系列文章目录
Vue基础篇一:编写第一个Vue程序
Vue基础篇二:Vue组件的核心概念
Vue基础篇三:Vue的计算属性与侦听器
Vue基础篇四:Vue的生命周期(秒杀案例实战)
Vue基础篇五:Vue的指令
Vue基础篇六:Vue使用JSX进行动态渲染
Vue提高篇一:使用Vuex进行状态管理
Vue提高篇二:使用vue-router实现静态路由
Vue提高篇三:使用vue-router实现动态路由
Vue提高篇四:使用Element UI组件库
Vue提高篇五:使用Jest进行单元测试
Vue提高篇六: 使用Vetur+ESLint+Prettier插件提升开发效率
Vue实战篇一: 使用Vue搭建注册登录界面
Vue实战篇二: 实现邮件验证码发送
Vue实战篇三:实现用户注册
Vue实战篇四:创建多步骤表单
Vue实战篇五:实现文件上传
Vue实战篇六:表格渲染动态数据
Vue实战篇七:表单校验
Vue实战篇八:实现弹出对话框进行交互
Vue实战篇九:使用省市区级联选择插件
Vue实战篇十:响应式布局
Vue实战篇十一:父组件获取子组件数据的常规方法
Vue实战篇十二:多项选择器的实际运用
Vue实战篇十三:实战分页组件
Vue实战篇十四:前端excel组件实现数据导入
Vue实战篇十五:表格数据多选在实际项目中的技巧
Vue实战篇十六:导航菜单
Vue实战篇十七:用树型组件实现一个知识目录
一、背景
- 树型组件在具有父子关系的数据展示中会经常用到,比如:
- 一个树状的部门列表,可以展示出部门的上下级关系。
- 一个树状的文档目录结构,可以极大地方便操作人员检索文件。
二、Element Tree
- Tree 树形控件用清晰的层级结构展示信息,可展开或折叠。
<el-tree:data="data"@node-click="handleNodeClick"></el-tree><script>exportdefault{data(){return{// 树型数据的组成类似于json嵌套结构
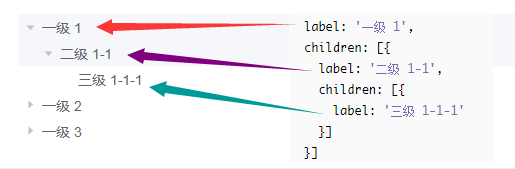
data:[{{// 一级数据
label:'一级 1',// 一级数据
children:[{// 二级子数据
label:'二级 1-1',
children:[{// 三级子数据
label:'三级 1-1-1'}]}]}}]};},
methods:{handleNodeClick(data){
console.log(data);}}};</script>
三、用树型组件实现一个文档目录结构
- 利用树型组件的嵌套结构,建立一个产品开发文档目录,并可以按关键字进行过滤筛选
<template><divclass="sidebar"><divclass="ui-layout-pane ui-layout-pane-west"><el-formid="searchForm"><el-form-item><el-inputv-model="filterText"placeholder="搜索目录..."class="input-with-select"></el-input></el-form-item><el-form-item><h3>知识目录</h3><hr/></el-form-item><el-form-item><div><el-scrollbarwrap-class="scrollbar-wrapper"style="height:100%"><el-treeref="tree":data="data":props="defaultProps":default-expand-all="true":filter-node-method="filterNode"@node-click="handleNodeClick"></el-tree></el-scrollbar></div></el-form-item></el-form></div></div></template><script>exportdefault{data(){return{
filterText:'',// mock数据
data:[{
id:'1',
label:'WA',
icon:'el-icon-success',
children:[{
id:'1.1',
label:'1.1 SQR相关',
children:[{
id:'1.1.1',
label:'QFD'},{
id:'1.1.2',
