Vue3项目搭建方法
方法一:
1. 新建index.html文件,导入html模板
2. 在head头部通过CDN引入Vue3和Element-plus UI框架
3. 新增标签属性id,并加入按钮的点击事件和变量
4. 定义变量运用组合式api以及setup函数绑定变量暴露事件
5. 最后创建应用将变量和插件挂在到节点上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue3</title>
<!-- 导入样式 -->
<link href="//unpkg.com/element-plus/dist/index.css" />
<!-- 导入 Vue 3 -->
<script src="https://unpkg.com/vue@next"></script>
<!-- 导入组件库 -->
<script src="//unpkg.com/element-plus"></script>
</head>
<body>
<div id="app">
<el-button type="primary" @click="onClick">点击了{{time}}次</el-button>
</div>
</body>
<script>
const vue3Composition = {
setup() {
const time = Vue.ref(0)
const onClick = () => {
time.value ++
}
return {
time,
onClick
}
}
}
const vm = Vue.createApp(vue3Composition).use(ElementPlus).mount('#app')
</script>
</html>方法二:
1. 通过脚手架Vite创建项目
npm init vite@latest2. 输入项目名称
? Project name: » vite-vue33. 选择框架(vue)
? Select a framework: » - Use arrow-keys. Return to submit.
vanilla
> vue
react
preact
lit
svelte4. 选择模板
? Select a variant: » - Use arrow-keys. Return to submit.
> vue
vue-ts5. 启动项目
cd vite-vue3
npm install
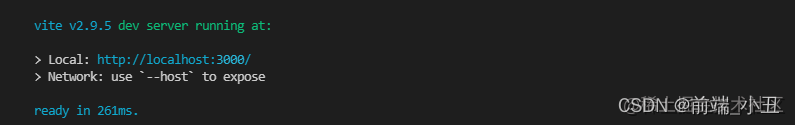
npm run dev方法三:
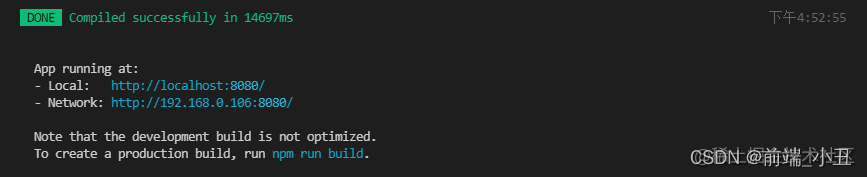
1. 通过脚手架vue-cli创建项目
npm install -g @vue/cli
vue create cli-vue32. 选择预先配置
? Please pick a preset:
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features3. 启动项目
cd cli-vue3
npm run serve安装Element plus插件
npm install element-plus --save1. main.js导入Element plus,全局配置对象
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
const app = createApp(App)
app.use(ElementPlus, {
size: 'small',
zIndex: 3000,
locale: zhCn
})
app.mount('#app')2. 实例化组件运用基础组件
<script setup>
import { ref } from 'vue'
const time = ref(0)
const onClick = () => {
time.value ++
}
</script>
<template>
<el-button type="primary" @click="onClick">点击了{{time}}次</el-button>
</template>脚手架vite与vue-cli运行时间对比
vue-cli运行时间14697毫秒

vite运行时间261毫秒