小菜鸟一枚,第一次尝试这写项目中的遇到的问题.(多总结,俗话说:好记性不如个烂笔头~~)
最近在做移动端页面,其中遇到类似于查找联系人的功能,先看ui图吧,
看到这样的图立马想起来通讯录的功能,因为移动端用的是Vant的框架,所以呢~就用了indexBar的索引栏,
链接如下:添加链接描述
官网的indexBar的基础用法是下面这样的:
<van-index-bar><van-index-anchor index="A"/>//这里是每一类型行的标题<van-cell title="文本"/>//这里是每一类型下行内容的标题<van-cell title="文本"/><van-cell title="文本"/><van-index-anchor index="B"/><van-cell title="文本"/><van-cell title="文本"/><van-cell title="文本"/>...</van-index-bar>根据上面官网的例子呢,目前达不到项目的中的样式和需求,那么在仔细看下内容这里 这熟悉吗?
想了解更多的van-cell,可访问这个链接:添加链接描述
下面就说我是怎么写这块的HTML的吧.
<van-index-bar:index-list="Object.keys(contactPersonData)"><template v-for="(item, index) in Object.entries(contactPersonData)"><van-index-anchor:index="item[0]":key="index">{{ item[0]}}</van-index-anchor><van-cell center:title="`${valItem.realName} 【${valItem.account}】`":label="onTitle(valItem)" v-for="(valItem, index) in item[1]":key="index"><template #icon><van-image round:src="valItem.headImageSequence"/></template></van-cell></template></van-index-bar>注释解说
(1) Object.keys 是ES6中的方法,是获取对象的key值的.(2) Object.entries 返回一个数组,可以把一个对象的键值以数组的形式遍历出来
例如:
var obj = { foo: ‘bar’, baz: 42 };
console.log(Object.entries(obj));
得到的结果是:
(3)${valItem.realName} 【${valItem.account}】“和${} 也是ES6中的知识点啦.模板字符串嘛.
比之前的用 + 拼接方便好多了~_
(4) <template #icon> 因为这我们需要图片.所以用了自定义的插槽用来定义写头像图片啦,具体的看vant
官网的标签的用法~
UI图上有搜索框,下拉选择,因为项目中封装了组件,所以这里的代码中只展示的indexBar的代码啦.
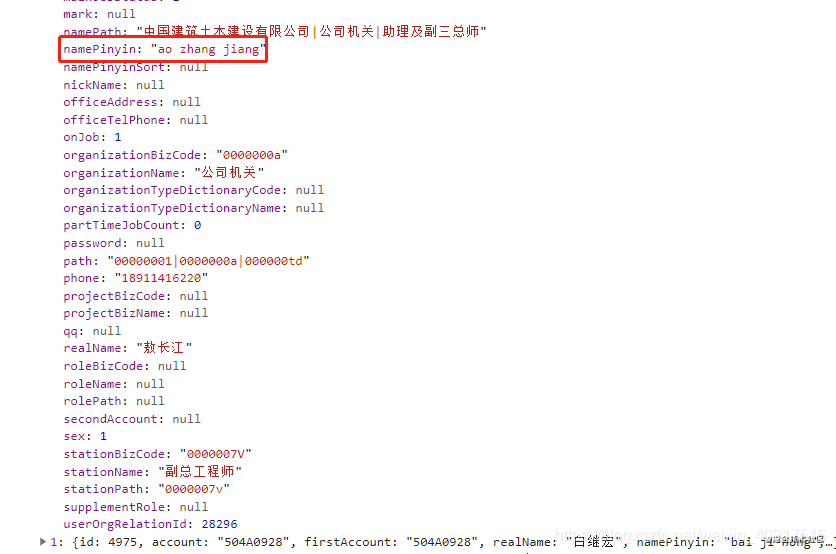
后台返回的数据

因为后台返回的数据不是我们想要的,所以先转换成我们想要的数据格式:

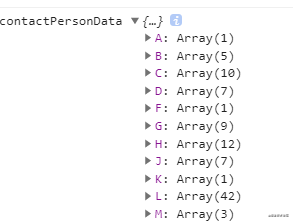
数据格式化的方法
// 获取联系人let ListOfApproversData=awaitthis.$axios.get(URL路径, query);// 存放所有联系人let AllContactPerson={};// 遍历获取来的数据,来做索引值的分配
ListOfApproversData.body.map((item)=>{// 取出当前联系人的首字母并且转换为打大写let Initials= item.namePinyin[0].toUpperCase();// 如果项目集合里面有当前字母项则直接push一个对象如果没有则创建一个新的并赋值;if(AllContactPerson[Initials]){
AllContactPerson[Initials].push(item);}else{
AllContactPerson[Initials]=[item];}});this.contactPersonData= AllContactPerson;全部代码
<style lang="less" module>.GetContactsWarp{
width:100%;
height:100%;
position: relative;
overflow: auto;.Avatar{
@wh:39px;
width: @wh;
height: @wh;
margin-right:5px;}}</style><style lang="less">.GetContactsWarp{.van-cell{.van-cell__title{&> span{
font-size:14px;
font-weight:500;
color: #252631;}.van-cell__label{
font-size:12px;
font-weight:400;
color: #98a9bc;}}}.van-cell::after{
border-bottom:1px solid #ddd;}.ClassLast::after{
border-bottom: none;}}</style><template><div:class="[$style.GetContactsWarp, 'GetContactsWarp']"><van-index-bar:index-list="Object.keys(contactPersonData)"><template v-for="(item, index) in Object.entries(contactPersonData)"><van-index-anchor:index="item[0]":key="index">{{ item[0]}}</van-index-anchor><van-cell:class="[item[1].length == index + 1 ? 'ClassLast' : '']" center:title="`${valItem.realName} 【${valItem.account}】`":label="onTitle(valItem)" v-for="(valItem, index) in item[1]":key="index"><template #icon><van-image:class="[$style.Avatar]" round:src="valItem.headImageSequence"/></template></van-cell></template></van-index-bar></div></template><script>exportdefault{
name:"GetContacts",data(){return{
contactPersonData:[],//列表数据};},
methods:{onTitle(item){let str=`${item.departmentName||'暂无部门信息'} 丨${ item.organizationName||'暂无单位信息'} 丨${item.stationName||'暂无职位信息'}`return str},asyncGetAListOfApprovers(){// 获取联系人let ListOfApproversData=awaitthis.$axios.get(URL路径);// 判断获取联系人是否成功if(ListOfApproversData.status==1){// 存放所有联系人let AllContactPerson={};// 遍历获取来的数据,来做索引值的分配
ListOfApproversData.body.map((item)=>{// 取出当前联系人的首字母并且转换为打大写let Initials= item.namePinyin[0].toUpperCase();// 如果项目集合里面有当前字母项则直接push一个对象如果没有则创建一个新的并赋值;if(AllContactPerson[Initials]){
AllContactPerson[Initials].push(item);}else{
AllContactPerson[Initials]=[item];}});this.contactPersonData= AllContactPerson;}},},};</script>之前也看到网上也有这样的案例,但是发现在操作搜索功能的时候不算友好,所以就放弃了,自己上手搬砖吧~搜索的功能就把input框的val值传给后台就OK了.唯一的缺点是在点击右边的时候,里的不固定到顶部,后期在想想怎么改吧,
ps:当后台返回数据很多(成千条时,不能用分页,因为这牵扯到了右边的列表索引),有什么好的处理法么~~ლ(′◉❥◉`ლ) ,第一次写.不对的地方请各位大佬指教喔