因为现在都是前后端分离,本文章中后端使用的是springboot,前端使用的是vue
服务器类型为centos 7
- 使用xshell连接服务器
- 在idea中将项目打包(因为在后面要使用nginx,它的端口为80,后端项目就不要改成80了)

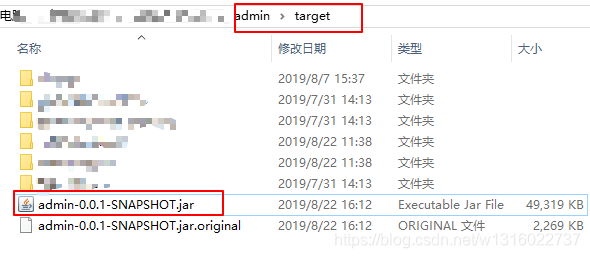
- 在项目目录中查看jar包

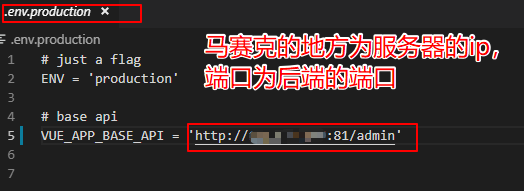
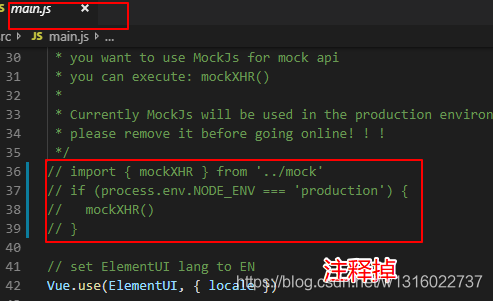
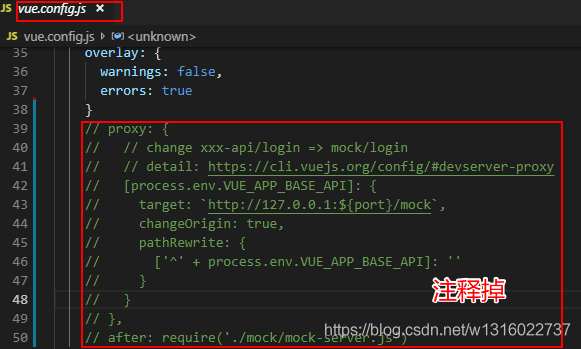
- 打包vue项目前要改动一下几个方面
①
②
③
- 打包vue项目(build成功后目录中就会出现一个dist文件)
- xshell连接成功后为了方便管理,可以在根目录中建一个文件夹,在这个文件夹中再建两个文件夹分别管理后端和前端
- 在新建的管理后端文件夹中使用xftp5将打包好的springboot的jar包(上述3中的jar)放入,之后输入如下命令
nohup Java –jar jar包名 &PS:
1.加&表示一直后台运行,不加表示临时运行,关闭窗口项目即停止运行
2.nohup:即项目在运行前新建一个nohup.out文件用来记录该项目的运行日志情况
- 查看正在运行的java进程(停止进程:kill 进程号)
ps -aux | grep java- 使用如下命令下载nginx
yum install nginx下载成功后使用如下命令进入nginx的默认站点目录
cd /usr/share/nginx/html- 进入nginx默认目录后使用xftp5将前端打包好的dist文件中的所有文件传至这个目录中记住在使用xftp5传的时候要覆盖选中全部应用
- 使用如下命令启动nginx
systemctl start nginx.servicenginx:
- https://blog.csdn.net/w1316022737/article/details/85041778
- https://www.cnblogs.com/hailang8/p/8664413.html
启动成功之后直接在浏览器中输入你的ip即可
正文完