Web UI项目中, 很多 Spring controller 视图函数直接返回 html 页面, 还有一些视图函数是要重定向或转发到其他的 url 上.
redirect 和 forward的区别:
重定向 redirect: 完整的重定向包含两次request-response过程, 第一次是访问原始url, 第二次是服务器通知客户端访问重定向后的url. 重定向完成后, 浏览器的地址是重定向后的url, 而不是原始的url.
重定向的使用场景: 因为重定向会修改浏览器地址, 所以 form 提交应该使用重定向, 以免用户刷新页面导致form重复提交.
转发 forward: 完整的转发仅包含一次 request-response 过程, 用户发出request后, 服务器端视图函数先处理自己的逻辑, 然后在服务器端有调用另一个视图函数, 最后将response返回给浏览器.
==============================
转发 forward
==============================
在Spring MVC 中, 构建forward 目标有两种方式:
1. 以字符串的形式构建目标url, url 需要加上 forward: 前缀
2. 使用 ModelAndView 对象来设置转发的forward目标, viewName 可以省略 forward: 前缀, viewName 应该是目标url, 而不是目标视图的函数名.
传参方式:
1. 以字符串的形式构建目标url, 可以使用 query variable的格式拼url
2. 使用 ModelAndView 对象来增加 attribute Object, 其结果也是在拼接url.
取参的方式: 可以使用 @RequestParam 来取参.
==============================
重定向 redirect
==============================
redirect 目标有三种构建方式
1. 使用 redirect: 前缀url方式构建目标url
2. 使用 RedirectView 类型指定目标, 推荐使用这个,
3. 使用 ModelAndView 类型指定目标, ModelAndView 视图名默认是forward, 所以对于redirect, 需要加上 redirect: 前缀
传参和取参方式:
1. 传参: 以字符串的形式构建目标url, 可以使用 query variable的格式拼url. 取参: @RequestParam()来fetch
2. 传参: redirectAttributes.addAttribute() 加的attr. 取参: @RequestParam()来fetch
3. 传参: redirectAttributes.addFlashAttribute() 加的attr. 取参: @ModelAttribute()来fetch
Flash attribute的特点:
1. addFlashAttribute() 可以是任意类型的数据(不局限在String等基本类型), addAttribute()只能加基本类型的参数.
2. addFlashAttribute() 加的 attr, 不会出现在url 地址栏上.
3. addFlashAttribute() 加的 attr, 一旦fetch后, 就会自动清空, 非常适合 form 提交后 feedback Message.
==============================
示例代码
==============================
—————————–
pom.xml 和 application.properties
—————————–
<dependency><groupId>io.pebbletemplates</groupId><artifactId>pebble-spring-boot-2-starter</artifactId><version>3.0.5</version></dependency># application.propertiesfile
pebble.prefix=/templates/
pebble.suffix=.html
pebble.content-type=text/html
pebble.cache=false
pebble.encoding=UTF-8
pebble.defaultLocale=null
pebble.strictVariables=false—————————–
java 代码
—————————–
@Controller
@RequestMapping("/")publicclass DemoController {/*
* forward 示例: 以字符串的形式构建目标url, url 需要加上 forward: 前缀
**/
@RequestMapping("/forwardTest1")public String forwardTest1() {return "forward:/forwardTarget?param1=v1¶m2=v2";
}/*
* forward 示例: 使用 ModelAndView() 设置转发的目标url
**/
@RequestMapping("/forwardTest2")public ModelAndView forwardTest2() {
ModelAndView mav=new ModelAndView("/forwardTarget");// 绝对路径OK//ModelAndView mav=new ModelAndView("forwardTarget");// 相对路径也OK
mav.addObject("param1", "value1");
mav.addObject("param2", "value2");return mav ;
