一、使用ida创建一个vue项目(默认node.js环境已配好,idea已加vue.js插件)
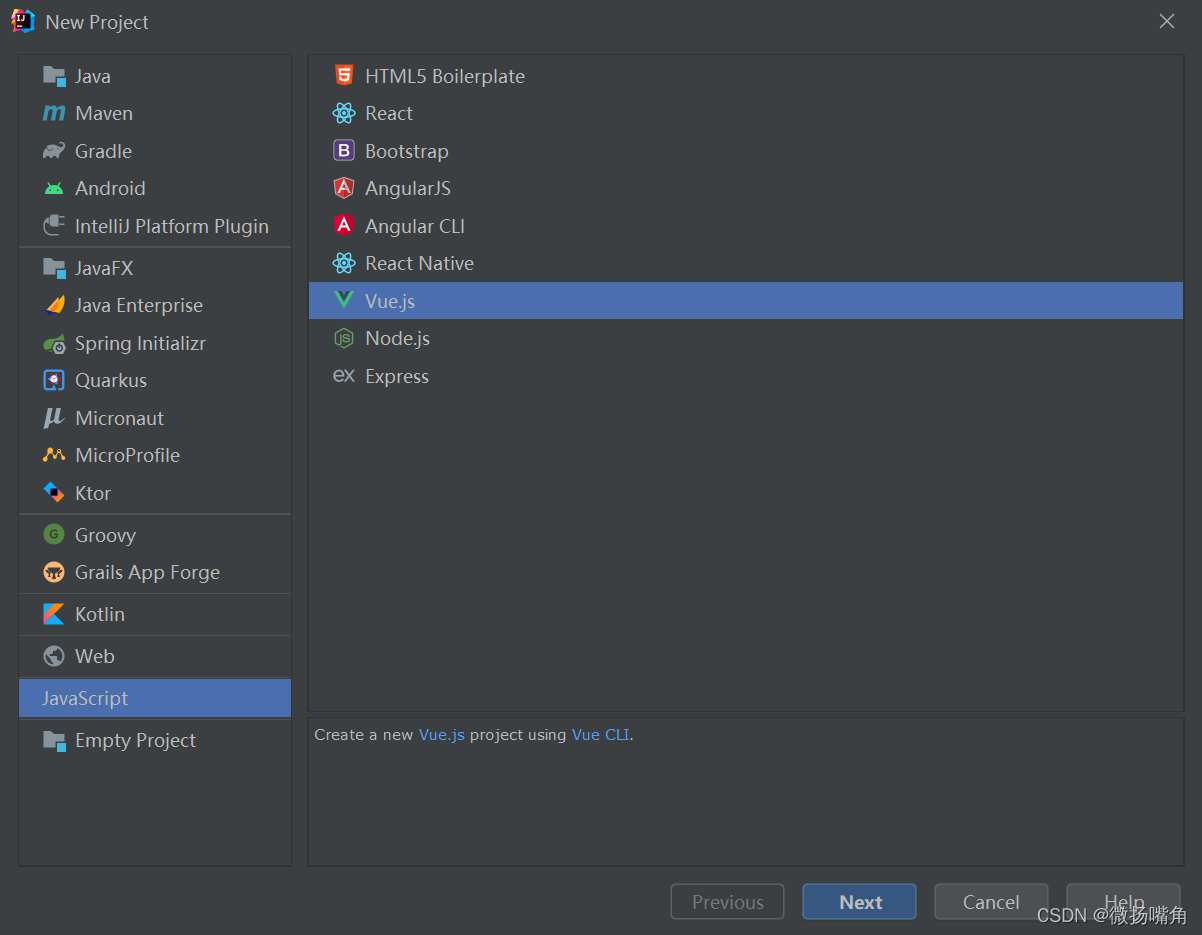
(1)新建项目
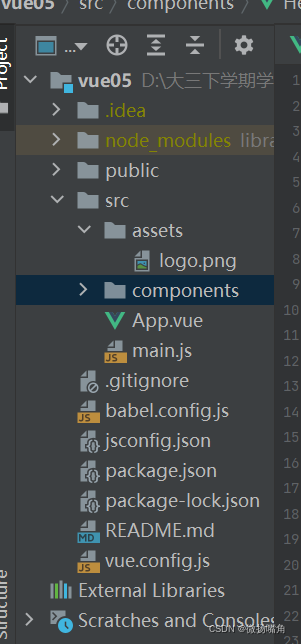
(2)观察项目目录结构
node_modules文件夹(用于存放配置文件)和public文件夹不用管,开发中只涉及src文件夹。src文件夹中assets文件夹用于存放图片文件,components文件夹用于存放自定义插件。App.vue文件为用户在前端看到的内容。.js文件一般是配置文件。