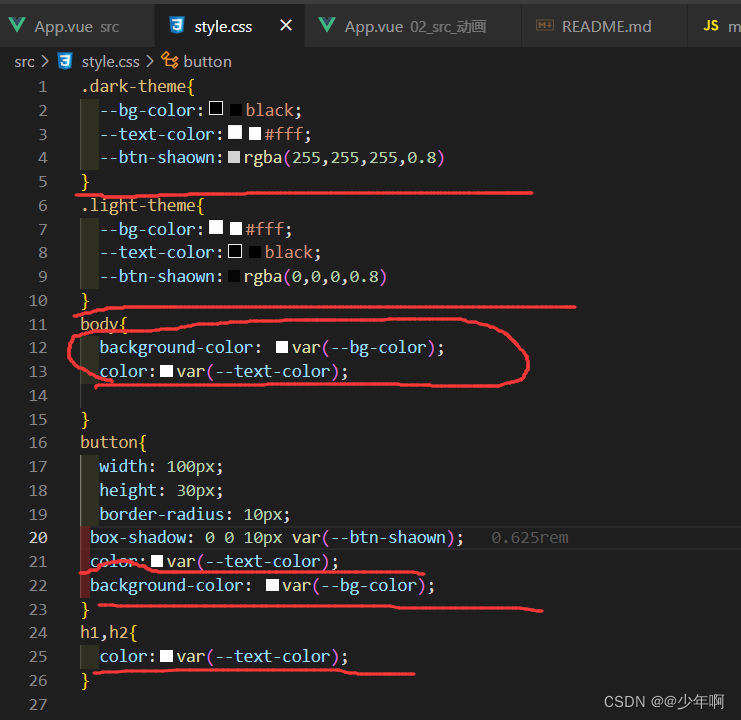
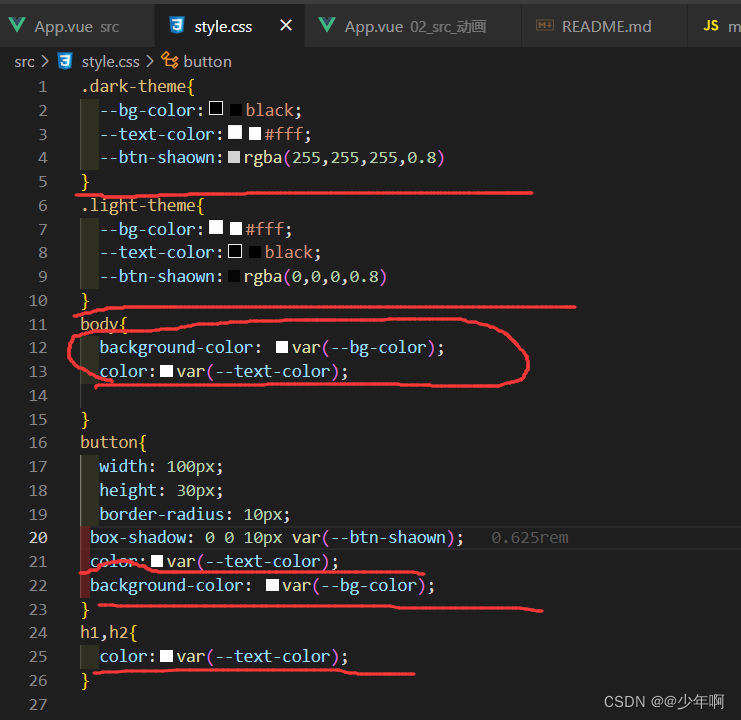
一、先在全局css中创建.dark-theme和.light-theme类,在分别在该类中创建相同的var变量
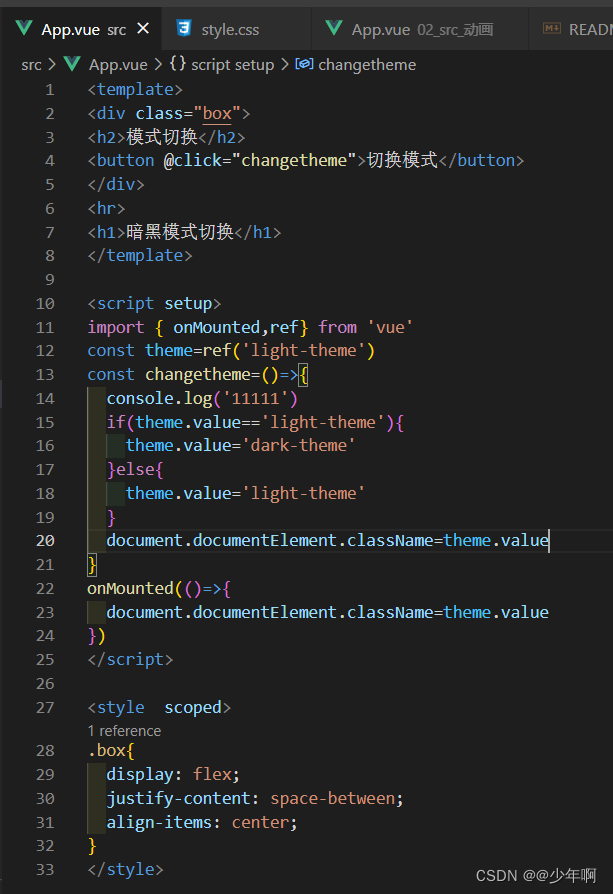