}
@RequestMapping("/forwardTarget")public String forwardTargetView(Model model, @RequestParam("param1") String param1,
@RequestParam("param2") String param2) {
model.addAttribute("param1", param1);
model.addAttribute("param2", param2);return "forwardTarget";
}/*
* redirect 目标有三种构建方式
* 1. 使用 redirect: 前缀url方式构建目标url
* 2. 使用 RedirectView 类型指定目标
* 3. 使用 ModelAndView 类型指定目标, ModelAndView 视图名默认是forward, 所以对于redirect, 需要加上 redirect: 前缀
**/
@RequestMapping("/noParamRedirect")public RedirectView noParamTest() {
RedirectView redirectTarget=new RedirectView();
redirectTarget.setContextRelative(true);
redirectTarget.setUrl("noParamTarget");return redirectTarget;
}
@RequestMapping("/noParamTarget")public String redirectTarget() {return "noParamTarget";
}
@RequestMapping("/withParamRedirect")public RedirectView withParamRedirect(RedirectAttributes redirectAttributes) {
RedirectView redirectTarget=new RedirectView();
redirectTarget.setContextRelative(true);
redirectTarget.setUrl("withParamTarget");
redirectAttributes.addAttribute("param1", "value1");
redirectAttributes.addAttribute("param2", "value2");return redirectTarget;
}
@RequestMapping("/withParamTarget")public String withParamTarget(Model model, @RequestParam("param1") String param1,
@RequestParam("param2") String param2) {
model.addAttribute("param1", param1);
model.addAttribute("param2", param2);return "withParamTarget";
}
@RequestMapping("/withFlashRedirect")public RedirectView withFlashTest(RedirectAttributes redirectAttributes) {
RedirectView redirectTarget=new RedirectView();
redirectTarget.setContextRelative(true);
redirectTarget.setUrl("withFlashTarget");
redirectAttributes.addAttribute("param", "value");
redirectAttributes.addFlashAttribute("flashParam", "flashValue");return redirectTarget;
}/*
* redirectAttributes.addAttribute加的attr, 使用 @RequestParam()来fetch
* redirectAttributes.addFlashAttribute()加的attr, 使用 @ModelAttribute()来fetch
**/
@RequestMapping("/withFlashTarget")public String withFlashTarget(Model model, @RequestParam("param") String param,
@ModelAttribute("flashParam") String flashParam) {
model.addAttribute("param", param);
model.addAttribute("flashParam", flashParam);return "withFlashTarget";
}
@GetMapping("/input")public String input() {return "input";
}/*
* form 提交后, 如果form数据有问题, 使用redirectAttributes.addFlashAttribute()加上 flash message.
* addFlashAttribute()可以是任意类型的数据(不局限在String等基本类型)
* addFlashAttribute() 加的 attr, 不会出现在url 地址栏上.
* addFlashAttribute() 加的 attr, 一旦fetch后, 就会自动清空, 非常适合 form 提交后 feedback Message.
