VScode的小白使用
欢迎使用VScode
下载
官网下载:https://code.visualstudio.com/
安装完成后
1.首先创建一个空文件夹,
2.然后导入该文件夹:
点击file,
再点击open folder选择文件夹vstest进行导入
3.点击文件夹下面的四个图标的第一个图标
进行文件的命名(必须添加文件类型eg:.html,.js,.css等)JSP在HTML中用<% %>里面实现。JS在HTML中用实现。
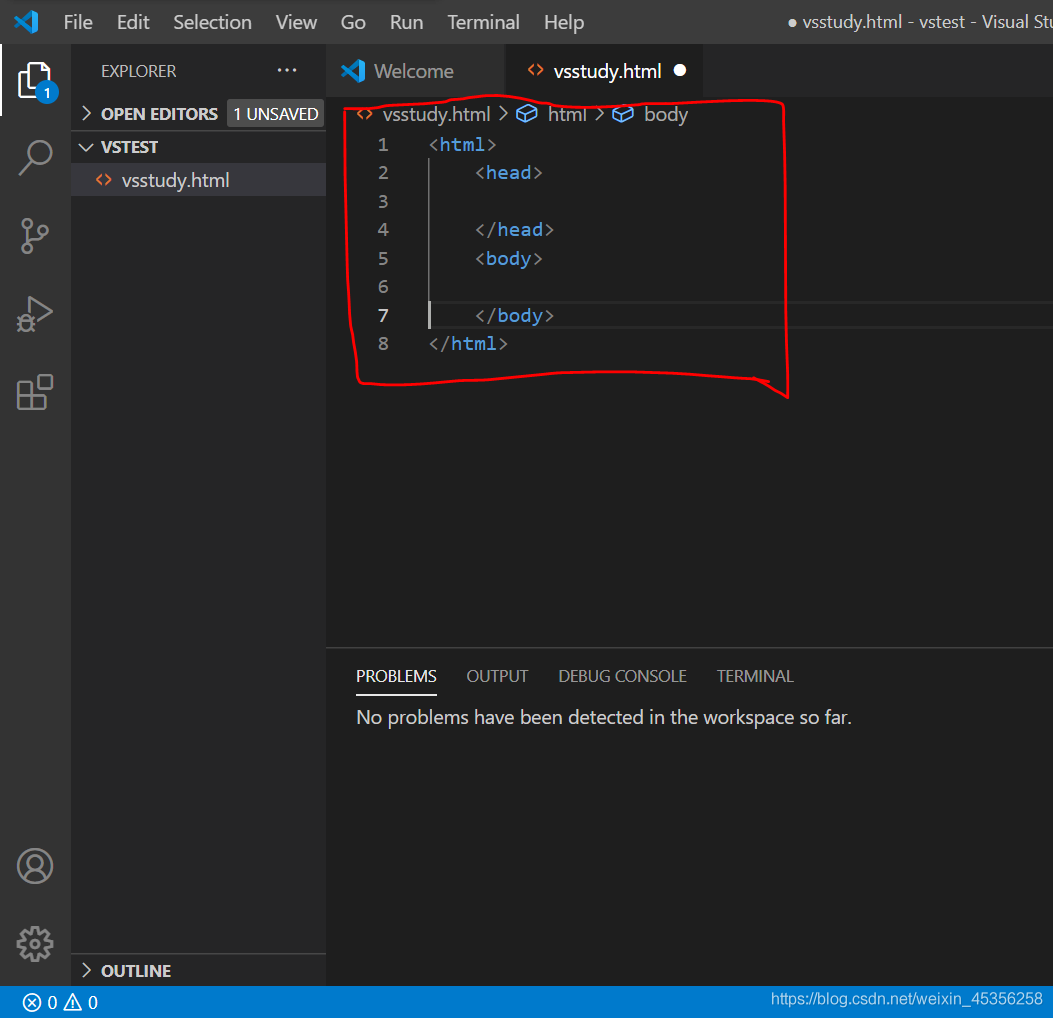
4.在右上角的编辑区进行代码的编写
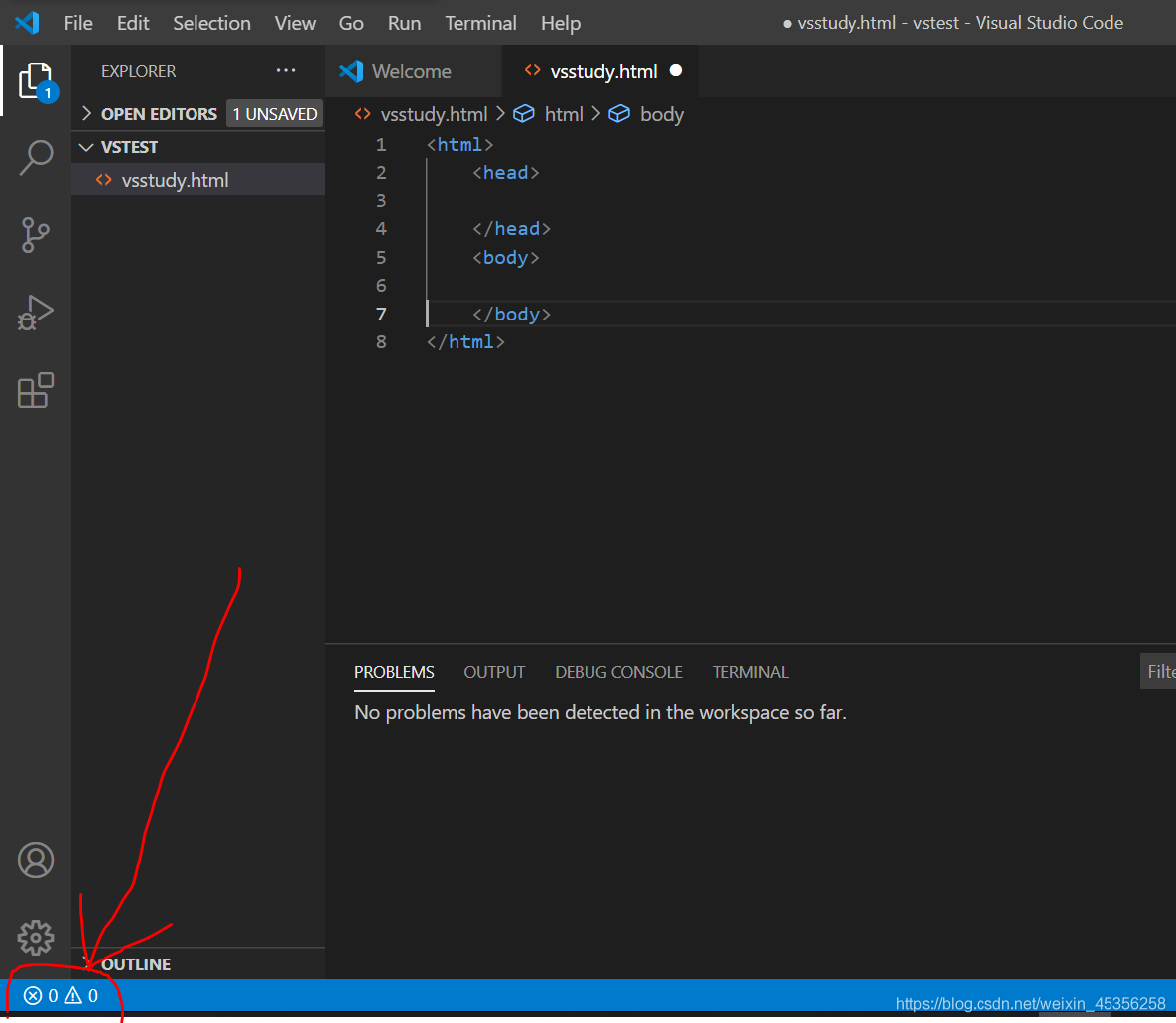
5.在左下角点击图标,即可打开面板栏
6.运行代码:右击文件vsstudy.html选择reveal in File Explorer
再点击你的文件选择任一浏览器打开即可
**
或者安装一个小插件就可以直接在浏览器中显示HTML文件的效果,
1,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮;

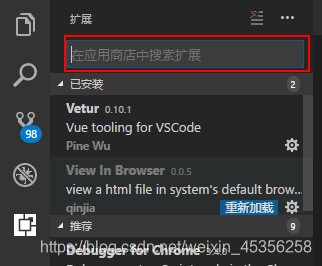
2,在应用商店搜索框中输入“view in browser”进行搜索

3,在view in browser 选项右下角会出现“安装”小按钮;
点击安装即可。安装完后会提示重新加载,点击重新加载即可
4,点击左侧第一个图标按钮,回到资源管理器界面,选择你想要查看的html文件;
快捷键
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
若要取消单行或多行注释在按一次该快捷键即可
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Ctrl + Shift + F (查找文件)
Ctrl + G ,然后@+方法名(快速定位方法所在位置)
Ctrl + D(同时修改多个地方,需要改几个地方就ctrl+D几次,超级实用)