default">默认</van-button>
<van-button type="primary">主要</van-button>
<van-button type="info">信息</van-button>运行项目 npm run dev 即可看到效果

这样的引入方法可能使代码量增多,毕竟用到的插件都需要在mainjs里引入一遍,但是可以减少代码包体积。想要代码更简洁可以一次性导入所有组件,在main.js中直接引入
import Vant from 'vant';
import 'vant/lib/index.css';
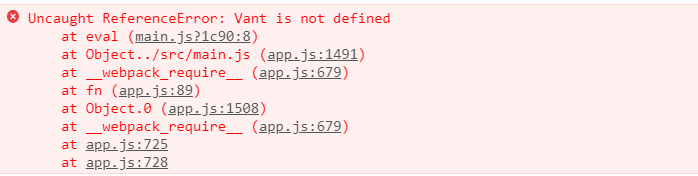
Vue.use(Vant);但注意在安装过第2步中的插件后,这样写会报错Vant is not defined

需要卸载插件 npm uninstall babel-plugin-import -S
下面是在网上查教程误打误撞试出来的一种引入方法,就是在各自组件上引用各自需要的组件,不过细想没有太大的好处,反而增加了代码量还不便于维护,估计这也是官网没有提及的原因吧,贴出来也算是自己没有白费时间
<template>
<div>
<van-button type="default">默认</van-button>
<van-button type="primary">主要</van-button>
<van-button type="info">信息</van-button>
<van-button type="warning">警告</van-button>
<van-button type="danger">危险</van-button>
</div>
</template>
<script>
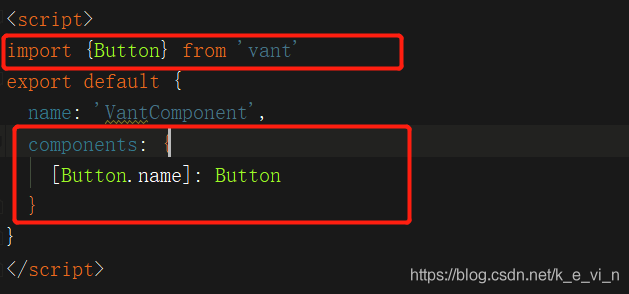
import {Button} from 'vant'
export default {
name: 'VantComponent',
components: {
[Button.name]: Button
}
}
</script>
<style scoped>
</style>注意两处

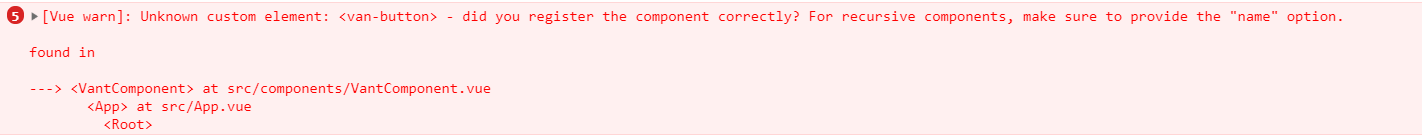
在实验过程中遇到了这样一个问题

一开始以为是引用方法有问题还费了好长时间,在仔细查看代码的时候发现是上图中components 写成了comments,在这也给自己提个醒,遇到问题了在思考更深层次的原因之前要先好好检查一下代码的拼写。