**/
@PostMapping("/submit")public RedirectView submit(RedirectAttributes redirectAttributes) {boolean passed =false;if (passed==false) {
RedirectView redirectTarget=new RedirectView();
redirectTarget.setContextRelative(true);
redirectTarget.setUrl("input");
redirectAttributes.addFlashAttribute("errorMessage", "some error information here");return redirectTarget;
}else {
RedirectView redirectTarget=new RedirectView();
redirectTarget.setContextRelative(true);
redirectTarget.setUrl("inputOK");return redirectTarget;
}
}
}==============================
Html 代码
==============================
——————————-
input.html
——————————-
<!DOCTYPE html><htmllang="en"><head><metacharset="utf-8"><metaname="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><metaname="description" content=""><metaname="author" content=""><title></title><linkhref="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"><linkhref="https://getbootstrap.com/docs/4.0/examples/signin/signin.css" rel="stylesheet" crossorigin="anonymous"/></head><body><divclass="container"><formclass="form-signin" method="post" action="/submit"><h2class="form-signin-heading">Please input</h2>
{% if errorMessage is not empty %}<divclass="alert alert-danger" role="alert">{{errorMessage}}</div>
{% endif %}<p><labelfor="username" class="sr-only">Username</label><inputtype="text" id="username" name="username" class="form-control" placeholder="Username" required autofocus></p><buttonclass="btn btn-lg btn-primary btn-block" type="submit">submit</button></form></div></body></html>——————————-
inputOK.html
——————————-
<!DOCTYPE html><htmllang="en"><head><title></title></head><body><divclass="container"><h1>inputOK</h1></div></body></html>——————————-
forwardTarget.html
——————————-
<!DOCTYPE html><htmllang="en"><head><title>{{param1}} {{param2}}</title></head><body><h1>forwardTarget</h1></body></html>——————————-
withParamTarget.html
——————————-
<!DOCTYPE html><htmllang="en"><head><title>{{param1}} {{param2}}</title></head><body><h1>withParamTarget</h1></body></html>——————————-
noParamTarget.html
——————————-
<!DOCTYPE html><htmllang="en"><head><title>{{systemName}} {{version}}</title></head><body><h1>noParamTarget</h1></body></html>——————————-
withFlashTarget.html
——————————-
<!DOCTYPE html><htmllang="en"><head><title>{{param}} {{flashParam}}</title></head><body><h1>withFlashTarget</h1></body></html>==============================
效果截图
==============================
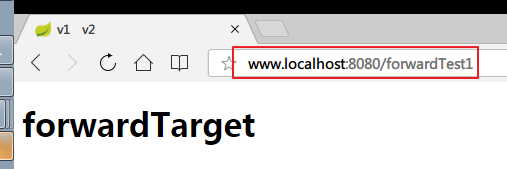
转发后的url还是原始请求url, http://www.localhost:8080/forwardTest1

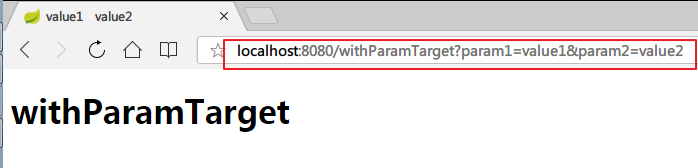
重定向的地址会发生改变, 请求地址 http://localhost:8080/withParamRedirect , 结果地址:

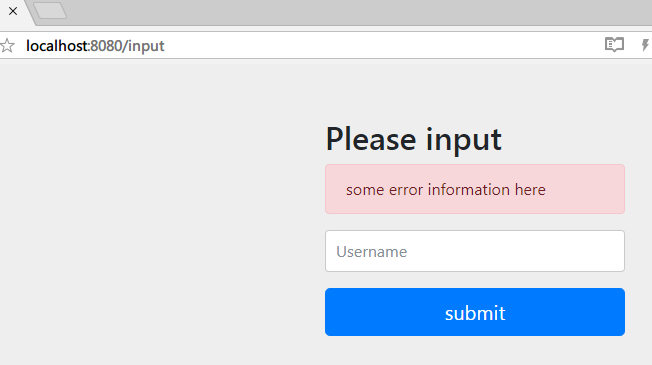
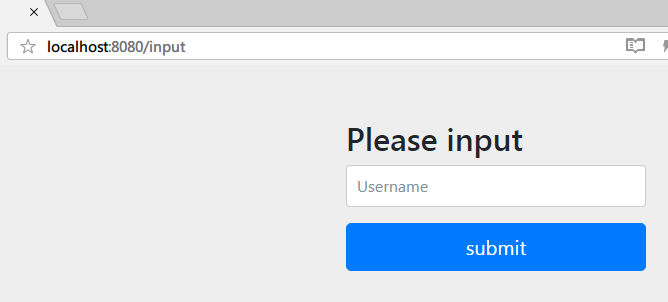
form提交验证的示例: http://localhost:8080/input
开始时的GET 请求截图:

form 提交后的截图: