在vue项目里使用element ui组件库,你会发现使用element的input框,如果在v-model上加.trim修饰符,得到的内容是去除了前后空白的,但是在输入数据的时候没法按空格键输入空格,这让录数据的人非常难受。分析不能输入空格的原因就是,element的input框不支持v-model.trim的写法,如图:

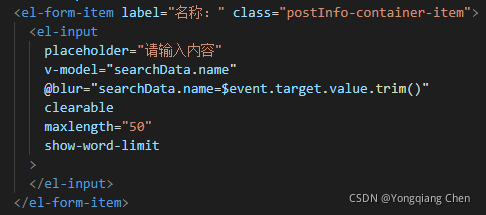
了解原因以后,想解决去除输入值前后空白又能输入空格的问题就清楚很多了,我现在的写法是这样的,不用修饰符.trim,使用js的trim方法,在el-input的@blur事件中去除首尾空格:

代码:
<el-form-item label="名称:" class="postInfo-container-item">
<el-input
placeholder="请输入内容"
v-model="searchData.name"
@blur="searchData.name=$event.target.value.trim()"
clearable
maxlength="50"
show-word-limit
>
</el-input>
</el-form-item>