最近换了工作,新公司开发环境虚拟桌面+内网,没有外网,所以想要安装插件,只能先把插件包离线下载,然后传到虚拟机上,再进行离线安装。相信小伙伴们都知道,用对插件,能使我们在开发中事半功倍,对于没有用过内网开发的小伙伴,离线安装vscode插件可能比较陌生,今天给大家分享一下我离线安装vscode插件的方法。
首先,我们需要到VSCode官网下载我们所需的插件:
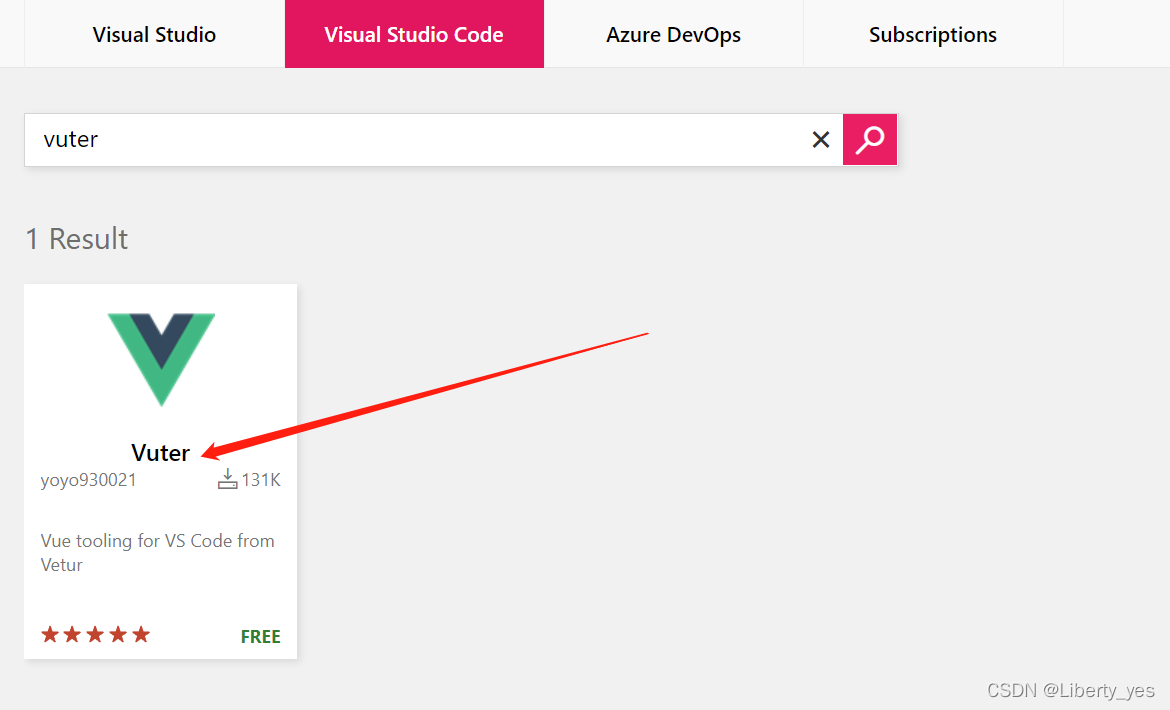
- 搜索我们想要的插件,这里以Vuter为例


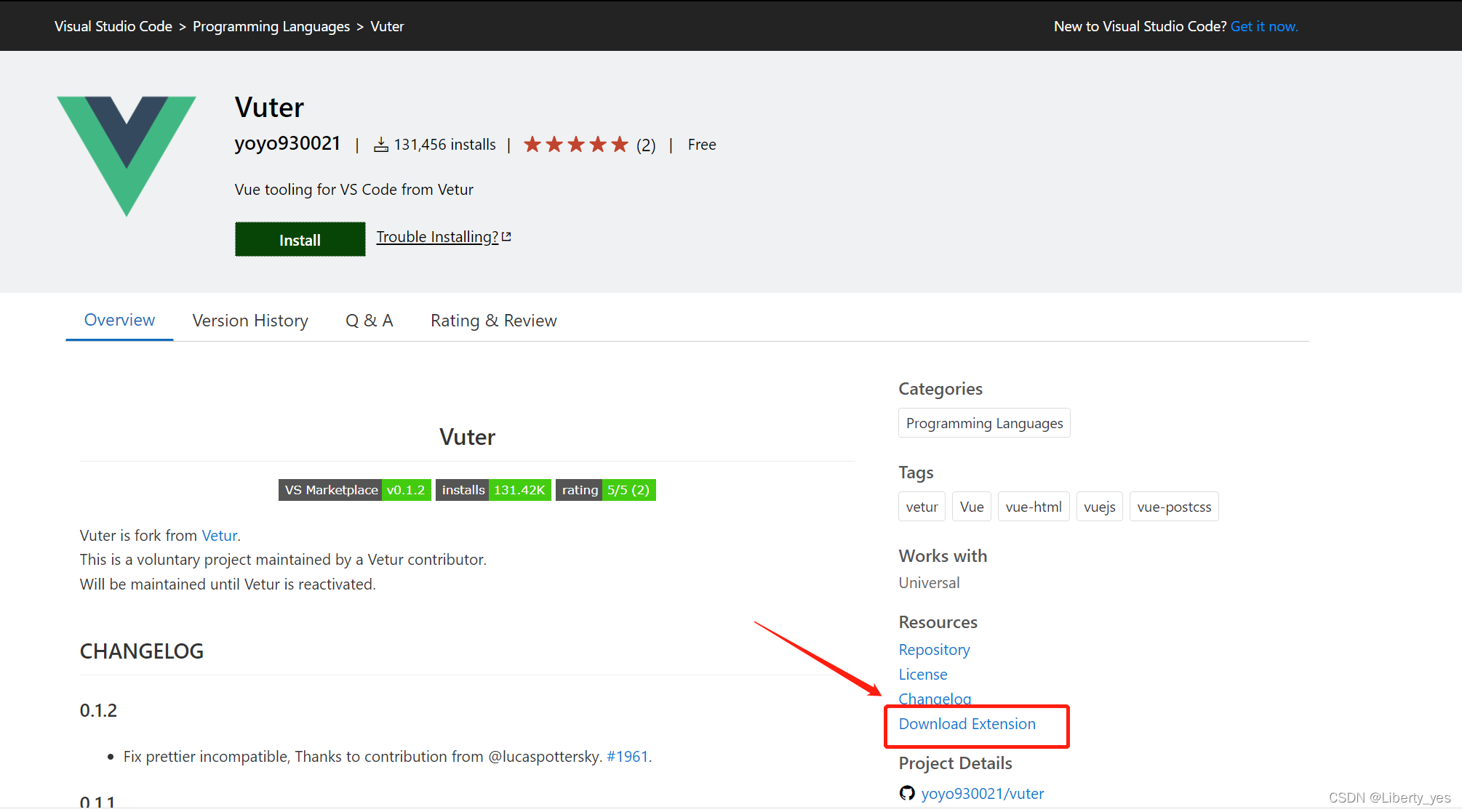
- 点击进入插件详情页

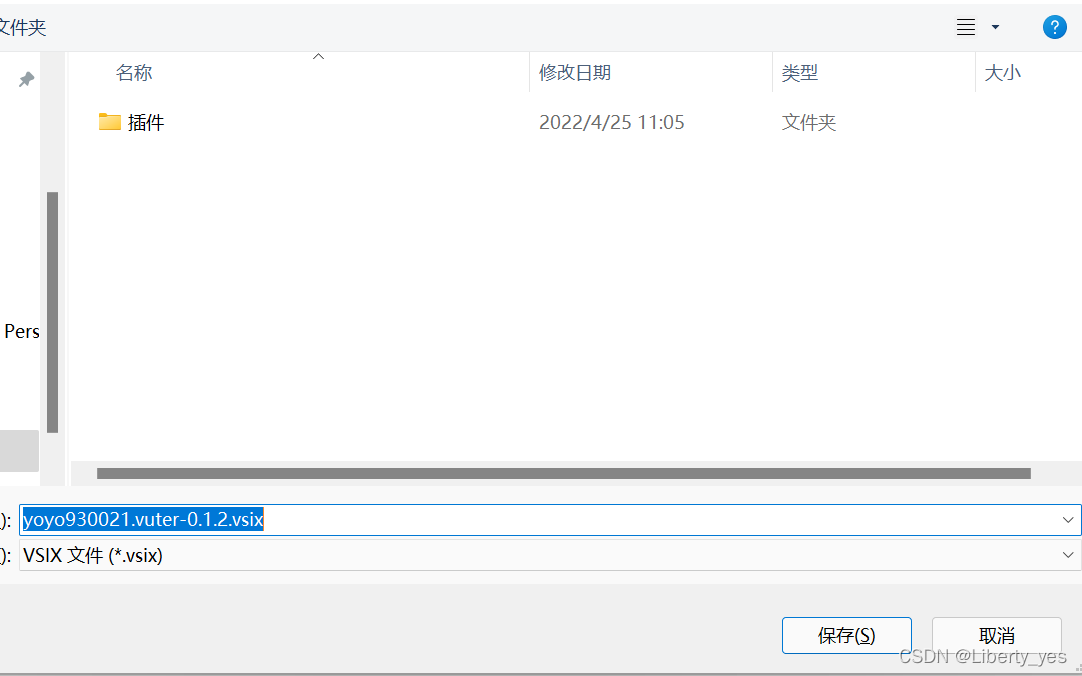
