1.在main.js中设置
(1)首先在npm中安装模块
npm install vue-axios –save
(2)安装成功后在main.js中引用
import Vuefrom'vue'import axiosfrom'axios'
Vue.prototype.$axios= axios//全局注册
Vue.prototype.qs= qs2.Vue.use()
(1)首先在npm中安装模块
npm install vue-axios –save
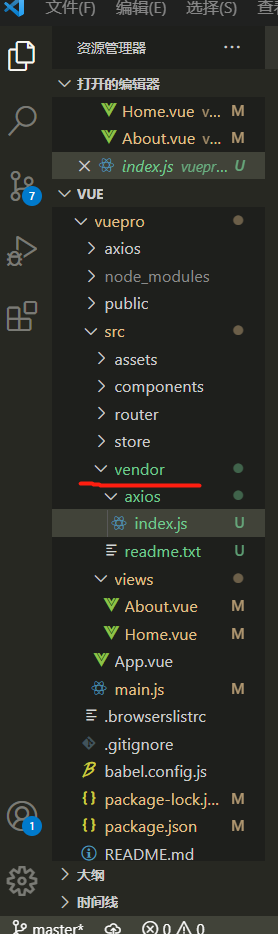
(2)创建一个叫vendor的文件夹
文件夹结构如图:
3.在index.js中输入以下代码:
import Vuefrom"vue";import axiosfrom"axios";import VueAxiosfrom"vue-axios";
Vue.use(VueAxios,axios);正文完