1.分页查询页面
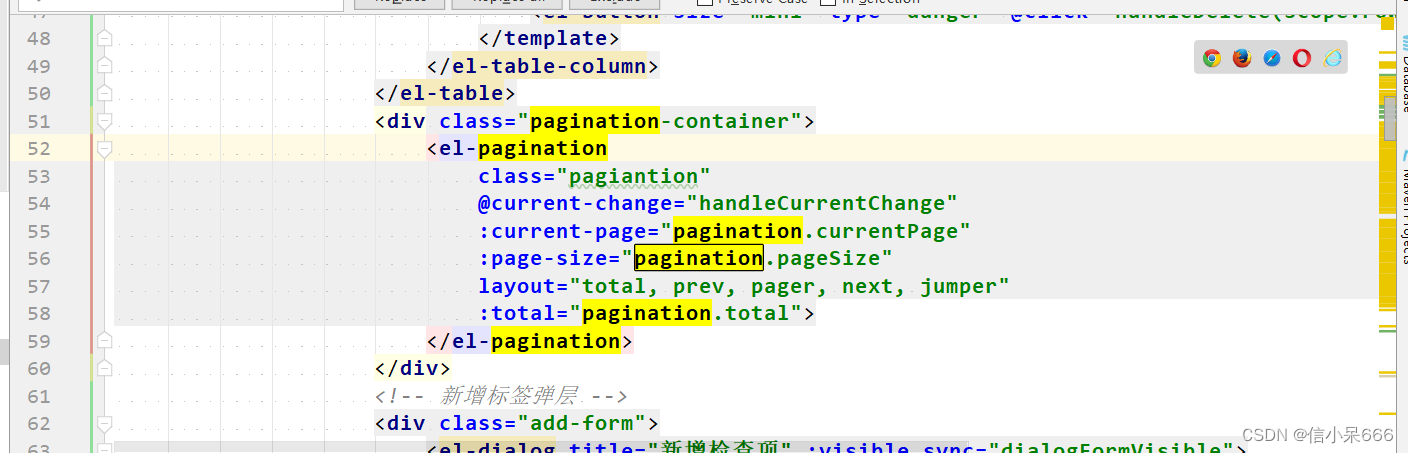
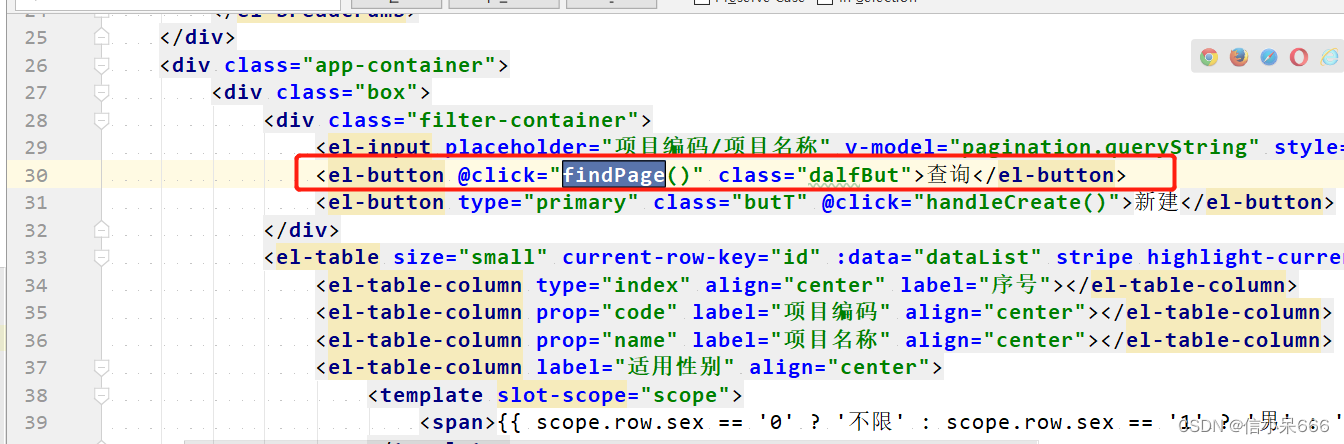
1.1 前端页面修改

前端分页数据绑定pagination,我们初始化pagination。
el:'#app',data:{pagination:{//分页相关模型数据currentPage:1,//当前页码pageSize:10,//每页显示的记录数total:0,//总记录数queryString:null//查询条件},dataList:[],//当前页要展示的分页列表数据分页方法findPage,我们页面初始化就要加载(这块上一章也介绍了,新增完成之后也要调用这个方法,相当于页面重新初始化,刷新数据)
//钩子函数,VUE对象初始化完成后自动执行created(){this.findPage();}完善分页查询方法
**//分页查询findPage(){//分页参数var param={currentPage:this.pagination.currentPage,//页码pageSize:this.pagination.pageSize,//每页显示的记录数queryString:this.pagination.queryString//查询条件};//请求后台
axios.post("/checkitem/findPage.do",param).then((response)=>{//为模型数据赋值,基于VUE的双向绑定展示到页面this.dataList= response.data.rows;this.pagination.total= response.data.total;});},这块除了页面初始化,点击查询和分页切换的时候也会触发

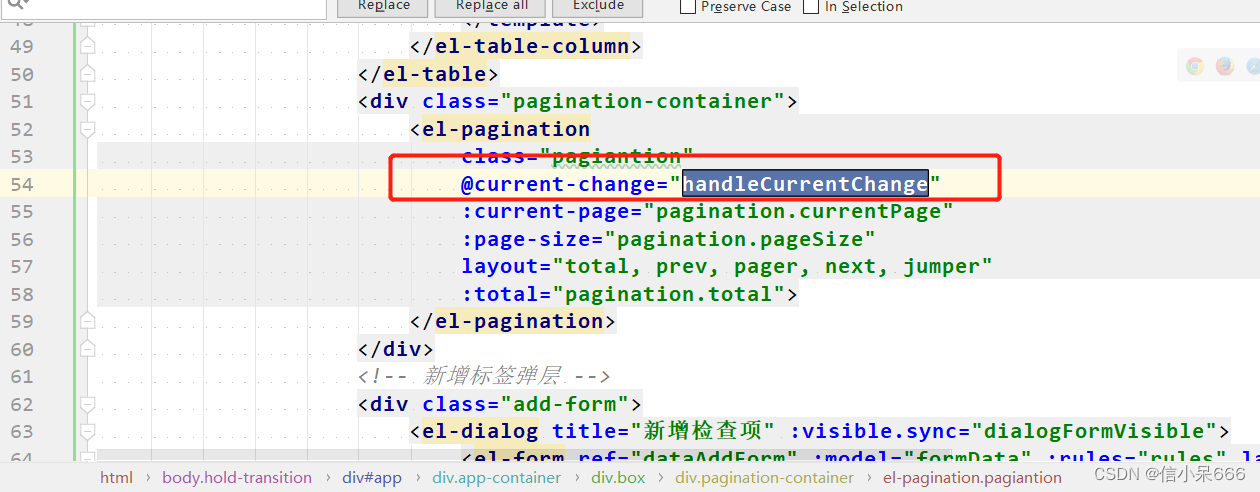
//切换页码handleCurrentChange(currentPage){//currentPage为切换后的页码this.pagination.currentPage= currentPage;this.findPage();}1.2 后台代码
1.2.1Controller
在CheckItemController中增加分页查询方法
packagecom.liu.controller;/**