- 点击Download Extension 下载扩展,保存到本地

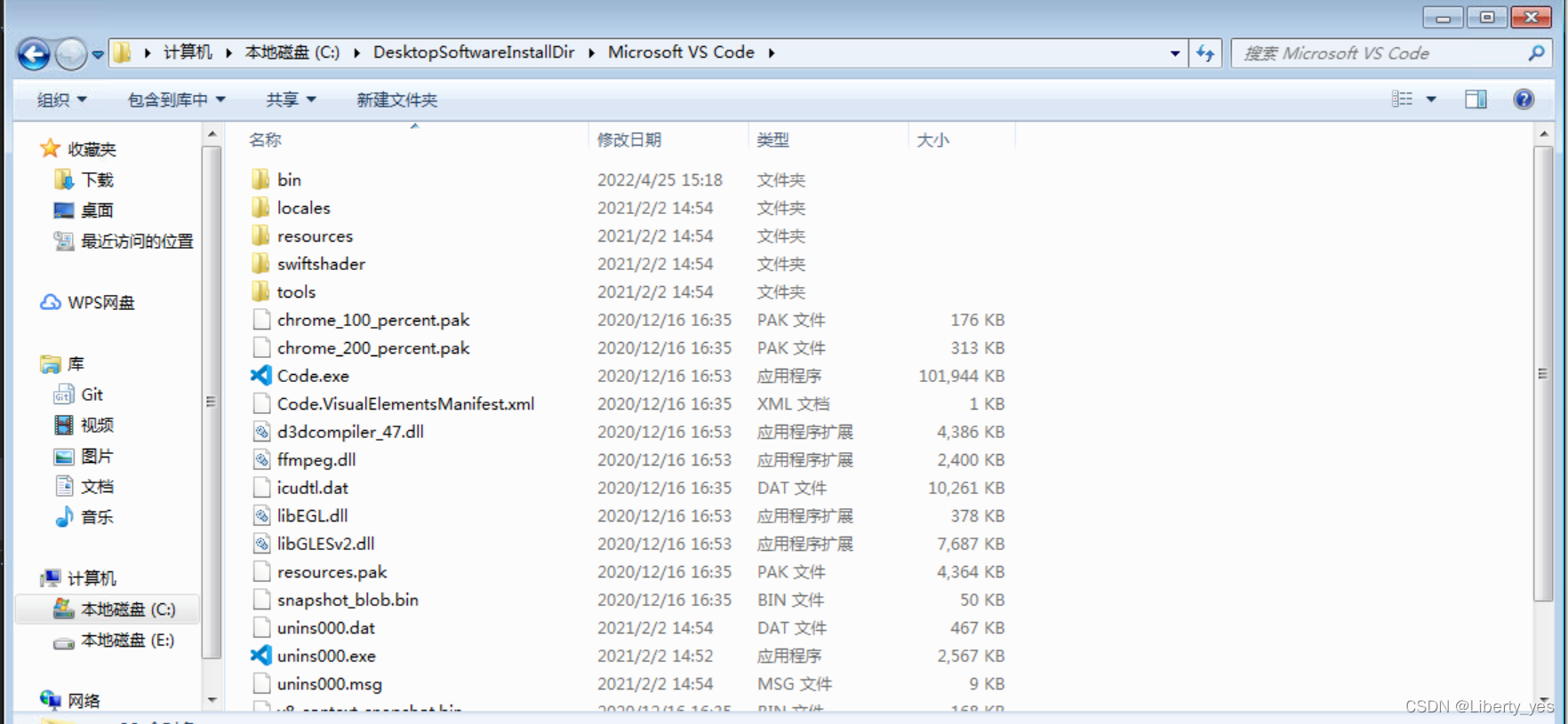
- 下载完成后,把我们下载好的插件,传到内网计算机上,找到VSCode文件安装的位置,一般默认安装路径:C:\Users[用户名]\AppData\Local\Programs\Microsoft VS Code,下面是我的VSCode安装路径:

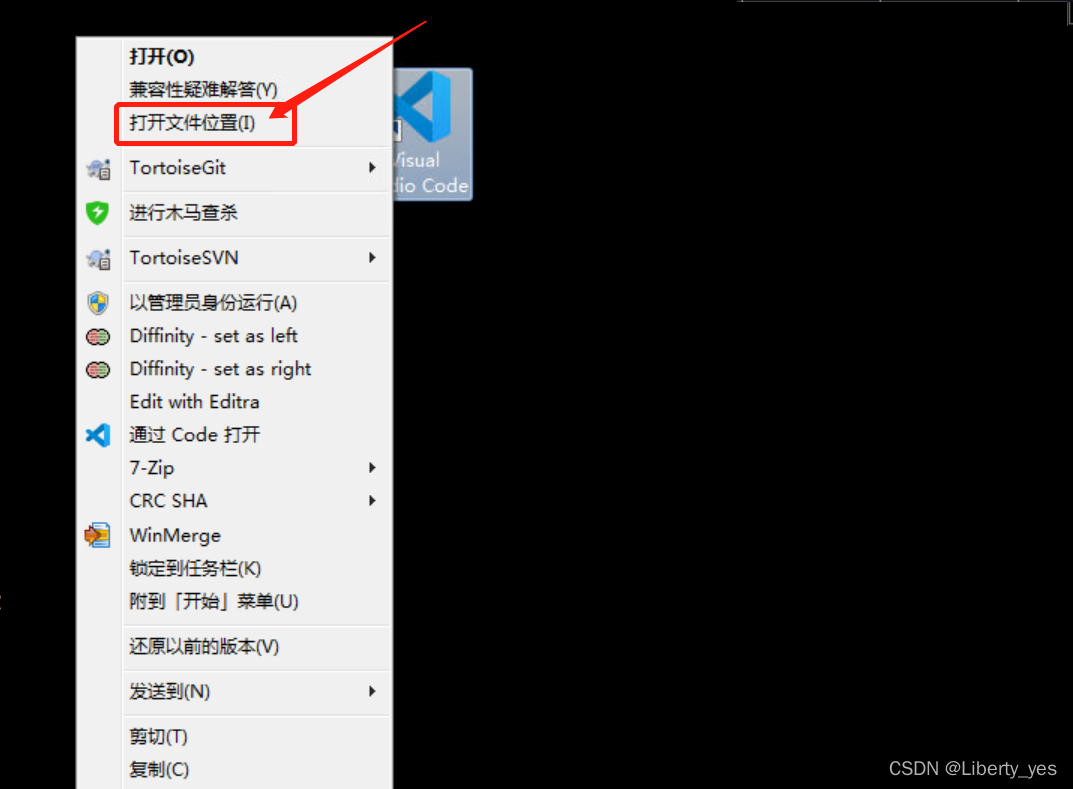
或者你可以找到VSCode的图标——>鼠标右键菜单——>打开文件位置,也可以找到VSCode的安装路径
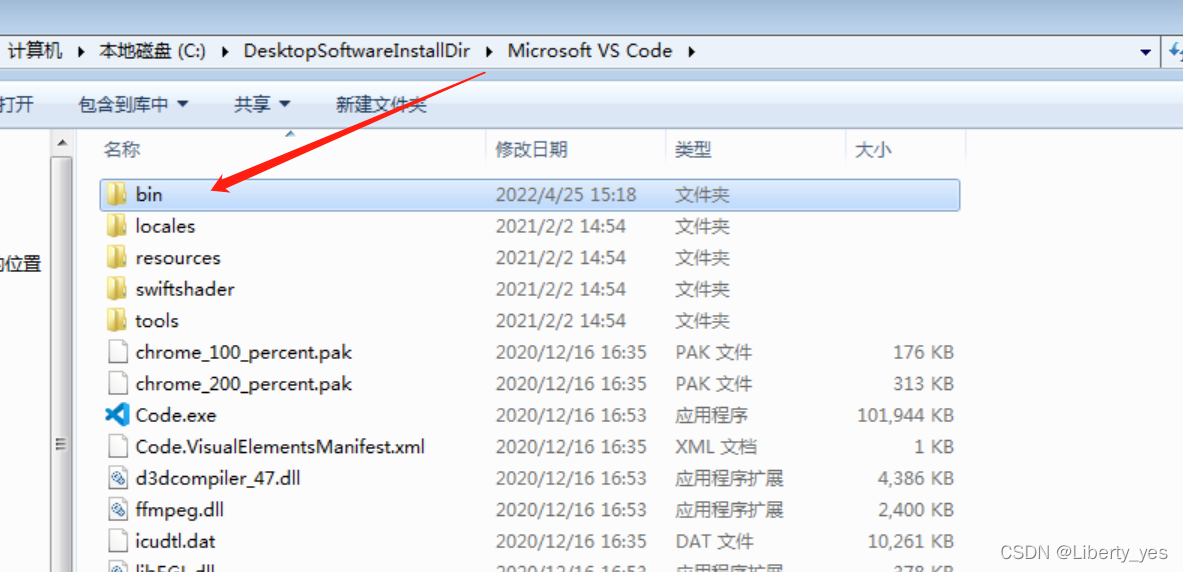
