要解决此问题,请执行以下步骤-对于版本低于4.4的android,将数据加载到具有这样的目录的文件方案的web视图中将不起作用。browser.loadDataWithBaseUrl("file://...
通过覆盖的HTML元素传递鼠标单击
在click事件中检索鼠标坐标。 通过隐藏叠加层来检索元素,然后使用以下内容。之后,重新显示叠加层-document.elementFromPoint(x, y)您还可以使用以下C...
2024年2月21日 编程语言通过覆盖的HTML元素传递鼠标单击已关闭评论
阅读全文
HTML5画布变形
如果画布看起来变形,请尝试更改高度和宽度-<canvas id = ”canvas1” width = '400' heig...
2024年2月21日 编程语言HTML5画布变形已关闭评论
阅读全文
Firefox中的HTML5输入类型“数字”
Firefox不支持输入类型编号的min属性,但在Google Chrome中可以正常使用。示例让我们看一个例子-<!DOCTYPE html> <html> &nb...
2024年2月20日 编程语言Firefox中的HTML5输入类型“数字”已关闭评论
阅读全文
将HTML5 SVG对准屏幕中心
SVG代表可缩放矢量图形,它是一种用XML描述2D图形和图形应用程序的语言,然后由SVG查看器呈现XML。示例让我们看一个SVG的例子-<!DOCTYPE html> <h...
2024年2月20日 编程语言将HTML5 SVG对准屏幕中心已关闭评论
阅读全文
HTML5画布 canvas移动
使用该translate()方法移动画布。HTML5画布提供了translate(x,y)方法,该方法用于将画布及其原点移动到网格中的其他点。这里的参数x是画布向左或向右移动的量,而y是画布向上或向下...
2024年2月20日 编程语言HTML5画布 canvas移动已关闭评论
阅读全文
Internet Explorer无法为 元素呈现任何类型的背景颜色。
Internet Explorer 11不支持<main>元素。使用以下JS的Modernizr添加支持-document.createElement('main');添加上述元素不会为您...
2024年2月20日 编程语言Internet Explorer无法为 元素呈现任何类型的背景颜色。 已关闭评论
阅读全文
如何使用HTML5 SVG绘制正弦波?
要使用SVG绘制正弦波,请使用以下近似正弦波的一半。我使用三次贝塞尔近似。使用<path>元素。示例<!DOCTYPE html> <html> &nbs...
2024年2月20日 编程语言如何使用HTML5 SVG绘制正弦波?已关闭评论
阅读全文
如何使用画布HTML5元素从底部中心角度旋转图像?
将图像尺寸转换为32,120-context.translate(32, 120);现在旋转画布-context.rotate(90 * Math.PI/180);现在绘...
2024年2月20日 编程语言如何使用画布HTML5元素从底部中心角度旋转图像?已关闭评论
阅读全文
 编程语言
编程语言
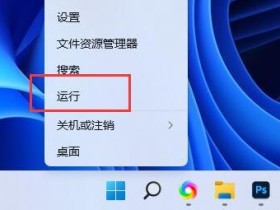
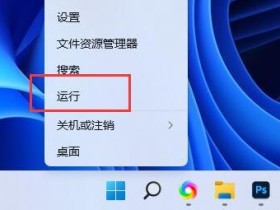
win11系统怎么通过cmd进入d盘
系统的命令操作可以说在电脑中属于很常用的,这其中就包含了cmd的使用了,最近有位win11系统用户在使用电脑的过程当中,想要通过cmd进入d盘,但是又不知道怎么操作,为此非常...
2023年12月30日win11系统怎么通过cmd进入d盘已关闭评论
阅读全文
- 文章目录
- 繁

在click事件中检索鼠标坐标。 通过隐藏叠加层来检索元素,然后使用以下内容。之后,重新显示叠加层-document.elementFromPoint(x, y)您还可以使用以下C...
2024年2月21日 编程语言通过覆盖的HTML元素传递鼠标单击已关闭评论
阅读全文
HTML5画布变形
如果画布看起来变形,请尝试更改高度和宽度-<canvas id = ”canvas1” width = '400' heig...
2024年2月21日 编程语言HTML5画布变形已关闭评论
Firefox中的HTML5输入类型“数字”
Firefox不支持输入类型编号的min属性,但在Google Chrome中可以正常使用。示例让我们看一个例子-<!DOCTYPE html> <html> &nb...
2024年2月20日 编程语言Firefox中的HTML5输入类型“数字”已关闭评论
将HTML5 SVG对准屏幕中心
SVG代表可缩放矢量图形,它是一种用XML描述2D图形和图形应用程序的语言,然后由SVG查看器呈现XML。示例让我们看一个SVG的例子-<!DOCTYPE html> <h...
2024年2月20日 编程语言将HTML5 SVG对准屏幕中心已关闭评论
HTML5画布 canvas移动
使用该translate()方法移动画布。HTML5画布提供了translate(x,y)方法,该方法用于将画布及其原点移动到网格中的其他点。这里的参数x是画布向左或向右移动的量,而y是画布向上或向下...
2024年2月20日 编程语言HTML5画布 canvas移动已关闭评论
Internet Explorer无法为 元素呈现任何类型的背景颜色。
Internet Explorer 11不支持<main>元素。使用以下JS的Modernizr添加支持-document.createElement('main');添加上述元素不会为您...
2024年2月20日 编程语言Internet Explorer无法为 如何使用HTML5 SVG绘制正弦波?
要使用SVG绘制正弦波,请使用以下近似正弦波的一半。我使用三次贝塞尔近似。使用<path>元素。示例<!DOCTYPE html> <html> &nbs...
2024年2月20日 编程语言如何使用HTML5 SVG绘制正弦波?已关闭评论
如何使用画布HTML5元素从底部中心角度旋转图像?
将图像尺寸转换为32,120-context.translate(32, 120);现在旋转画布-context.rotate(90 * Math.PI/180);现在绘...
2024年2月20日 编程语言如何使用画布HTML5元素从底部中心角度旋转图像?已关闭评论
 编程语言
编程语言
win11系统怎么通过cmd进入d盘
系统的命令操作可以说在电脑中属于很常用的,这其中就包含了cmd的使用了,最近有位win11系统用户在使用电脑的过程当中,想要通过cmd进入d盘,但是又不知道怎么操作,为此非常...
2023年12月30日win11系统怎么通过cmd进入d盘已关闭评论
- 文章目录
- 繁
