
问题:表格想跨页选择数据时,会发现当前页选中的数据并不会保存下来,选中状态也不会保存下来
解决办法:
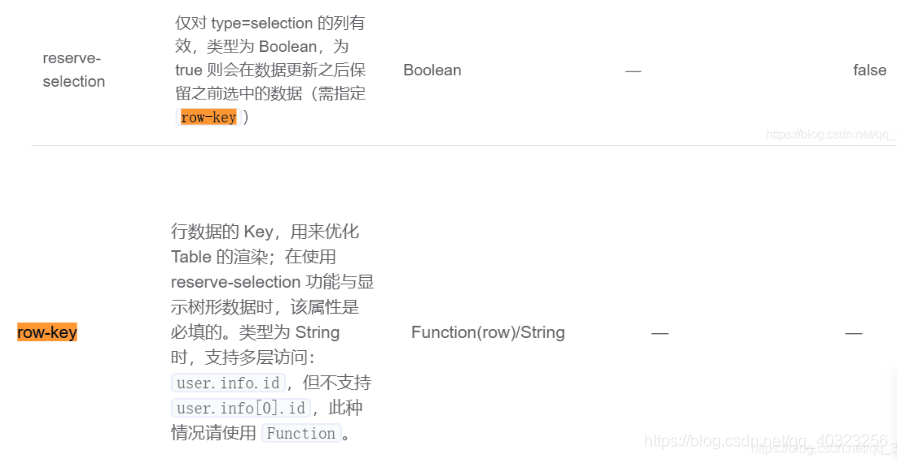
1.在el-table上添加row-key属性,
2.在type为selection的el-table-column上添加reserve-selection属性,值为true;注意只能在selection上使用
3.同时定义getRowKeys
<el-table :row-key="getRowKeys">
<el-table-column type="selection" :reserve-selection="true">
</el-table-column>
</el-table> getRowKeys(row) {
return row._id;//注意:如果记录唯一值为id,则用row.id.总之要返回记录的唯一标识
}