开发vue项目的时候需要用到一些假数据,这里我就分享一下用json-server这个包来托管数据。
首先就是npm install -g json-server来全局安装。
之后新建一个json文件,格式大概是这样的。
{
"items":[
{
"id": 103,
"name": "daming"
},
{
"id": 102,
"name": "job"
}
],
"user":[
{
"id": 1001,
"sex": 1,
"age": 18
},
{
"id": 1003,
"sex": 0,
"age": 22
}
]
}然后用命令运行这个json文件
我这里就命名为db.json ,8086是端口号,可以自定义。
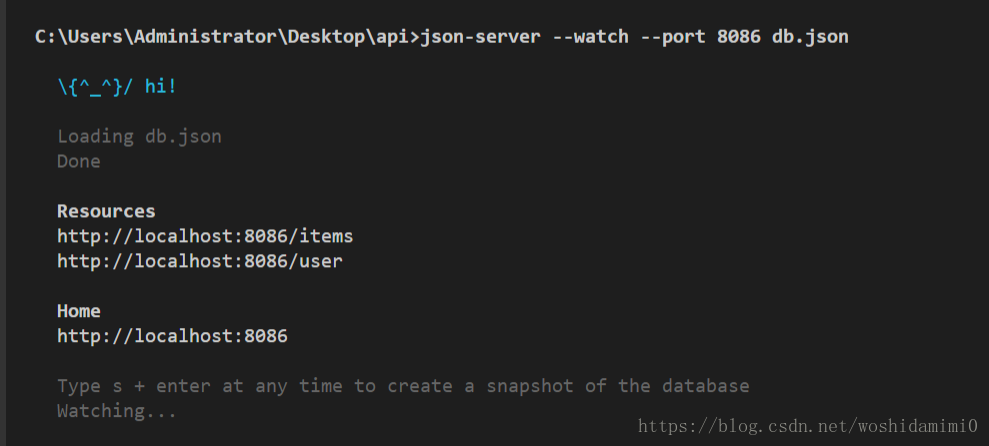
json-server --watch --port 8086 db.json然后启动后没问题就是这样的。

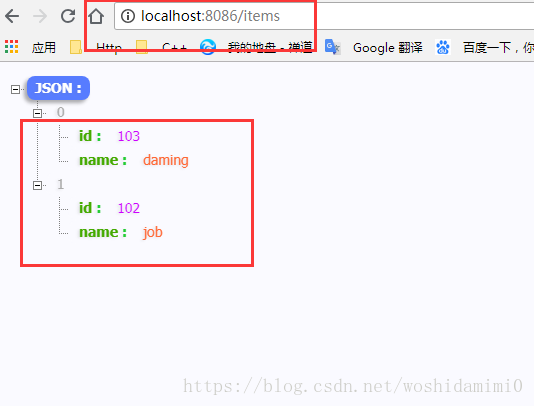
然后根据地址进行访问即可。

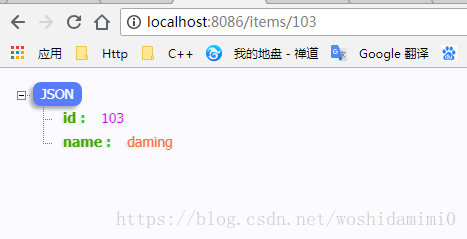
也可以这样访问,如果是这样访问必须是id字段才行。

这样基本的假数据就可以模拟完了。更具体的去看文档吧。
正文完