1 引入Echarts
1.1 安装
使用如下命令通过 npm 安装 ECharts
npm install echarts --save注:本文安装Echarts版本为:“echarts”: “5.2.1”
1.2 引入
安装完成以后,可以将echarts全部引入,这样一来,我们可以在该页面使用echarts所有组件;引入代码如下:
import*as echartsfrom"echarts";1.3 基本使用
vue+Echarts基本使用请见:在Vue项目中引入 ECharts
2 动态折线图
2.1 基本折线图
折线图得基本引入使用见:vue引入Echarts画折线图
2.2 动态折线图
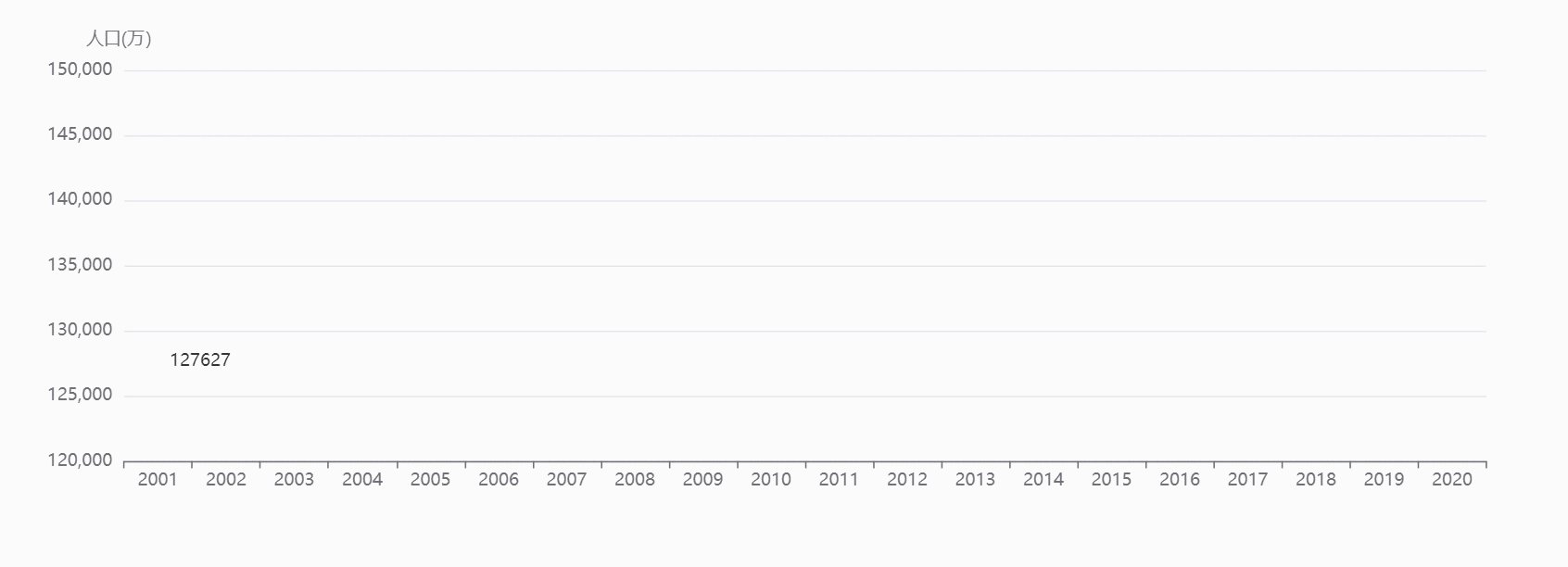
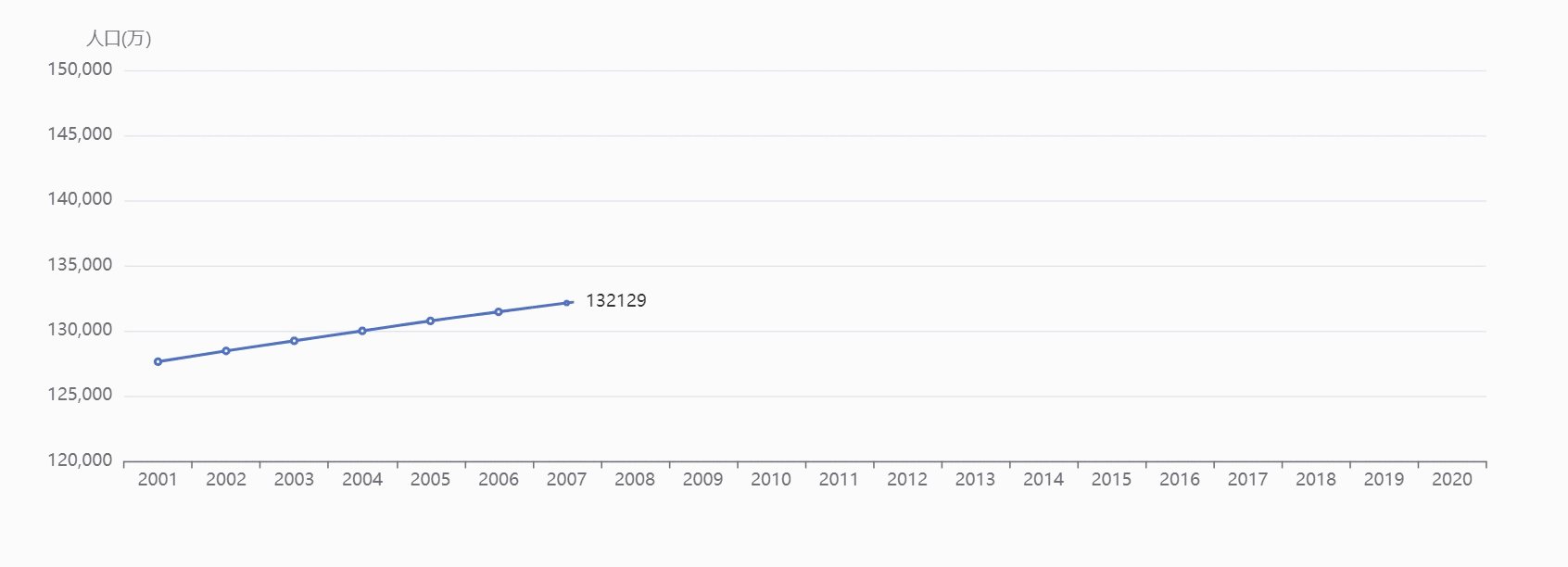
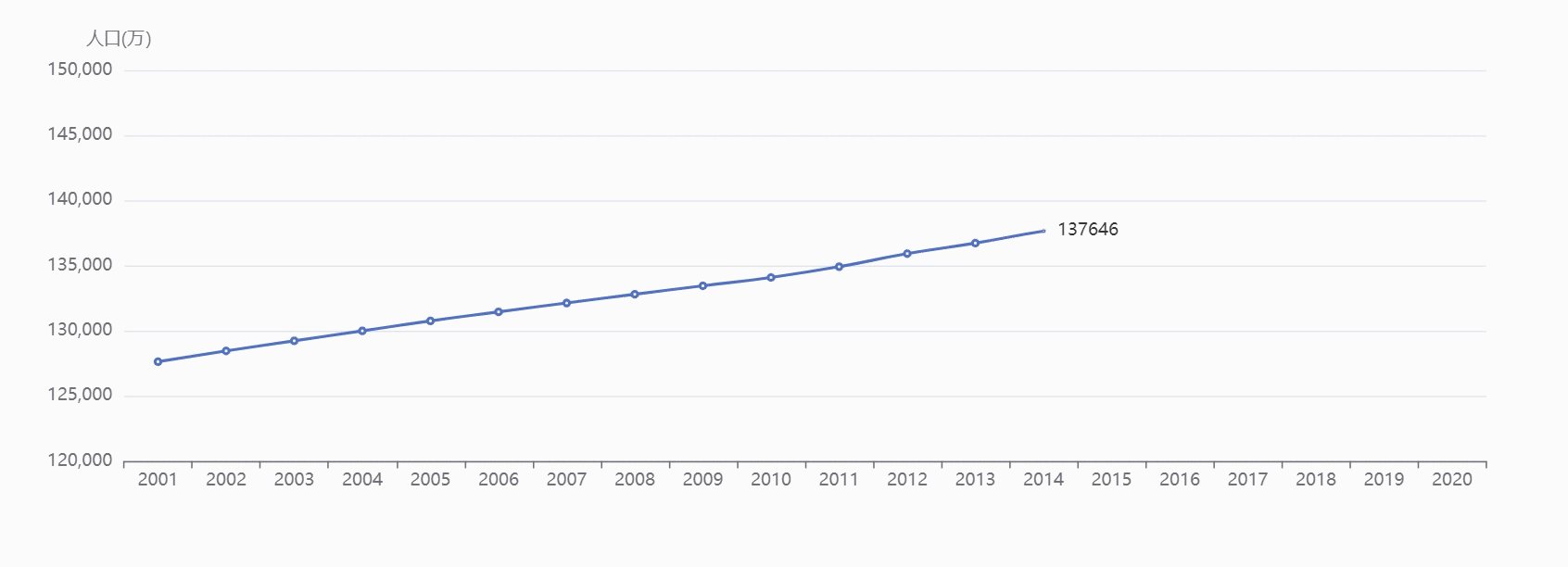
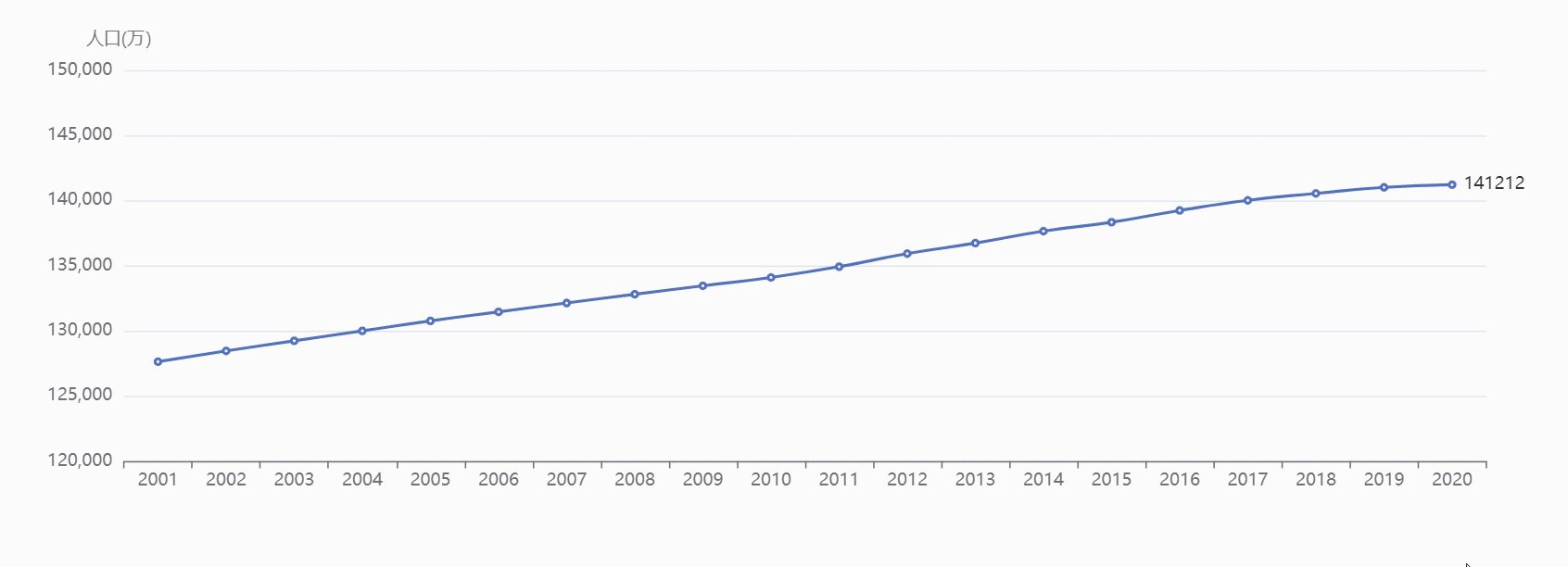
动态折线图分两种,一种为动渲染静态数据,产生动态变化得动画效果的折线图,另一种为动态渲染动态数据产生折线图;一下给出我国人口总数20年变化示例。如图所示:

实现以上效果最重要的就是利用Echarts中的动画属性animation;并使用animationDuration控制动画时间;配置项代码如下:
const optionFree={
xAxis:{
data:this.xData},
yAxis:{
name:"人口(万)",
min:"120000",
max:"150000"},
animation:true,
animationDuration:20000,
series:[{
data:this.populationData,
type:"line",
smooth:true,
endLabel:{
show:true}}]};以上动图效果中还是用了endLabel属性控制在折线最后展示数值。
正文完