前段时间说到,由于Android和ios开发的小伙伴比较忙。我被拉来开发一个App。
今天记录一下,
uni-app小程序怎么修改自定义组件样式

测试了h5和App端是可以的。小程序端没有测试
如果使用过vue开发项目,可以知道,当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。
使用之后是这样的。
<style>
/* 全局样式 */
</style>
<style scoped>
/* 本地样式 */
</style>但是使用 scoped 后,父组件的样式将不会渗透到子组件中。
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped>
.a >>> .b { /* ... */ }
</style>
//会被解析成这个样子
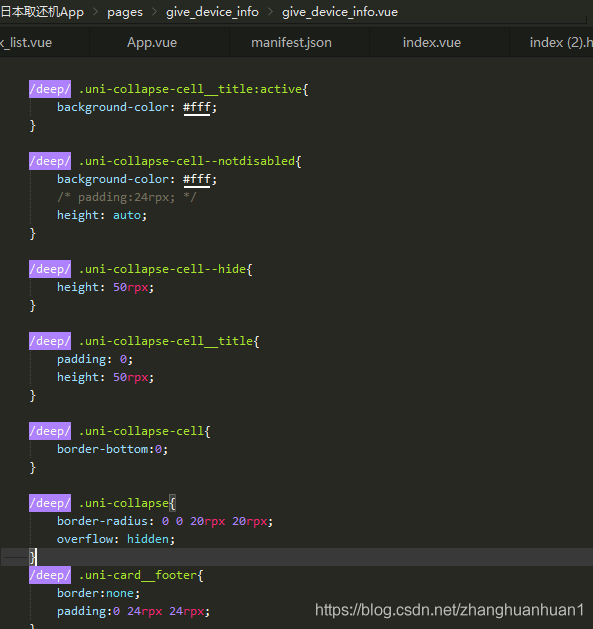
.a[data-v-f3f3eg9] .b { /* ... */ }有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作。
正文完