echarts图表想要实现自适应缩放(vue用法也一致)
不多说,只需要在使用图表setOption()下面添加两行代码解决:
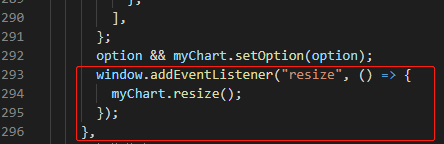
// An highlighted block
window.addEventListener("resize",()=>{
myChart.resize();});添加进去运行项目,随意缩放改变浏览器窗口,Echarts图表也会跟着改变啦!
温馨提示:
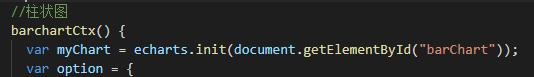
myChart是我获取图表标签ID定义的属性,根据自己 的修改就行:
正文完
echarts图表想要实现自适应缩放(vue用法也一致)
不多说,只需要在使用图表setOption()下面添加两行代码解决:
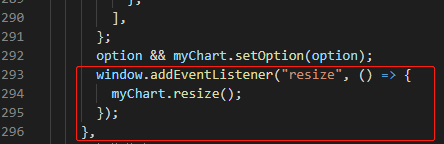
// An highlighted block
window.addEventListener("resize",()=>{
myChart.resize();});添加进去运行项目,随意缩放改变浏览器窗口,Echarts图表也会跟着改变啦!
温馨提示:
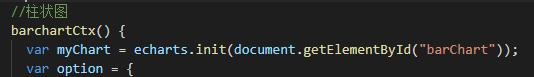
myChart是我获取图表标签ID定义的属性,根据自己 的修改就行: