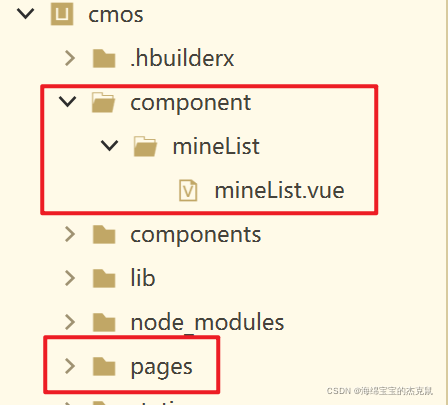
1、首先我们要先创建一个与page平级的component页面,然后再在里面创建一个自己的组件名称相同的页面:

然后去pages.json将刚刚创建的页面删除。将红色部分删除!

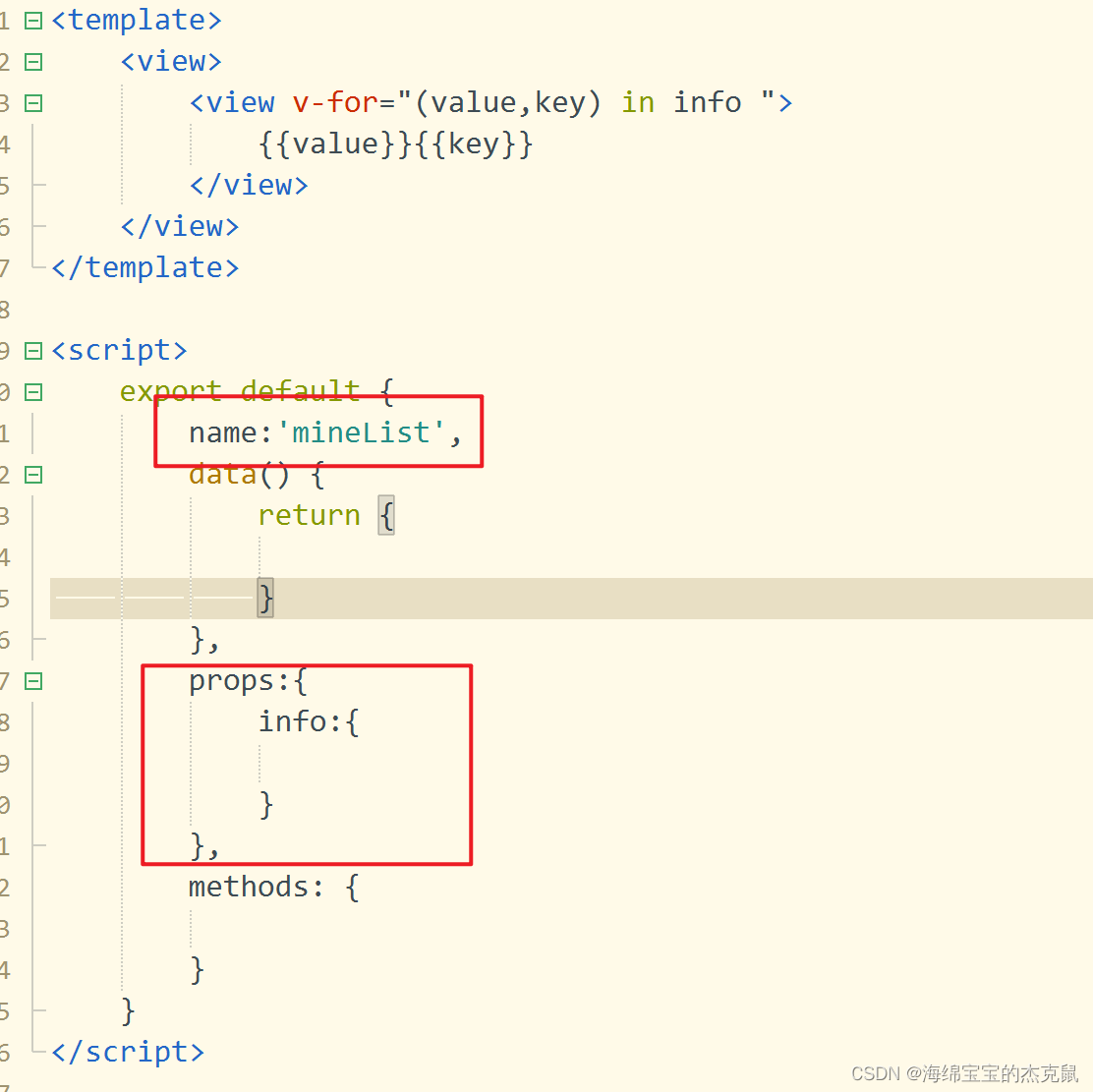
2、在组件中写props属性用于接收值(若不进行值传递可以不写)。我是从父文件传递过来一个对象使用,所以我这里props内接收的是一个对象。
3、一定要写name属性,这是导出的组件名称:
props属性一定要写在前面,写方法后面不生效!!

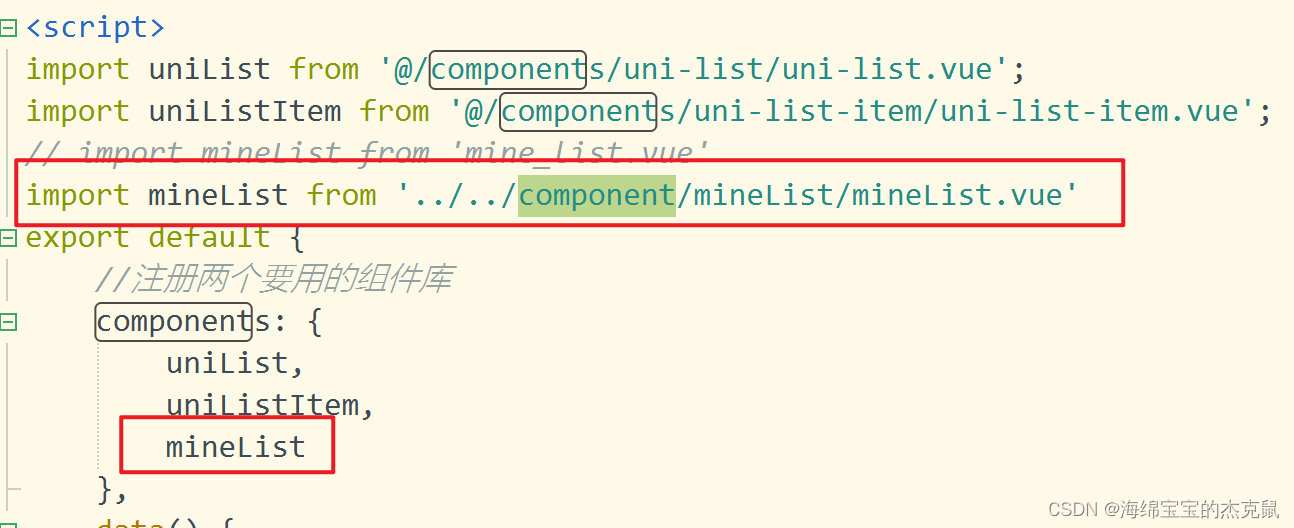
4、此时我们来到使用组件的页面,导入并且注册组件,如果是按照我的逻辑创建的目录,则直接将名字改成你自己的组件名称即可。
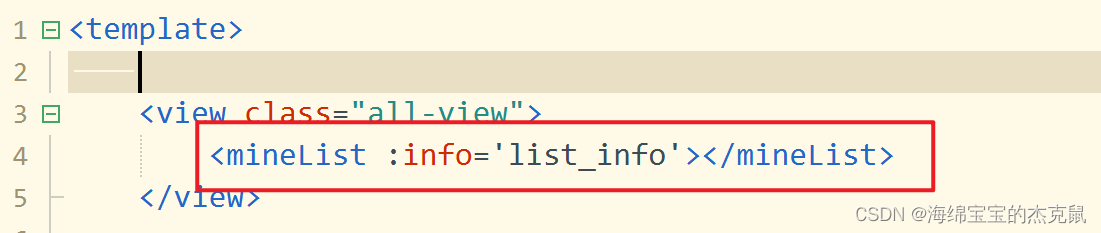
 5、此时就可以直接引用使用啦:
5、此时就可以直接引用使用啦:

正文完