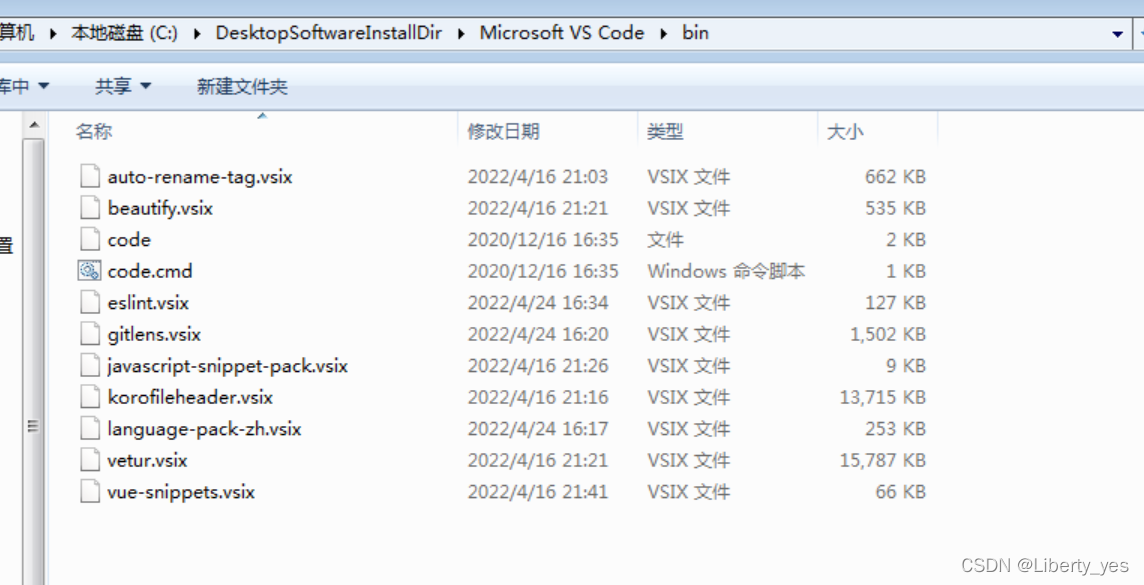
- 打开VSCode的安装目录后,打开目录下的bin文件夹,把你想要安装的插件,全部放入bin文件目录下


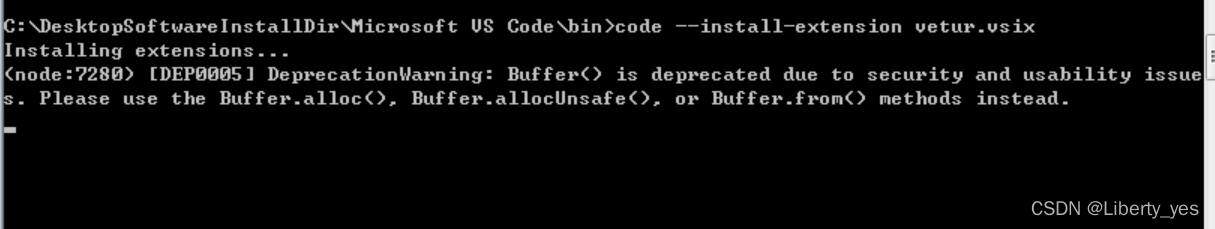
- 在\Microsoft VS Code\bin目录下打开cmd命令窗口,输入安装命令回车:
code --install-extension vetur.vsix注意:vetur是bin目录下要安装的插件包的名字,.vsix是插件包的后缀
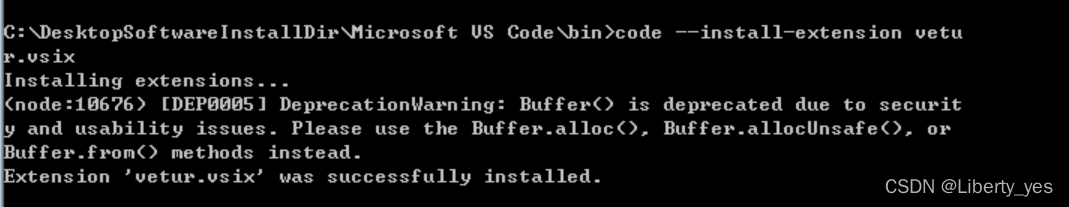
- 当出现
Extension xxxx was successfully installed说明安装成功!
正文完