前言
变更v-for遍历的列表的颜色看似简单,但是细细思考,你会发现一个问题,让列表中的某一个进行变换是很简单的,但是如何对根据自己选择的多个进行变更颜色呢?为了实现这个目的,你得确定选择的是哪一项,如果选择多个,应该有哪些下标的列表是需要变色的等等需要考虑的因素。
本文章主要以实现变更颜色为主,也有涉及一些选择选中的项目代码
实现单个列表进行变色
单个的变色很简单
// 颜色样式<style>.red{color: red;}</style><!-- html--><div id="app"><ul>// v-for列表<li v-for="item,index in list":class="{red: changeColor == index}" @click="change(index)">{{item}}</li></ul></div><!-- JavaScript--><script>const app=newVue({el:'#app',data:{list:['项目1','项目2','项目3','项目4'],changeColor:-1},methods:{// 变更颜色方法change(index){this.changeColor=index;}}})</script>以上代码,也就是当属性变量和下标相等的时候会将对应的列表项变更颜色。
但是也只有一项。多个项目进行变色
这个方式是我想出来的一个方法,当我说出来会发现,原来可以简单的实现这个要求// 颜色样式<style>.red{color: red;}</style><!-- html--><div id="app"><ul>// v-for列表<li v-for="item,index in list":class="{red: changeColor[index].id == index}" @click="change(index)">{{item}}</li></ul></div><!-- JavaScript--><script>const app=newVue({el:'#app',data:{list:[],// list集合changeColor:[]// 变更颜色chooseList:[]// 选择的列表},methods:{// 变更颜色方法change(index){// 判断是否有相同的数据,有移除,无添加 如果为0,被选中的列表没有选择的数据let sameIndex=0;// 判断list有无数据,然后增添选择的数据if(this.list.length==0){// 将数据添加到被选择的列表this.list.push(this.chooseList[index])// 变更选择的项目颜色this.changeChooseColor[index].id= index;}else{// 遍历list判断是否有相同的数据for(let iinthis.list){if(this.list[i]==this.chooseList[index]){// 移除已有并点击的项目this.list.splice(i,1);
sameIndex=1;// 取消变更选中的颜色this.changeChooseColor[index].id=-1;}}// 无数据添加if(sameIndex==0){// 将数据添加到被选择的列表this.list.push(this.chooseList[index]);// 变更选择的项目颜色this.changeChooseColor[index].id= index;}},// 获取list集合getList(){// 通过后端获取list集合信息或者自定义listthis.list.push({name:"项目1"});this.list.push({name:"项目2"});this.list.push({name:"项目3"});this.list.push({name:"项目4"});// 遍历list,根据list长度生成对应的改变颜色的集合for(int iin list){// 每一项都设定值为-1,让初始和项目列表下标不相等this.changeColor.push({id:-1})}}},created(){// 加载页面获取list集合并生成改变颜色的集合this.getList();}})</script>截图
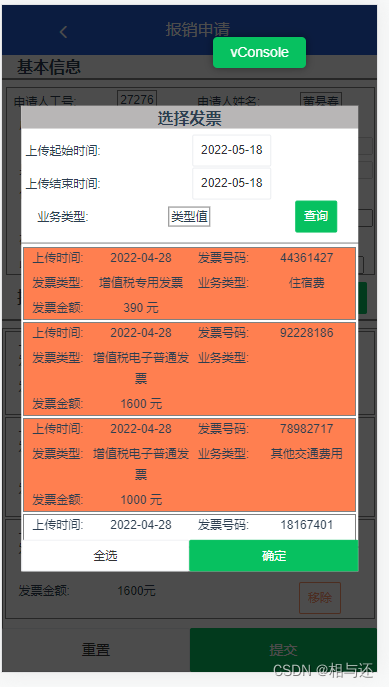
以下为本人当前项目实现该功能的截图
选择单个
选择多个
取消选择其中的一项
结语
以上,为本人实现的变更v-for里多个列表项目的颜色