
<el-col>
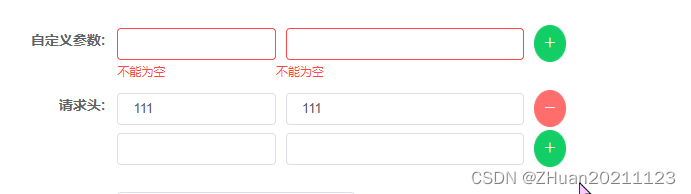
<el-form-item
label="请求头:"
label-width="1.5rem"
prop="wen"
>
<div
v-for="(domain1, indexDomain1) in form.askOption"
:key="domain1.key"
style="display: flex; margin: 0.0375rem 0"
>
<el-form-item
:prop="
'askOption.' + indexDomain1 + '.fristAskValue'
"
:rules="{
required: true,
message: '不能为空',
trigger: 'blur',
}"
>
<el-input
v-model="domain1.fristAskValue"
size="small"
style="width: 2rem"
></el-input>
</el-form-item>
<el-form-item
:prop="
'askOption.' + indexDomain1 + '.secondAskValue'
"
:rules="{
required: true,
message: '不能为空',
trigger: 'blur',
}"
>
<el-input
v-model="domain1.secondAskValue"
size="small"
style="width: 3rem; margin: 0 10px"
></el-input>
</el-form-item>
<el-button
v-if="askFlag.indexOf(indexDomain1) < 0"
type="success"
icon="el-icon-plus"
size="small"
circle
@click="addAsk(indexDomain1)"
></el-button>
<el-button
v-else
type="danger"
icon="el-icon-minus"
size="small"
circle
@click="deleteAsk(indexDomain1, domain1)"
></el-button>
</div>
</el-form-item>
</el-col>// 增加请求头
addAsk(indexDomain1) {
this.$refs.form.validateField(
[
"askOption." + indexDomain1 + ".fristAskValue",
"askOption." + indexDomain1 + ".secondAskValue",
],
(valid) => {
if (!valid) {
this.validJudge = "ture"; // 动态赋值用于判断表单验证是否全通过
console.log(indexDomain1);
} else {
this.validJudge = "false";
console.log(666666);
return;
}
}
);
if (this.validJudge == "ture") {
this.form.askOption.push({
fristAskValue: "",
secondAskValue: "",
key: Date.now(),
});
this.askFlag.push(indexDomain1);
}
},
// 删除请求头
deleteAsk(indexDomain1, domain1) {
var dele = this.form.askOption.indexOf(domain1);
this.form.askOption.splice(dele, 1);
this.askFlag.splice(indexDomain1, 1);
},
},菜鸟笔记,如有不妥之处,欢迎修正!
正文完