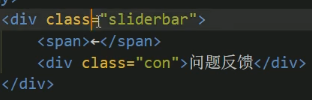
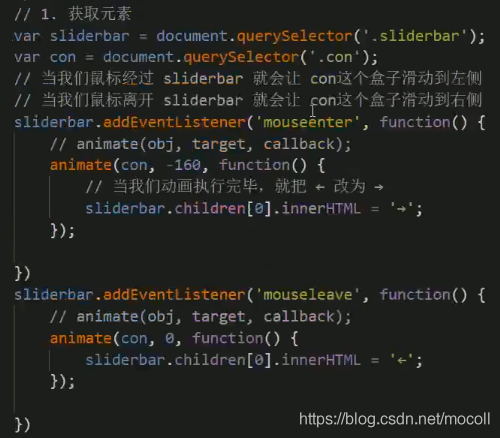
二十四、仿京东侧边导航栏
HTML 代码:

JS代码


二十五、网页轮播图
轮播图也称为焦点图,是网页中比较常见的网页特效。
功能需求:
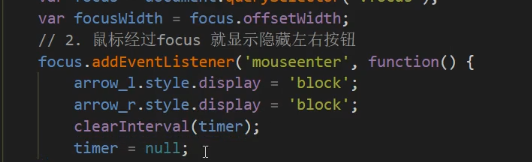
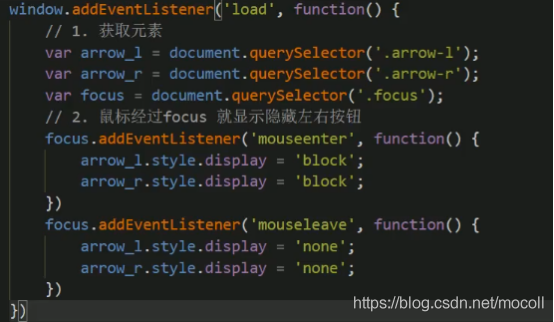
1.鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
①因为js较多,我们单独新建js文件夹,再新建js文件,引入页面中。
②此时需要添加load事件。
③鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
④显示隐藏display按钮
JS代码:

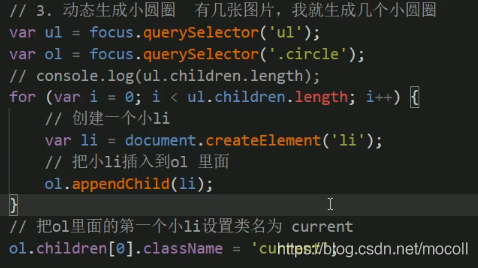
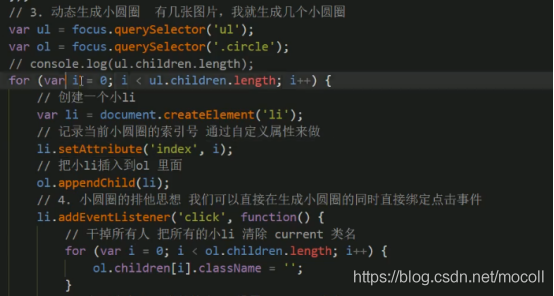
2.动态生成小圆圈
① 动态生成小圆圈。。
② 核心思路:小圆圈的个数要跟图片张数一致。
③ 所以首先先得到u里面图片的张数(图片放入i里面,所以就是i的个数)。
④利用循环动态生成小圆圈(这个小圆圈要放入ol里面)
⑤创建节点createElement(“”)
⑥插入节点ol. appendChild(i)
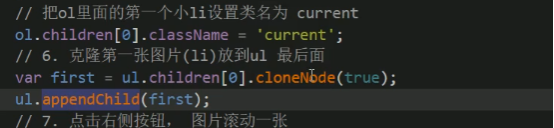
⑦第一个小圆圈需要添加current类
JS 代码:

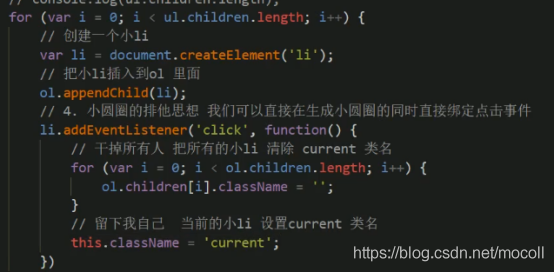
点击圆圈,变色
①小圆圈的排他思想
②点击当前小圆圈,就添加Current类
③其余的小圆圈就移除这个current类
④注意:我们在刚才生成小圆圈的同时,就可以直接绑定这个点击事件了。