label:'产品开发要求规格'},{
id:'1.1.3',
label:'测试清单'}]},{
id:'1.2',
label:'1.2 项目计划',
children:[{
id:'1.2.1',
label:'项目开发计划'},{
id:'1.2.2',
label:'问题解决计划'},{
id:'1.2.3',
label:'送样计划 '}]},{
id:'1.3',
label:'1.3 立项任务书'},{
id:'1.4',
label:'1.4 成本/BOM',
children:[{
id:'1.4.1',
label:'项目成本要求'},{
id:'1.4.2',
label:'项目预算'},{
id:'1.4.3',
label:'项目实际花费'},{
id:'1.4.4',
label:'BOM'}]},{
id:'1.5',
label:'1.5 每阶段设计构想',
children:[{
id:'1.5.1',
label:'设计构想书'},{
id:'1.5.2',
label:'DOE方案'}]},{
id:'1.6',
label:'1.6 试验/试产总结',
children:[{
id:'1.6.1',
label:'试验总结'},{
id:'1.6.2',
label:'试产总结'}]},{
id:'1.7',
label:'1.7 问题清单及问题解决报告',
children:[{
id:'1.7.1',
label:'问题清单'},{
id:'1.7.2',
label:'问题解决报告'}]},{
id:'1.8',
label:'1.8 FMEA',
children:[{
id:'1.8.1',
label:'DFMEA'},{
id:'1.8.2',
label:'PFMEA'}]},{
id:'1.9',
label:'1.9 CC/SC; PFD; CP',
children:[{
id:'1.9.1',
label:'CC/SC'},{
id:'1.9.2',
label:'PFD'},{
id:'1.9.3',
label:'CP'}]},{
id:'2.0',
label:'2.0 生产工艺文件相关'},{
id:'2.0',
label:'2.0 生产工艺文件相关',
children:[{
id:'2.0.1',
label:'生产规格书'},{
id:'2.0.2',
label:'测试清单'}]},{
id:'2.1',
label:'2.1 图纸'},{
id:'2.2',
label:'2.2 各阶段评审报告'},{
id:'2.3',
label:'2.3 原材料规格书'}]}],
defaultProps:{
children:'children',
label:'label'}}},
watch:{filterText(val){this.$refs.tree.filter(val)}},
methods:{handleNodeClick(data){
console.log(data)},filterNode(value, data){if(!value)returntruereturn data.label.indexOf(value)!==-1}}}</script><stylelang="scss"scoped>.scrollbar-wrapper{overflow-x: hidden!important;}/**
* layout
*/.sidebar{position: fixed;z-index: 4;margin-top: 64px;}/* pane */.ui-layout-pane{
//border: 1px solid #bbb;height: 100%;
//width: 230px;}/* main-left pane */.ui-layout-pane-west{padding: 8px 10px;background-color: #f5f5f5!important;}.el-tree{background-color: #f5f5f5!important;min-height: 200px;max-height: 410px}</style>-
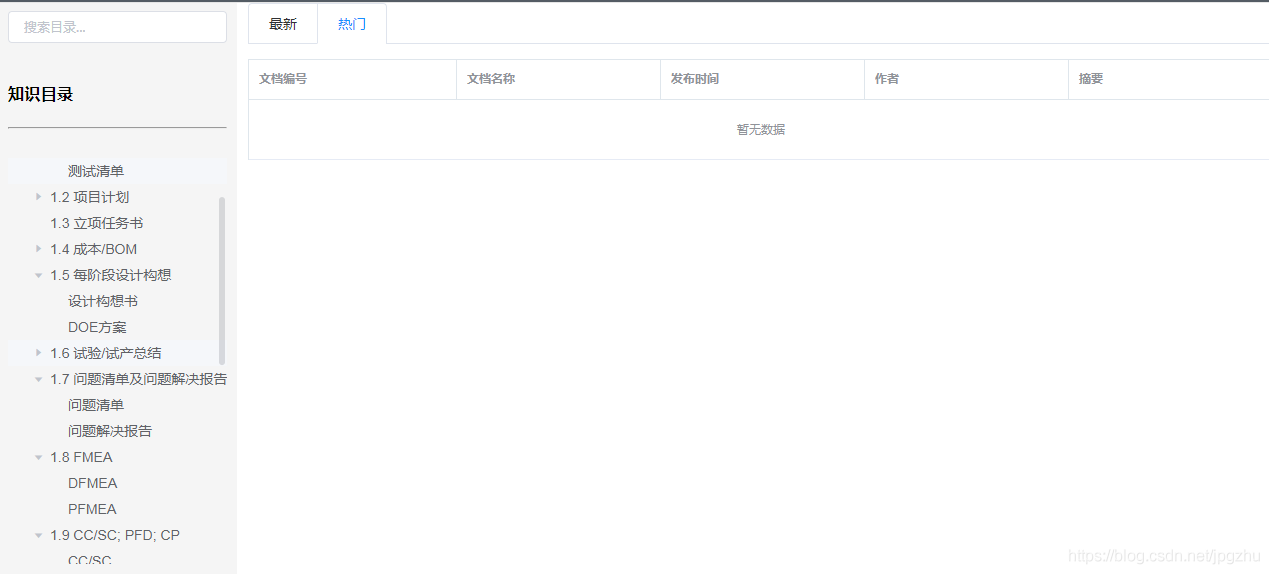
实现效果

-
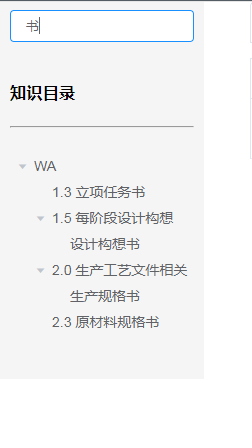
关键字筛选

正文完