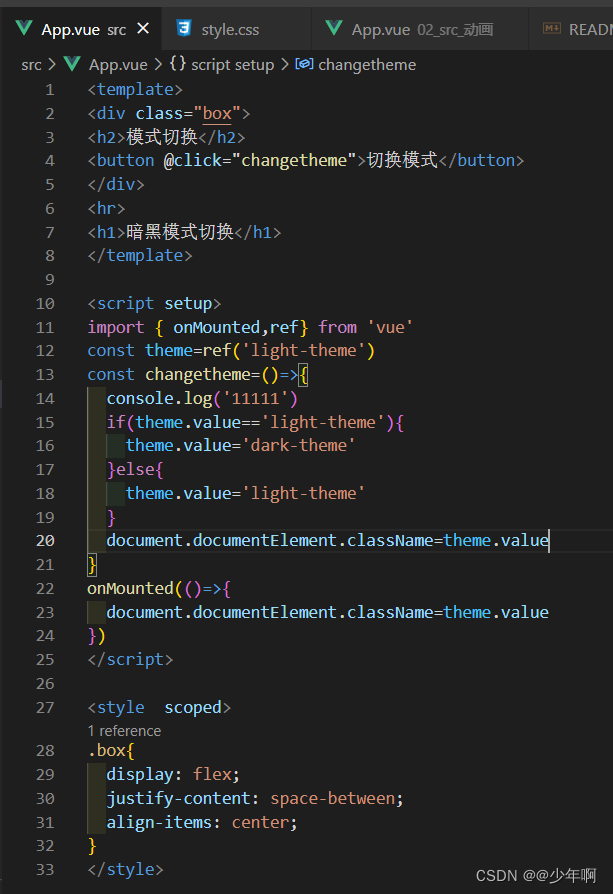
二、在组件刷新时为html添加类,再添加一个按钮可以进行模式切换
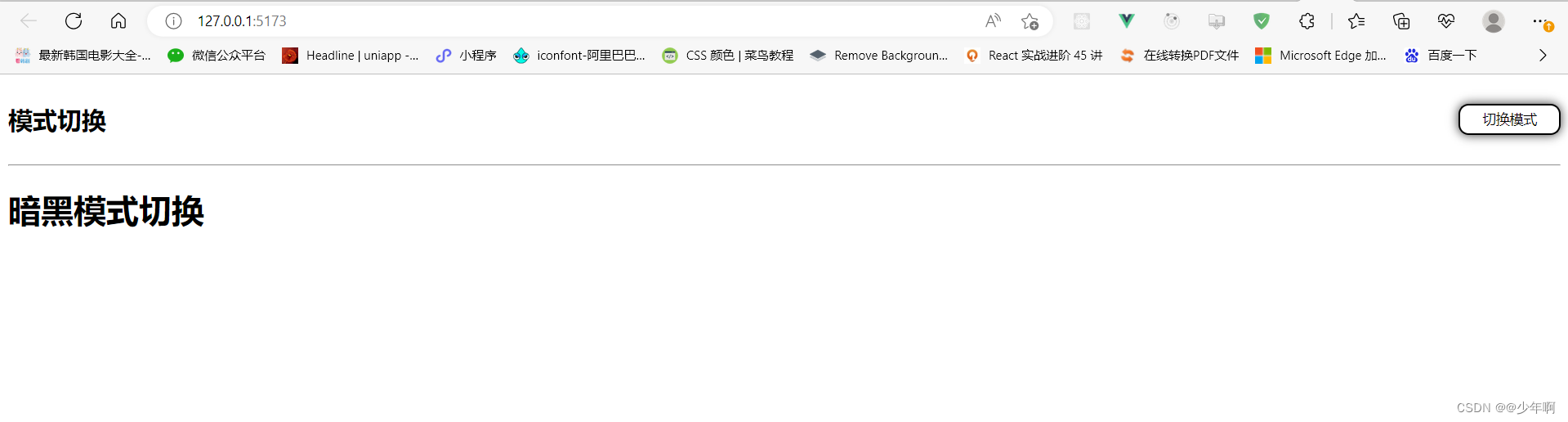
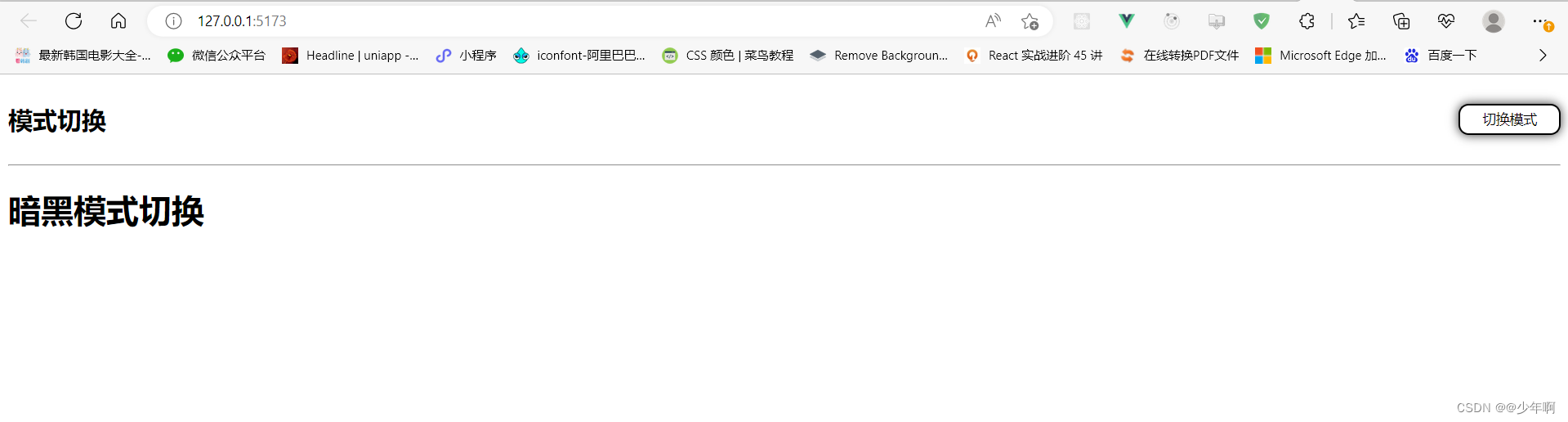
效果如下
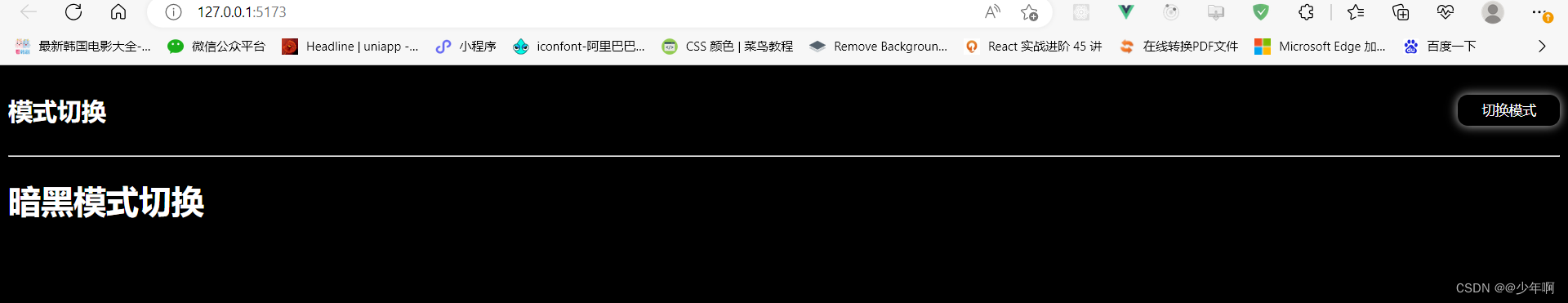
