今天是我们最后一天ajax的学习,这次学完总可以去vue了吧,我不信还有什么拦路石,先不说其他的先看看今天的内容。
1.
首先是同源策略,什么叫做同源?
如果两个页面的协议、域名、端口都相同的话,我们将这两个页面为同源。
那么什么同源策略呢?
是浏览器提供的一个安全功能,如果说两个页面不同源,那么A网站就无法读取B网站的cookie、localstorage、indexdb等;无法接触B网站的DOM;无法向B网站发送ajax请求
了解了同源与他相反的就是跨域,也就是上面说的协议。域名、端口只要有一个不满足那么他们就是跨域。
浏览器对跨域请求的拦截,我们是能够正常发起对服务器的请求的,服务器也能够感应到请求并将数据返回回来,但是就在临近城门的时候,在浏览器门口就被一个同源策略的门卫拦截住了,一生之敌。
那么既然如此如何来实现跨域的请求呢?有两个方式CORS和JSONP。
cors是w3c标准支持get和post
JSONP
原理:由于浏览器同源策略的限制,网页无法通过ajax请求非同源,但是script这个标签是不受限制的,所以可以通过src这个属性请求到非同源的script
实现::自己定义一个回调函数,然后通过另一个script标签的src属性来调用服务器和一些参数在这个参数里面callback=这个函数的名字就是你自己回调函数的名字然后后面跟上你自己的参数
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible" content="IE=edge"><metaname="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>function fn(data) { console.log('调用成功'); console.log(data); }</script><scriptsrc="http://www.liulongbin.top:3006/api/jsonp?callback=fn&name=张三&age=29&sex=男"></script></body></html>
JSONP的缺点就是他只支持get请求
2.
jQuery中的JSONP,具体的格式如下
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible" content="IE=edge"><metaname="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><button>点击查看jsonp</button><scriptsrc="../day01/lib/jquery.js"></script><script> $('button').on('click', ()=> { $.ajax({ url :'http://www.liulongbin.top:3006/api/jsonp?name=张三&age=29&sex=男', dataType :'jsonp', jsonpCallback :'fn', success : res=> console.log(res) }) })</script></body></html>
在这里面datatype必须制定,然后url中没有了callback,因为他会自己随机生成一个callback,你也可以自己修改,jsonpCallback是修改回调函数名字的,jsonp是修改callback的。
在jq中jsonp的一个运行过程也要知道一下,他其实也是依靠script标签来实现的,在请求的时候他会动态生成一个script标签在header,然后请求完成又会移出这个标签。
3.
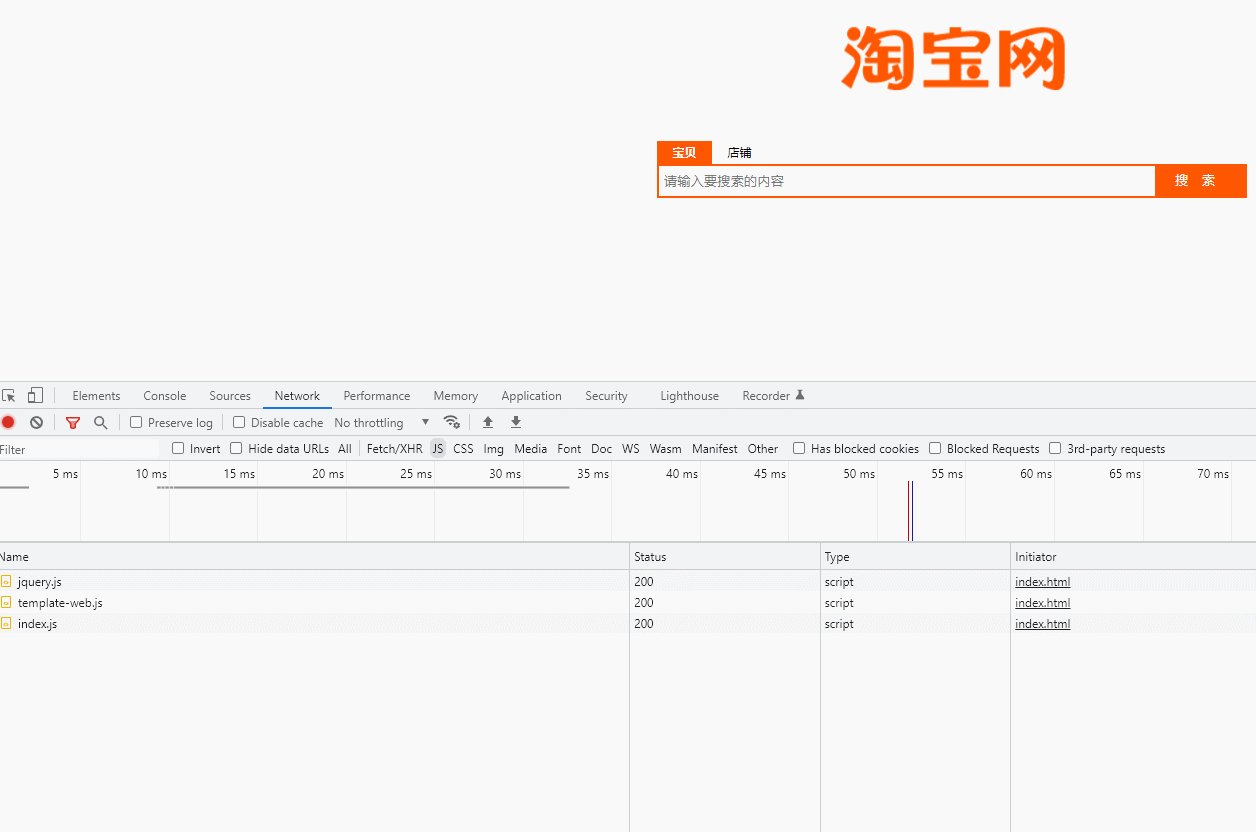
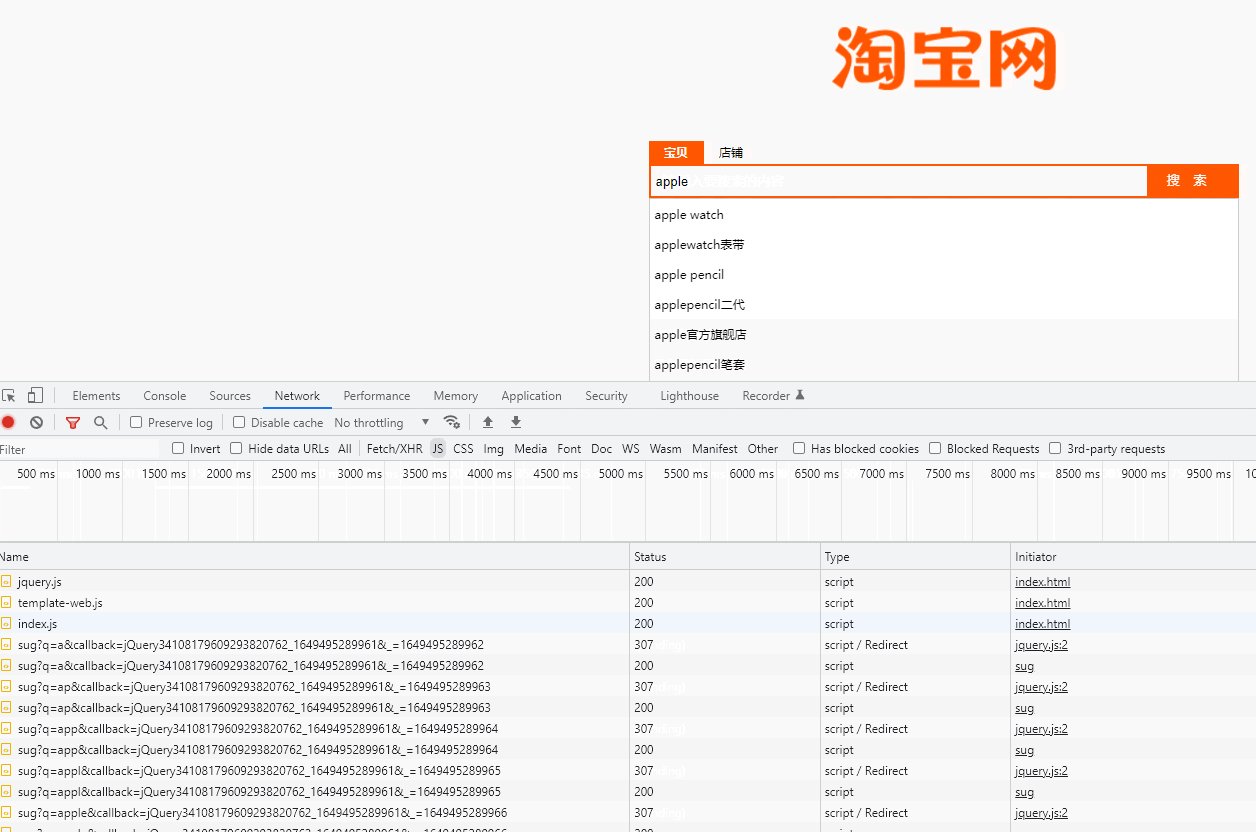
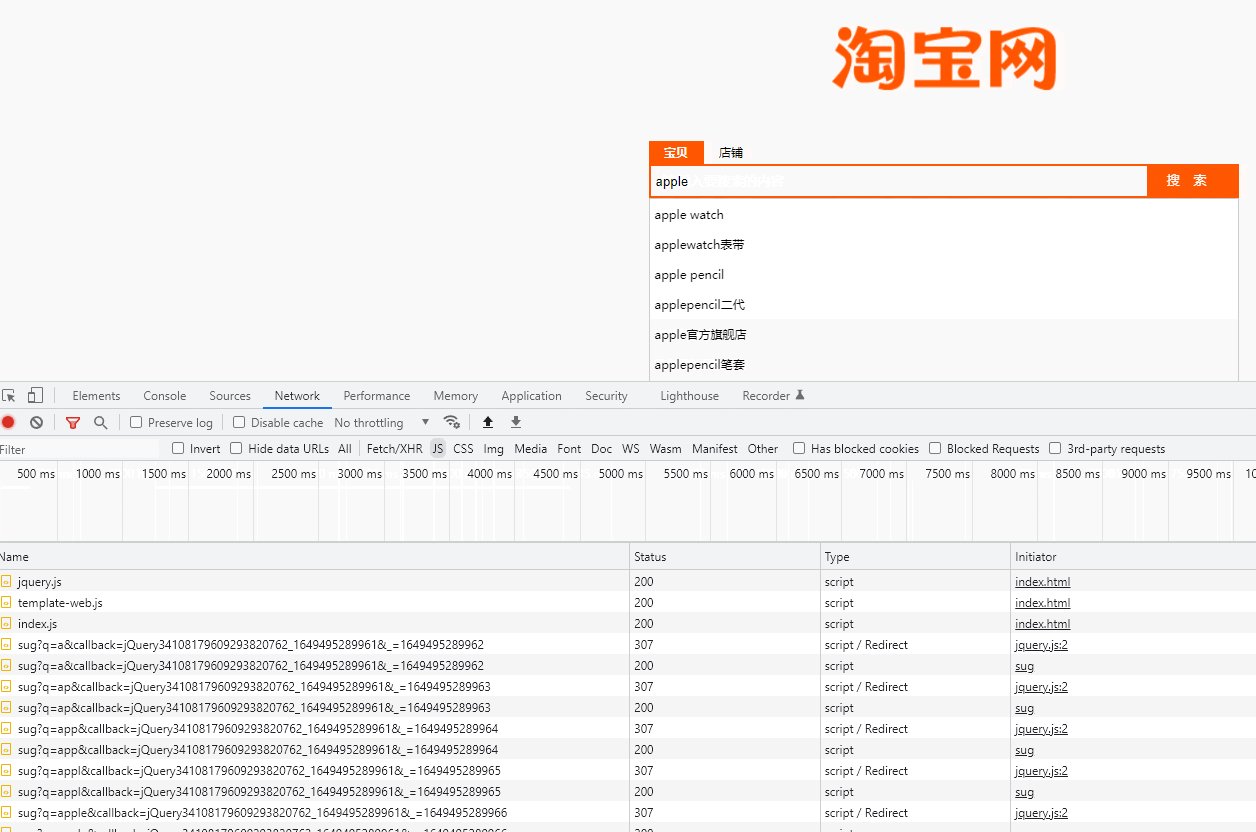
这些都学完了就可以看到一个案例,模仿淘宝的搜索关键字案例
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"/><metaname="viewport" content="width=device-width, initial-scale=1.0"/><metahttp-equiv="X-UA-Compatible" content="ie=edge"/><title>Document</title><!-- 导入页面的基本样式--><linkrel="stylesheet" href="./css/search.css"/><!-- 导入 jQuery--><scriptsrc="./lib/jquery.js"></script><!-- 3.1插入template 准备用到模板引擎--><scriptsrc="./lib/template-web.js"></script><!-- 3.2定义ui结构--><scripttype="text/html" id="suggestList"> {{each result}}<div class="suggest-item">{{$value[0]}}</div> {{/each}}</script><style> .suggest-list{ display: none; border: 1px solid #ccc;} .suggest-item{ padding-left: 5px; line-height: 30px;} .suggest-item:hover{ cursor: pointer; background-color: #eee;}</style></head><body><divclass="container"><!