昨天在学习Vant组件库的时候遇到一个问题;
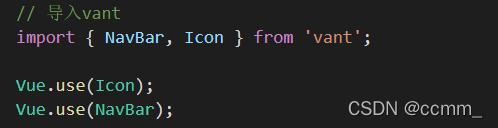
我在main.js中引入了vant,也注册到了Vue中;

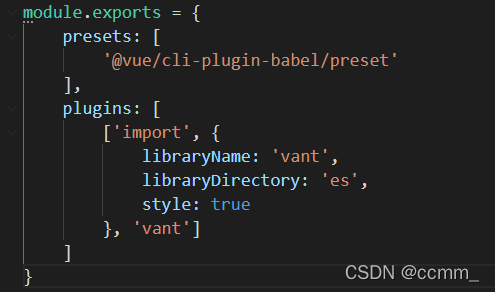
因为我使用的是自动按需导入, 那么就要配置babel.config.js, 如图;

但是在运行的时候vant的样式却没有生效, 相当于写了HTML+CSS, 但是CSS却没生效;
在网上查阅了相关资料,有人说要在main.js写上import ‘vant/lib/index.css’, 但是我写上之后还是没有生效,于是在vant的文档里看了下,这是另一种导入的方法,而且也确实没有生效,那么与这行代码应该无关。
后来我想起来,在修改了配置文件后需要重启服务器,然后我重启了一次服务器,vant组件的样式就可以了。
这篇文章主要是为了提醒自己以后在开发过程中,修改了配置文件,如果有问题,重启一下服务器试试。
正文完