方法一:通过element-ui里给的属性值修改

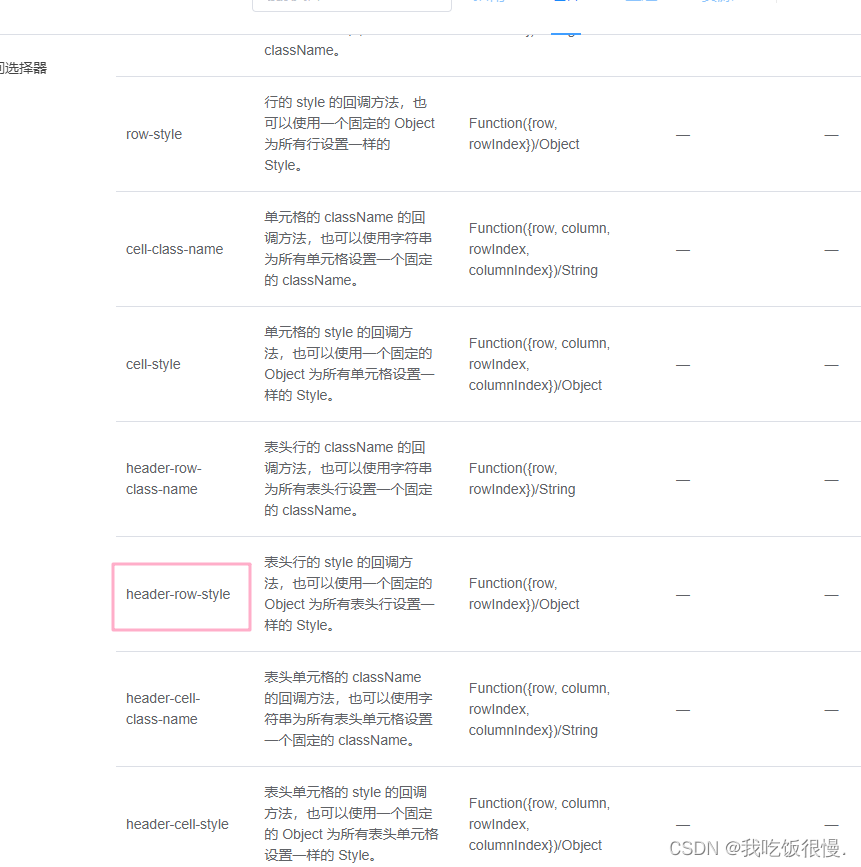
查找element-ui的官方文档,找到组件的表属性,其他组件也一样。
比如要改表头行:
利用header-row-style 表头行的 style 的回调方法,也可以使用一个固定的 Object 为所有表头行设置一样的 Style。例子如下:
<el-table :header-cell-style="tableHeaderColor"></el-table>
方法二:通过在style标签里修改
如果不生效,可能是你全局定义了el-table的样式,引起的冲突。可以加上scope,表示只属于当前页,防止样式冲突,不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块。如图在style标签中添加scoped:
<style scoped>
</style>
1、修改表格头部背景
.el-table th{
background: #eee;
}
2、修改表格行背景
.el-table tr{
background: #eee;
}
3、修改斑马线表格的背景
.el-table--striped .el-table__body tr.el-table__row--striped td {
background: #ccc;
}
4、修改行内线的颜色
.el-table td,.building-top .el-table th.is-leaf {
border-bottom: 2px solid #eee;
}
5、修改表格最底部边框颜色和高度
.el-table::before{
border-bottom: 1px solid #ccc;
height: 3px
}
6、修改表头字体颜色
.el-table thead {
color: #ccc;
font-weight: 700;
}
7、修改表格内容字体颜色和字体大小
.el-table{
color: #6B91CE;
font-size: 14px;
}
8、修改表格无数据的时候背景,字体颜色
.el-table__empty-block{
background: #ccc;
}
.el-table__empty-text{
color: #fff
}
9、修改表格鼠标悬浮hover背景色
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #ccc;
}
正文完