- Vant 顶部导航栏【van-tabs】Bug
如果在外面包裹div控制显示隐藏会出现导航条不准确的bug
代码
<div class="selWrap" v-show="showSelWrap" >
<van-tabs v-model="active">
<van-tab title="过关">
111
</van-tab>
<van-tab title="单关">
内容 6
</van-tab>
</van-tabs>
<!--<div class="mask"></div>-->
</div>
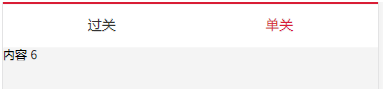
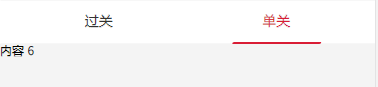
效果

问题:因为要多次隐藏显示所以用v-show来控制,就会出现这样问题。
解决:用v-if代替就行,希望官方能解决这个问题

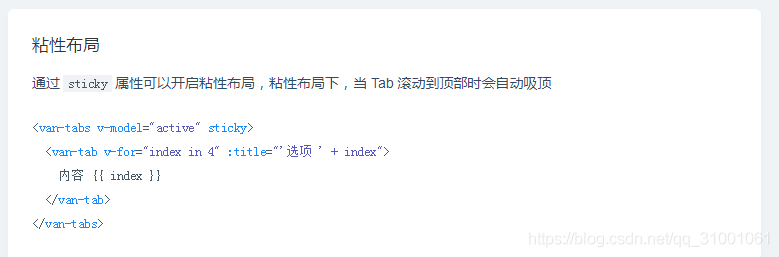
2019/11/19日更新:
鉴于评论区有人问吸顶怎么处理,其实文档是有属性的