package.json是webpack在用,webpack的功能类似于maven,用于管理文件结构。
二、模板语法
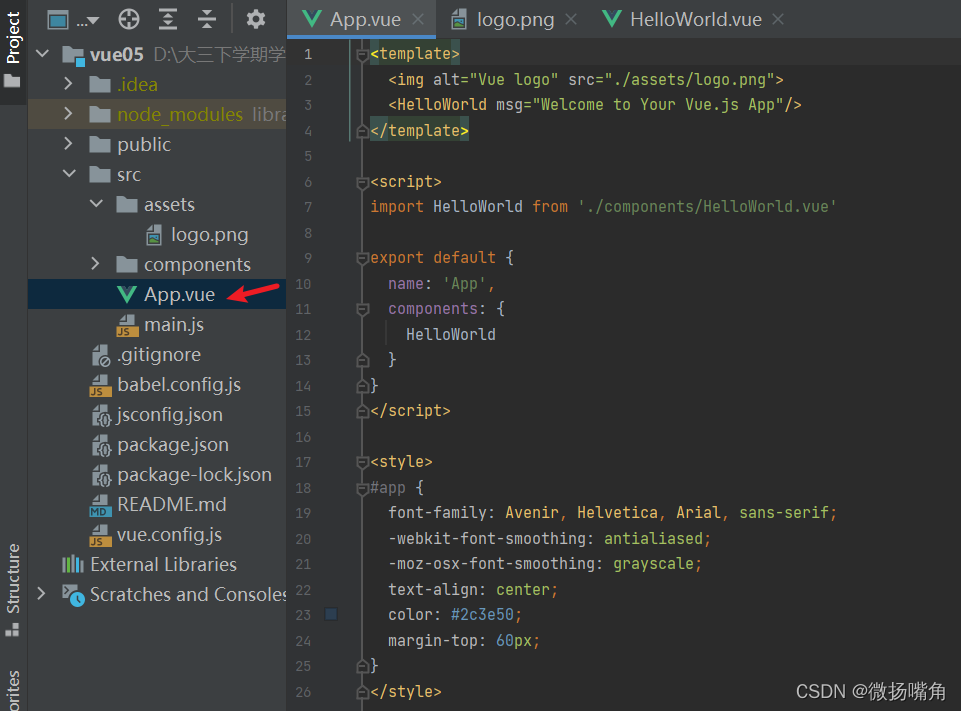
.vue文件中,template标签(之前的文章一直把标签叫做标记,这里改过来)写的是html标签语法。script标签内写JS代码。style标签内专门写样式。
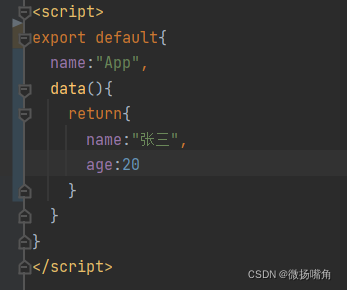
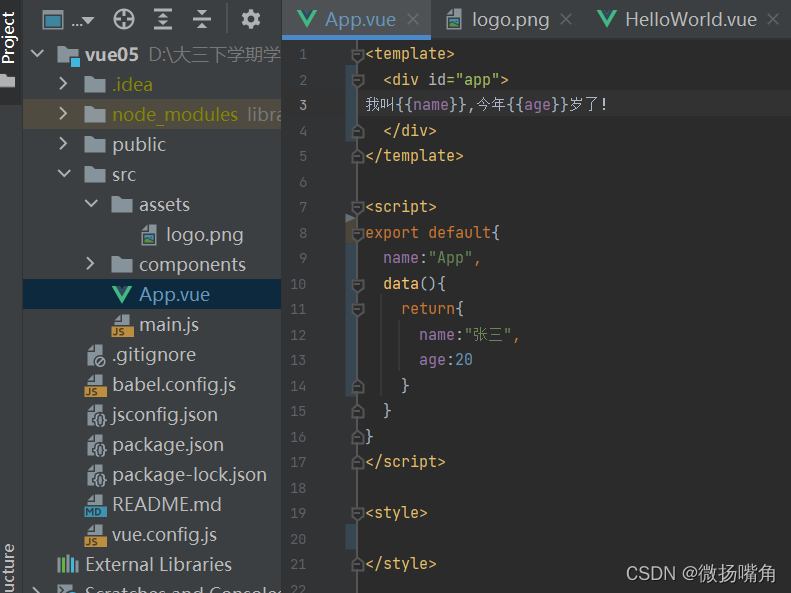