-- Logo--><imgsrc="./images/taobao_logo.png" alt="" class="logo"/><divclass="box"><!-- tab 栏--><divclass="tabs"><divclass="tab-active">宝贝</div><div>店铺</div></div><!-- 搜索区域(搜索框和搜索按钮)--><divclass="search-box"><inputtype="text" class="ipt" placeholder="请输入要搜索的内容"/><buttonclass="btnSearch"> 搜索</button></div><!-- 3.在搜索框下面添加一个盒子拿来装关键字列表--><divclass="suggest-list"></div></div></div><scriptsrc="./lib/jquery.js"></script><scriptsrc="./lib/index.js"></script></body></html>
通过jsonp和前面说到的模板引擎来实现
$(function() {// 1.先获取输入框的文字 $('.ipt').on('keyup',function(e) { let iptText= $(this).val().trim()if (iptText == '') {// 4.搜索关键词为空时需要隐藏搜索列表return $('.suggest-list').empty().hide() }else {// 2.1调用获取关键字函数 getSearchList(iptText) } })// 2.封装获取建议列表的函数function getSearchList(text) { $.ajax({ url :'http://suggest.taobao.com/sug?q='+text+'', dataType :'jsonp', success : res=> { getHtml(res) } }) }// 3.3调用函数并渲染function getHtml(res) {if (res.result.length <= 0) {return $('.suggest-list').empty().hide() }else { let htmlStr= template('suggestList', res) console.log(htmlStr); $('.suggest-list').html(htmlStr).show() } } })
4.
