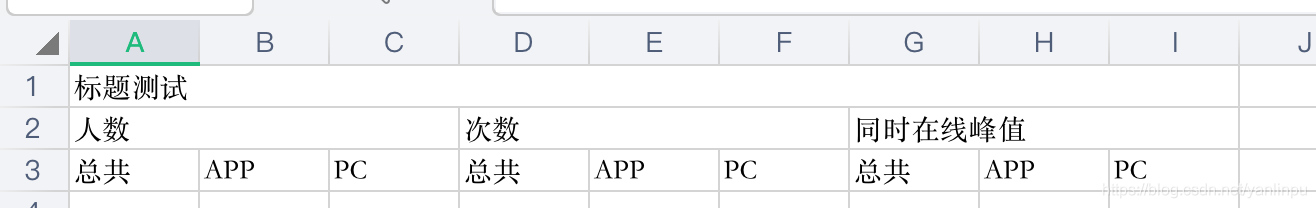
效果图

code
<script>
import XLSX from 'xlsx'
export default {
data () {
return {
dialogVisible: false,
monitorData: [],
}
},
methods: {
exportExcel () {
// header1 一行九列
// header2 第二行2列
// header3 第三行9列
let wsMerge = [
{
s: { r: 0, c: 0 },
e: { r: 0, c: 8 }
},
{
s: { r: 1, c: 0 },
e: { r: 1, c: 2 }
},
{
s: { r: 1, c: 3 },
e: { r: 1, c: 5 }
},
{
s: { r: 1, c: 6 },
e: { r: 1, c: 8 }
}
]
let headers = [
[this.monitorData[0].title],
['人数', '', '', '次数', '', '', '同时在线峰值', '', ''],
['总共', 'APP', 'PC', '总共', 'APP', 'PC', '总共', 'APP', 'PC']
]
let filterVal = ['count', 'count', 'count', 'count', 'count', 'count', 'count', 'count', 'count']
let list = this.monitorData
let data = this.formatJson(filterVal, list)
let ws = XLSX.utils.aoa_to_sheet(headers)
XLSX.utils.sheet_add_aoa(ws, data, { origin: 'A4' })
let wb = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1')
ws['!merges'] = wsMerge
XLSX.writeFile(wb, new Date().getTime() + '.xlsx')
},
formatJson (filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
// 个性化数据处理
return v[j]
}))
}
}
}
</script>正文完