(1)定义vue里的数据,记住下列格式:
注:函数data()可以理解为简写形式,非简写为:
data:function(){return {}}
(2)在div中添加内容
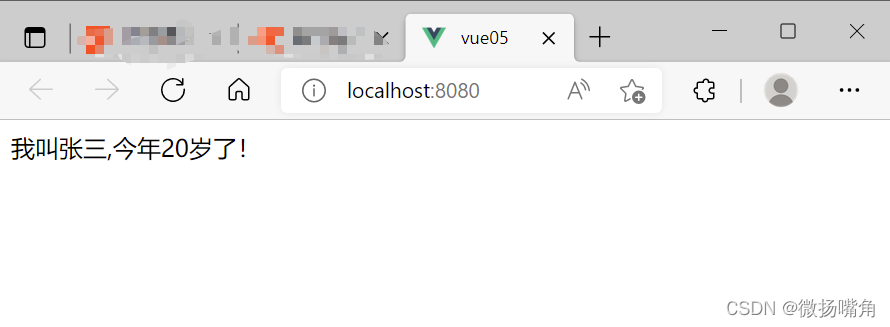
运行结果如下:
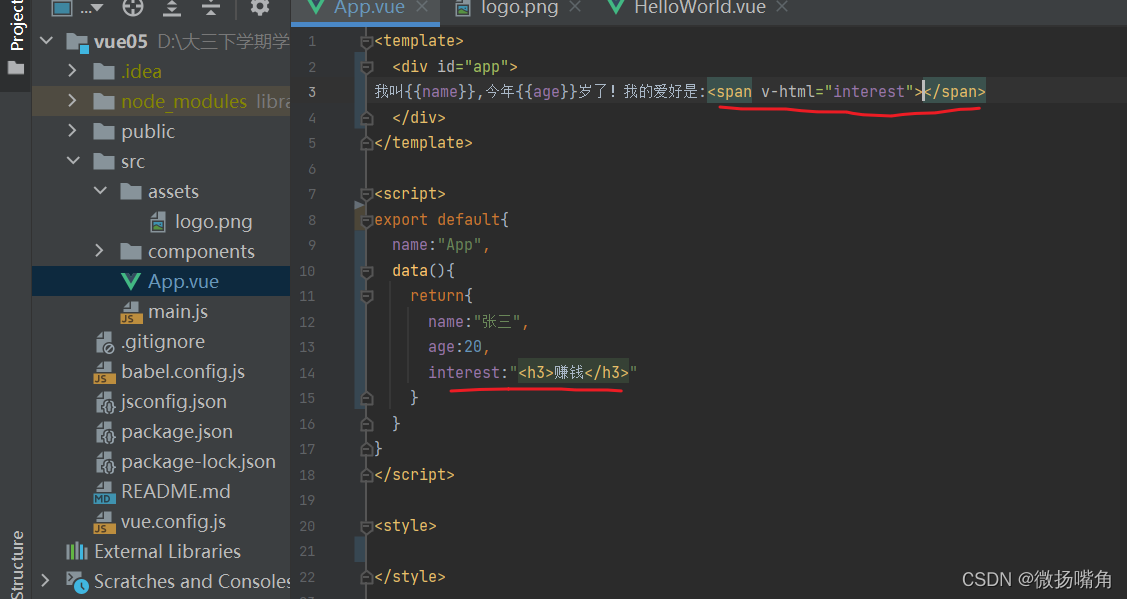
另一种数据表示形式:
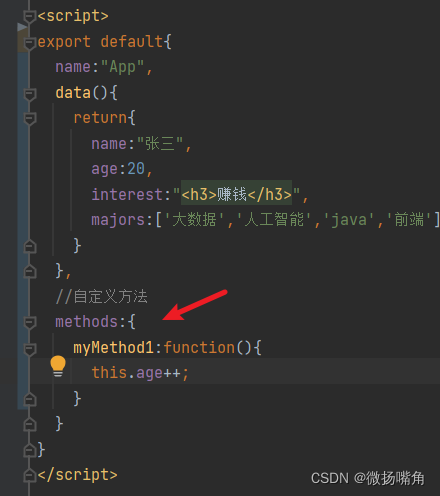
(3)在script标记中的数据中加方法的位置
注:函数里也可以包含参数。