利用ref获取单个元素或者组件:
- 获取单个元素
- 先定义一个空的响应式数据ref定义的
- setup中返回该数据,你想获取那个dom元素,在该元素上使用ref属性绑定该数据即可。
<template>
<div id="container">
<!-- vue2.0 获取单个元素 -->
<!-- 1. 通过ref属性绑定该元素 -->
<!-- 2. 通过this.$refs.box获取元素 -->
<!-- <div ref="box">我是box</div> -->
<!-- vue2.0 获取v-for遍历的多个元素 -->
<!-- 1. 通过ref属性绑定被遍历元素 -->
<!-- 2. 通过this.$refs.li 是个数组 获取所有遍历元素 -->
<!-- <ul>
<li v-for="i in 4" :key="i" ref="li">{{i}}</li>
</ul> -->
<!-- 单个元素的情况 -->
<div ref="dom">我是box</div>
<!-- 被遍历元素的情况 -->
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
export default {
name: "",
setup() {
// 1. 获取单个元素
// 1.1 先定义一个空的响应式数据ref定义的
// 1.2 setup中返回该数据,你想获取那个dom元素,在该元素上使用ref属性绑定该数据即可。
const dom = ref(null)
onMounted(() => {
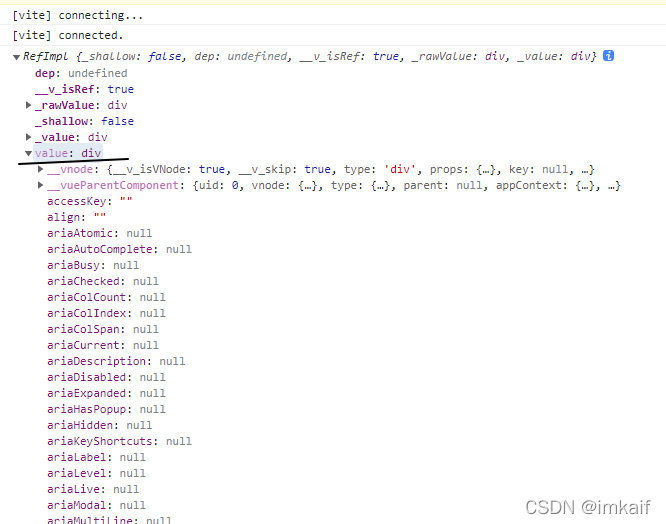
console.log(dom)
})
return { dom };
},
};
</script>
<style lang='less' scoped>
</style>

正文完