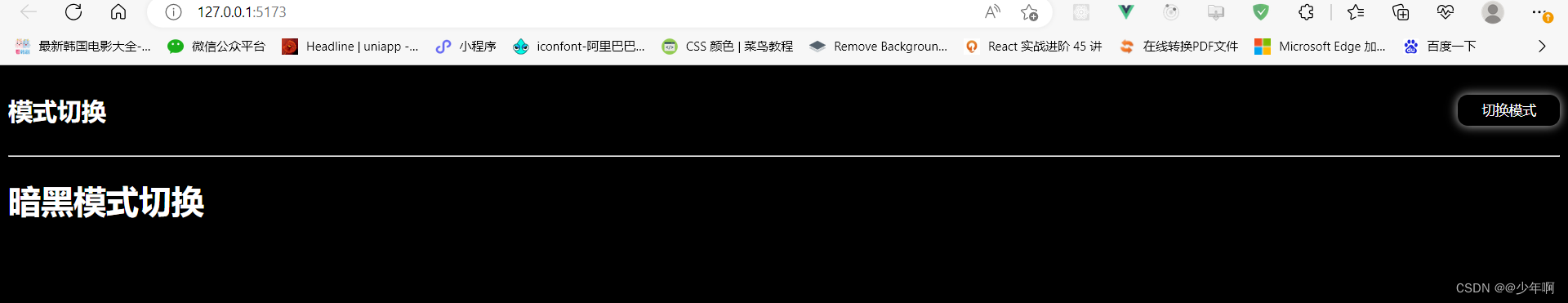
暗黑模式如下
最后!!!此案例通过vue写的,react写法也是一样的
正文完
一、先在全局css中创建.dark-theme和.light-theme类,在分别在该类中创建相同的var变量
二、在组件刷新时为html添加类,再添加一个按钮可以进行模式切换
效果如下
暗黑模式如下
最后!!!此案例通过vue写的,react写法也是一样的