防抖
防抖策略就是当一个事件被触发后,延迟几秒在执行回调函数,如果在这几秒内又被触发了,那么就会重新计时
主要应用场景在用户输入时连续输入一串字符,可以通过防抖策略只有在输入完毕过后再去执行查询的请求这样可以有效减少请求次数。
具体怎么来实现需要一个定时器,然后定义防抖函数,这个函数里面开启定时器获取jsonp数据渲染html都在这里面调用,在用户键盘事件这里清除定时器,输入一个清除一个输入一个清除一个,所以只要输入的够快,就达不到进入执行这个定时器的门槛,当你停下输入正常执行代码,就会开始执行定时器,去调用去请求去渲染

$(function() {// 防抖1 定义一个延时器var timer =null// 防抖2 定义防抖函数function debounceSearch(text) { timer= setTimeout(() => { getSearchList(text) },500); }// 1.先获取输入框的文字 $('.ipt').on('keyup',function(e) {// 防抖3一进来先清除定时器,按一下清一下 clearTimeout(timer) let iptText= $(this).val().trim()if (iptText == '') {// 4.搜索关键词为空时需要隐藏搜索列表return $('.suggest-list').empty().hide() }else {// 2.1调用获取关键字函数// getSearchList(iptText)// 防抖4 调用获取关键字函数由定时器执行相当于等你输完了在执行 debounceSearch(iptText) } })// 2.封装获取建议列表的函数function getSearchList(text) { $.ajax({ url :'http://suggest.taobao.com/sug?q='+text+'', dataType :'jsonp', success : res=> { getHtml(res) } }) }// 3.3调用函数并渲染function getHtml(res) {if (res.result.length <= 0) {return $('.suggest-list').empty().hide() }else { let htmlStr= template('suggestList', res) console.log(htmlStr); $('.suggest-list').html(htmlStr).show() } } })
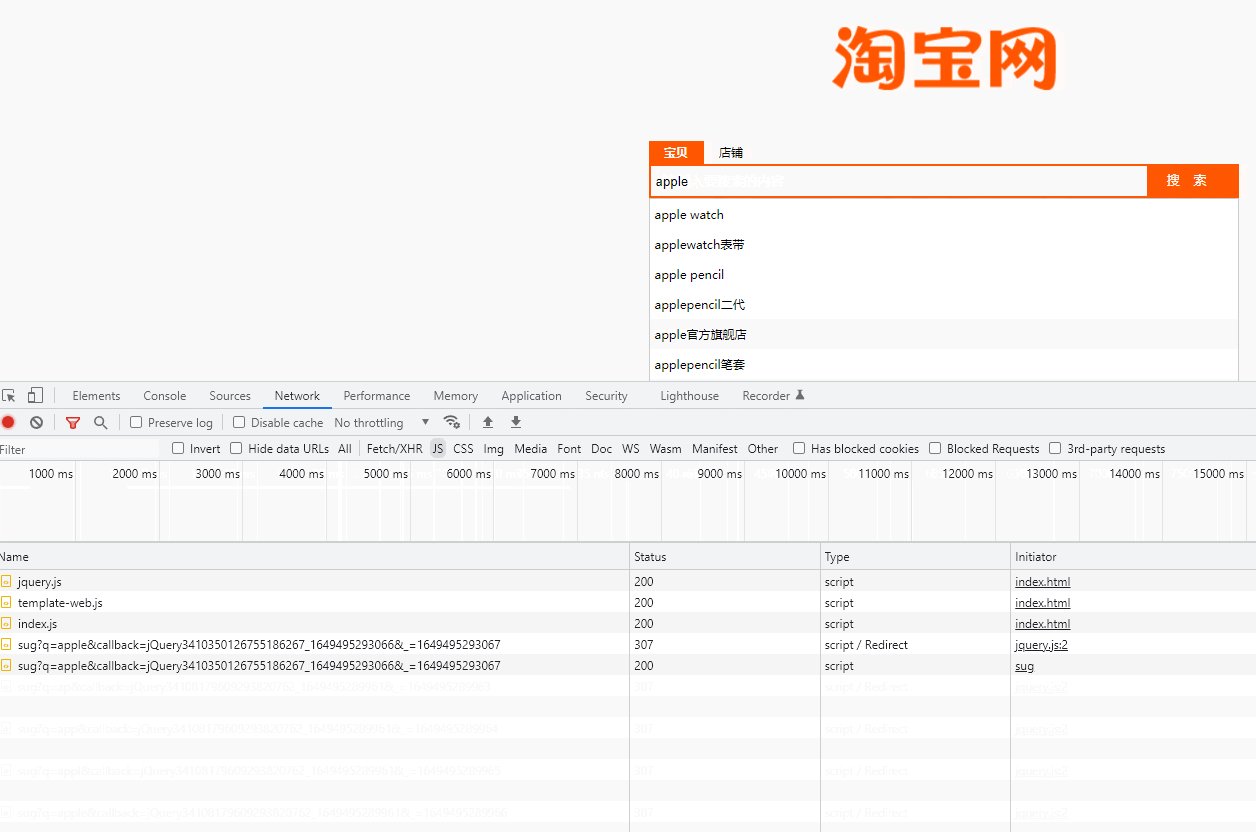
缓存搜索
就是当我们输入一个数据的时候又添加一个关键字,然后删了有输入第一个关键字这个时候请求了三次,其中第一次和第三次是重复的,怎么解决
先定义一个全局的缓存对象,将搜索结果缓存到缓存对象中,优先从缓存中获取数据.
$(function() {// 防抖1 定义一个延时器var timer =null// 防抖2 定义防抖函数function debounceSearch(text) { timer= setTimeout(() => { getSearchList(text) },500); }// 缓存1 定义一个全局空对象var resObj = {}// 1.先获取输入框的文字 $('.ipt').on('keyup',function(e) {// 防抖3一进来先清除定时器,按一下清一下 clearTimeout(timer) let iptText= $(this).val().trim()if (iptText == '') {// 4.