vue父组件向子组件传值与传递方法
学习笔记
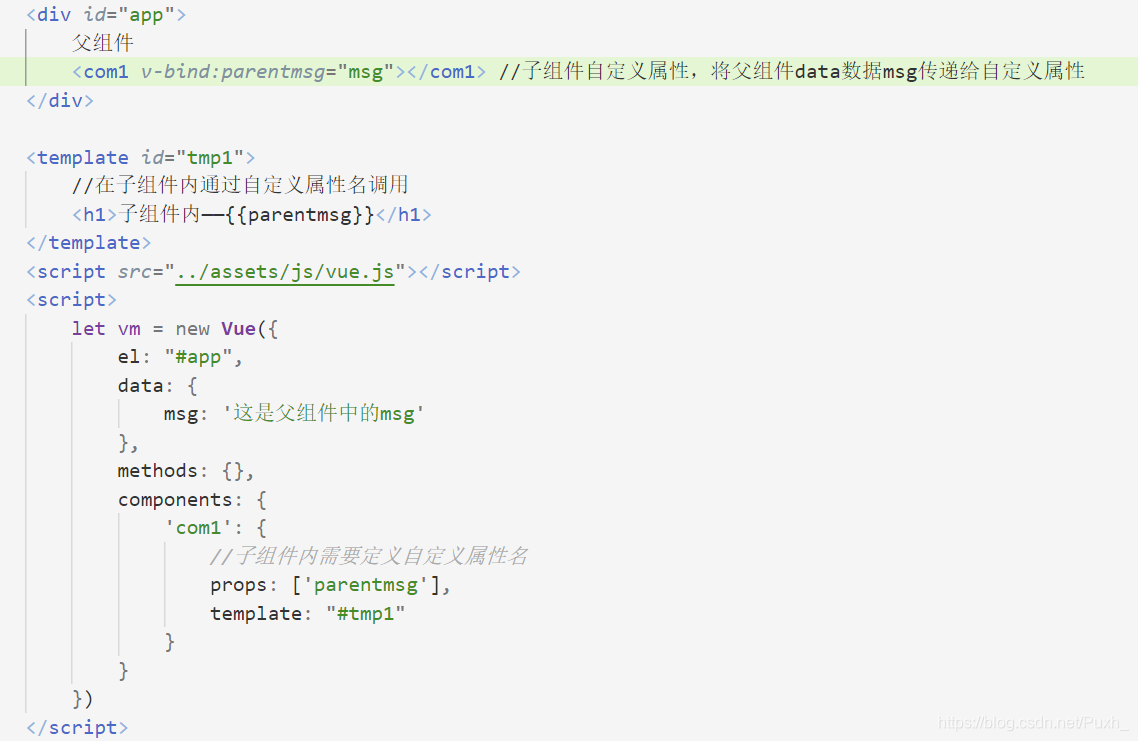
1、父组件向子组件传值(props)
- 在子组件中,默认是无法访问到父组件中的data上的数据和methods中的方法
- 父组件可以在引用子组件的时候,通过属性绑定v-bind传递,子组件调用通过子组件属性props定义
-

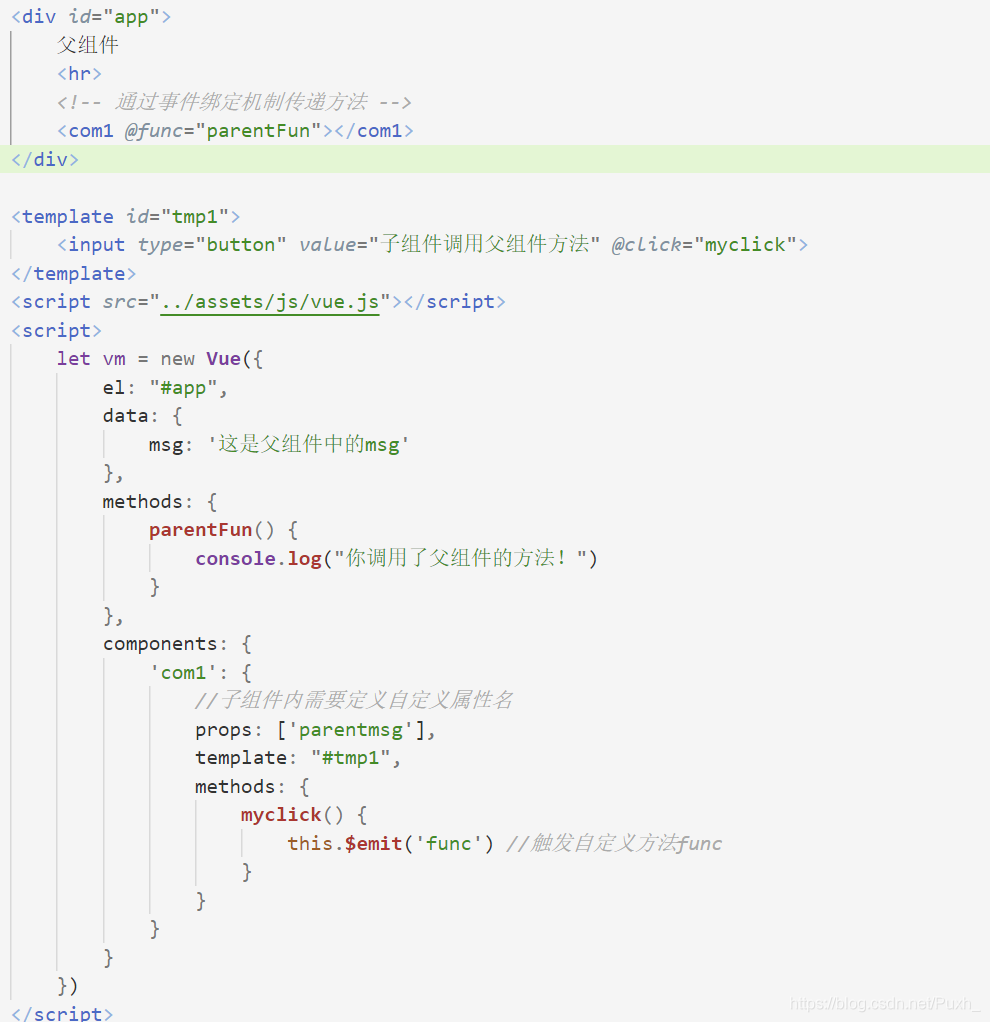
2、父组件向子组件传递方法(this.$emit())
1、在子组件内通过绑定事件机制:@自定义方法名=“父组件方法名”
2、子组件方法中,通过this.emit(“自定义方法名”),触发
3、子组件调用方法myclick
总结:
1、父组件向子组件传值:1)子组件内v-bind自定义属性传递;2)子组件props属性定义自定义属性名;3)子组件调用自定义属性
2、父组件向子组件传递方法:1)子组件内通过事件绑定机制 @自定义方法名=“父组件方法名”;2)在子组件方法内,通过this.$emit(“自定义方法名”)触发调用 3)子组件内调用子组件方法
正文完