vs code编写web项目
0.小贴士
1.vs和vscode是不一样的是不一样的
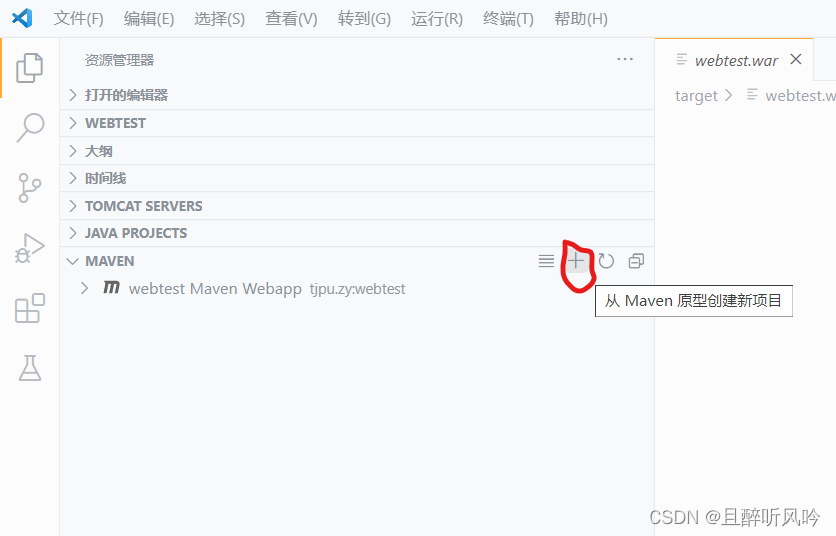
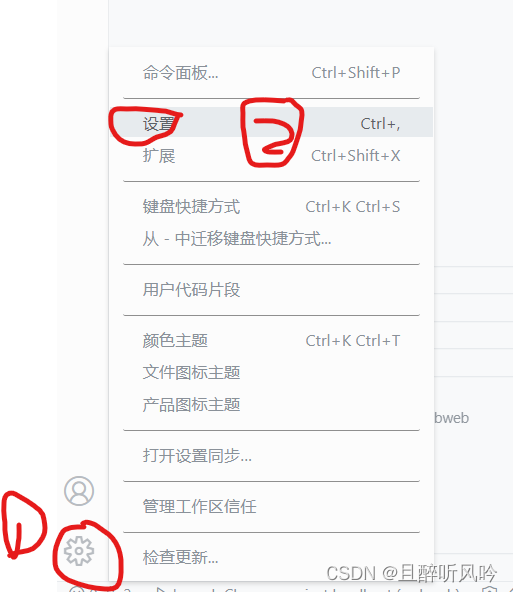
2.在已经存在maven的时候,直接在maven的+创建项目,用ctrl+shoeft+p 搜索不到maven的创建项目。
1.准备工具
jdk、maven、tomcat9、vscode
vscode不能直接创建java web项目,使用maven的webapp项目。
vscode插件:



配置maven的xml文件

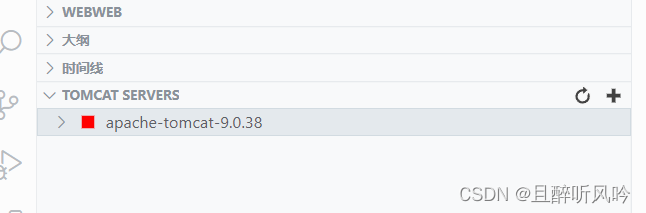
*成功后在tomcat下有apache的文件
2.创建web项目
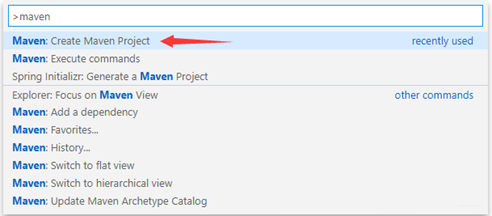
ctrl+shift+p输入maven
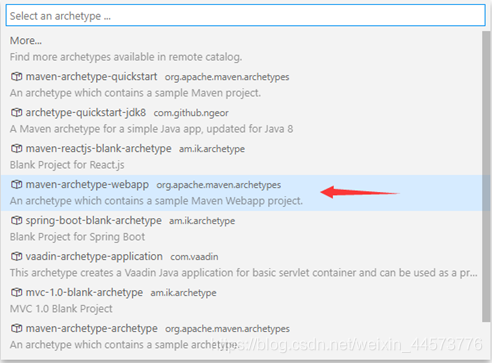
选择webapp
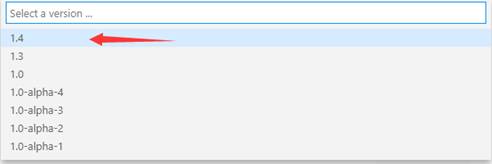
选择版本