搜索关键词为空时需要隐藏搜索列表return $('.suggest-list').empty().hide() }else {// 缓存3 当我们输入值得时候就去判断一下有没有对象里有没有该值如果有那直接渲染就是不用再去请求数据if (resObj[iptText]) { getHtml(resObj[iptText]) }else {// 2.1调用获取关键字函数// getSearchList(iptText)// 防抖4 调用获取关键字函数由定时器执行相当于等你输完了在执行 debounceSearch(iptText) } } })// 2.封装获取建议列表的函数function getSearchList(text) { $.ajax({ url :'http://suggest.taobao.com/sug?q='+text+'', dataType :'jsonp', success : res=> { console.log(res); getHtml(res) } }) }// 3.3调用函数并渲染function getHtml(res) {if (res.result.length <= 0) {return $('.suggest-list').empty().hide() }else { let htmlStr= template('suggestList', res)// console.log(htmlStr); $('.suggest-list').html(htmlStr).show()// 缓存2 一切获取数据输入完毕在这里获取输入的最终值保存进对象里 resObj[$('.ipt').val().trim()] = res } } })
5.
节流
节流策略就是可以减少一段时间事件的触发频率,通过一个节流阀达到本不需要这么高的触发率,让资源空出来
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible" content="IE=edge"><metaname="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style> html,body{ margin: 0; padding: 0;} img{ position: absolute;}</style></head><body><imgsrc="./angel.gif" alt=""><script>/* 普通版 var img = document.querySelector('img') document.onmousemove = function(e) { // console.log(11); img.style.left = e.pageX + 'px' img.style.top = e.pageY + 'px' }*/// 节流版var img= document.querySelector('img')var timer=null document.onmousemove=function(e) {// console.log(11);if (timer) {return }else { timer= setTimeout(function() { img.style.left= e.pageX+'px' img.style.top= e.pageY+'px' timer=null },16) } console.log(11); }</script></body></html>