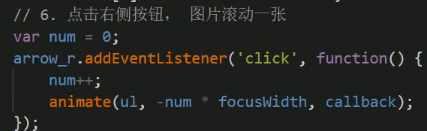
3.点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。
①点击右侧按钮一次,就让图片滚动一张。
②声明一个变量num,点击一次, 自增1,让这个变量乘以图片宽度,就是ul的滚动距离。
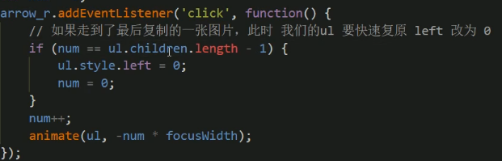
③无缝滚动。
④把ul第一个i复制一份,放到ul的最后面。
⑤当图片滚动到克隆的最后一张图片时,让ul 快速的、不做动画的跳到最左侧: left 为0。
⑥让num为0。
JS 代码:


克隆第一张图

4.图片播放的同时,下面小圆圈模块跟随一起变化。
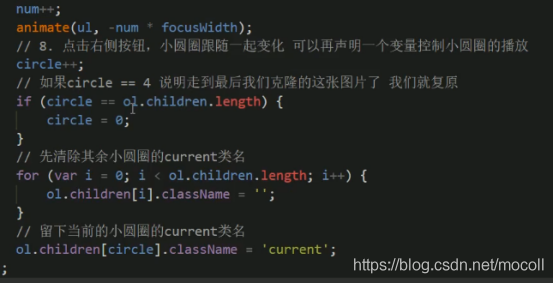
①点击右侧按钮,小圆圈跟随变化。
②最简单的做法是再声明一个变量cirde,每次点击自增1.注意,左侧按钮也需要这个变量,因此要声明全局变量。
③但是图片有5张,我们小圆圈只有4个少- -个,必须加一个判断条件。
④如果circle == 4就从新复原为0 。
JS 代码:

当我们点击了某个小li就要把这个li的索引号给num
当我们点击了某个小1i就要把这个1i的索引号给circle
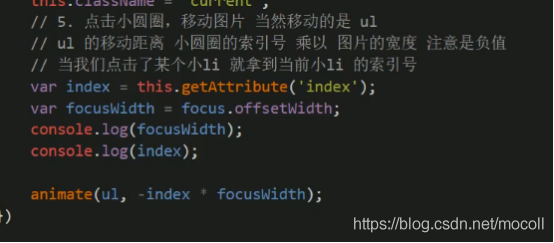
5.点击小圆圈,可以播放相应图片。
①点击小圆圈滚动图片。
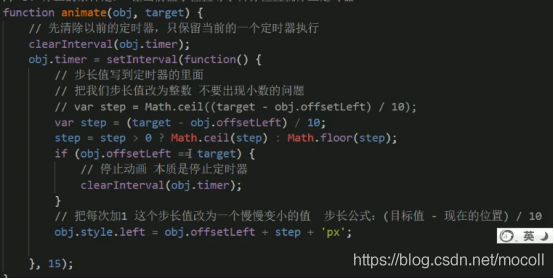
②此时用到animate动画函数,将is文件引入 (注意,因为indexjis依赖animate.jis所以,animatejs 要写到index.js上面)。
③使用动画函数的前提,该元素必须有定位。
④注意是ul移动而不是小li。
⑤滚动图片的核心算法:点击某个小圆圈,就让图片滚动小圆圈的索引号乘以图片的宽度做为ul移动距离。
⑥此时需要知道小圆圈的索引号,我们可以在生成小圆圈的时候,给它设置-个自定义属性,点击的时候获取这个自定义属性即可。
JS 代码:

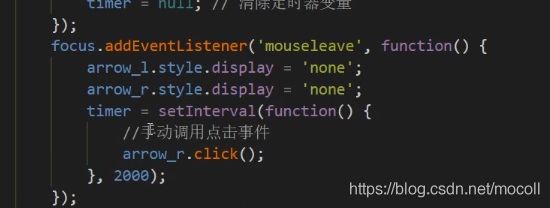
6.鼠标不经过轮播图,轮播图也会自动播放图片。
①自动播放功能。
②添加一个定时器。
③自动播放轮播图,实际就类似于点击了右侧按钮。
④此时我们使用手动调用右侧按钮点击事件arrow_ r.click()。
7.鼠标经过,轮播图模块,自动播放停止。