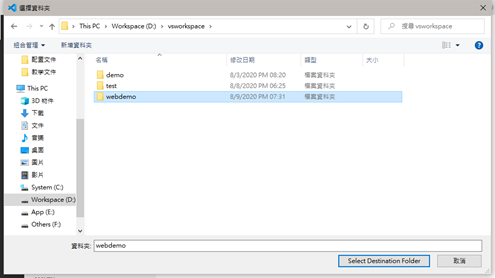
存放的文件夹

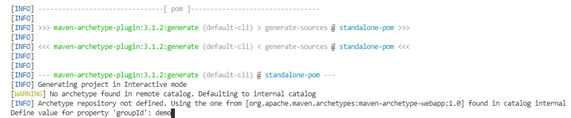
此时maven开始部署项目, 在vscode的输出窗口中可以看到, 当出现如下行时, 需要我们输入项目的groupId, 此处我设置为demo, 如图:
按下回车, 再输入artifactId,
按下回车, 此时提示我们选择version直接回车就行
提示我们选择package, 直接回车
提示Y, 是否确认, 回车确认
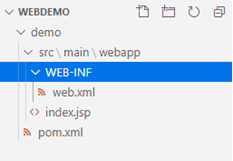
出现
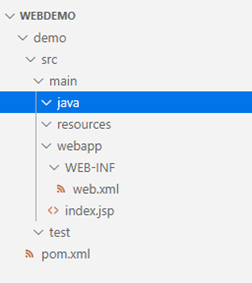
项目结构中

创建自己要的java、test、resources。

3.运行项目
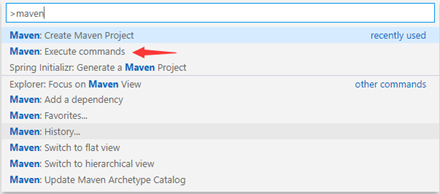
按下ctrl+shift+p, 输入maven, 选择如下图指出项:

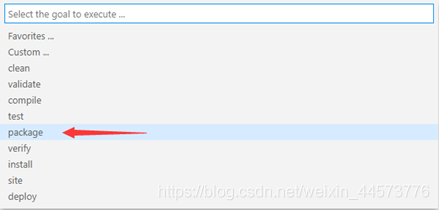
选择package, 如下图指出项:

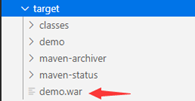
在target目录下:

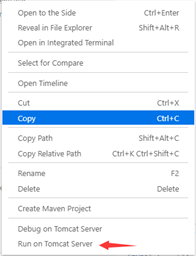
右击tomcat运行

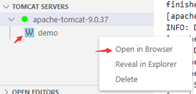
输出窗口没有报错的话, 展开tomcat插件, 右击如图项, 选择打开浏览器:

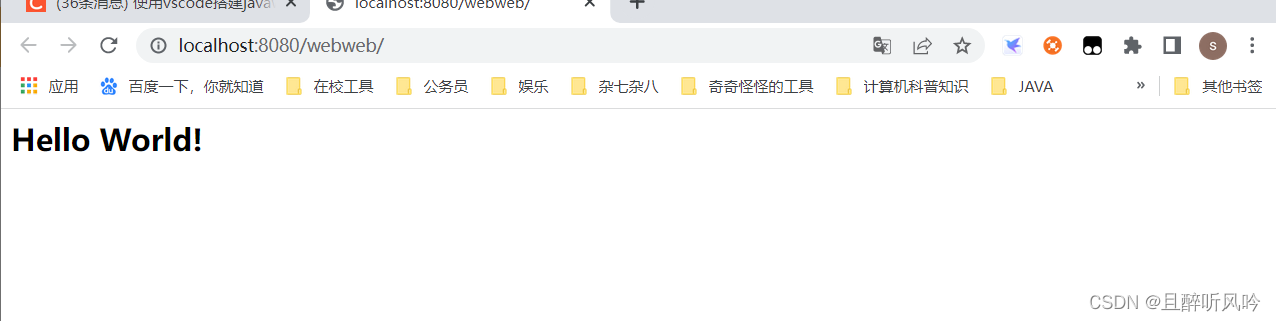
运行结果图:

正文完