点击加号+、按钮新增输入框input elementui
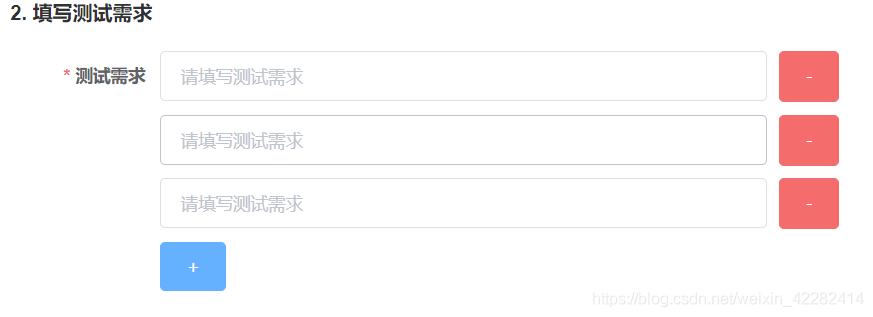
效果展示:

看看给你几个核心关键词能否启发你实现:v-for array push splice
有启发吗?
核心思路
//我将我的代码简化到最简,和工程相关的已经删除,启发思路即可<div v-for="(item,index) in arrayData":key="item.id">//上面这个是关键代码,所有思路靠这个打通<el-input
type="input"//除了输入框,还有textarea等
placeholder="请填写测试需求"
v-model="item.data"//这里是要再input中显示的值></el-input><el-button type="danger" @click="delete(item,index)">-</el-button></div><el-button type="primary" @click="add">+</el-button>//下面的代码是vue代码data(){return{
arrayData:[{
id:"",
data:""}],
dataNum:0}}
methods:{delete(item,index){if(this.arrayData.length<=1){//如果只有一个输入框则不可以删除returnfalse}this.arrayData.splice(index,1)//删除了数组中对应的数据也就将这个位置的输入框删除},add(item){this.arrayData.push(//增加就push进数组一个新值{
id:this.dataNum++,
data:''})},}正文完