* @author liu
* @create 2022-07-11 19:15
*/importcom.alibaba.dubbo.config.annotation.Reference;importcom.liu.entity.PageResult;importcom.liu.entity.QueryPageBean;importcom.liu.pojo.CheckItem;importcom.liu.constant.MessageConstant;importcom.liu.entity.Result;importcom.liu.service.CheckItemService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.web.bind.annotation.RequestBody;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RestController;/**
* 体检检查项管理
*/@RestController@RequestMapping("/checkitem")publicclassCheckItemController{@ReferenceprivateCheckItemService checkItemService;//新增@RequestMapping("/addCheckitem")publicResultadd(@RequestBodyCheckItem checkItem){try{
checkItemService.add(checkItem);}catch(Exception e){returnnewResult(false,MessageConstant.ADD_CHECKITEM_FAIL);}returnnewResult(true,MessageConstant.ADD_CHECKITEM_SUCCESS);}//分页查询@RequestMapping("/findPage")publicPageResultfindPage(@RequestBodyQueryPageBean queryPageBean){PageResult pageResult= checkItemService.pageQuery(
queryPageBean.getCurrentPage(),
queryPageBean.getPageSize(),
queryPageBean.getQueryString());return pageResult;}}1.2.2 服务接口和实现类
在CheckItemService服务接口中扩展分页查询方法
PageResultpageQuery(Integer currentPage,Integer pageSize,String queryString);在CheckItemServiceImpl服务实现类中实现分页查询方法,基于Mybatis分页助手插件实现分页
@OverridepublicPageResultpageQuery(Integer currentPage,Integer pageSize,String queryString){PageHelper.startPage(currentPage,pageSize);Page<CheckItem> page= checkItemDao.selectByCondition(queryString);returnnewPageResult(page.getTotal(),page.getResult());}1.2.3 Dao接口
在CheckItemDao接口中扩展分页查询方法
Page<CheckItem>selectByCondition(String value);在CheckItemDao.xml文件中增加SQL定义
<selectid="selectByCondition"parameterType="string"resultType="com.liu.pojo.CheckItem">
select * from t_checkitem<where><iftest="value != null and value.length > 0">
code = #{value} or name like concat('%',#{value},'%')</if></where></select>1.2.4 测试
在这里插入图片描述
2.删除检查项
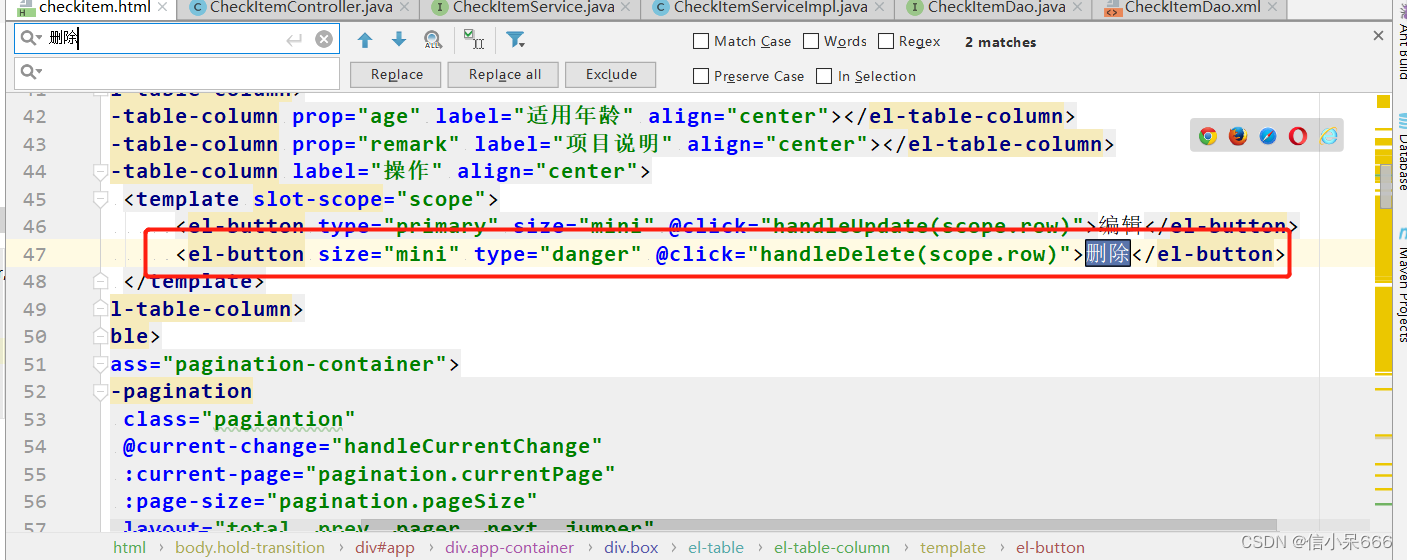
2.1 前端页面修改

// 删除handleDelete(row){alert(JSON.stringify(row));}
我们点击删除,能拿到这一行的数据,我们根据主键删除
完整代码
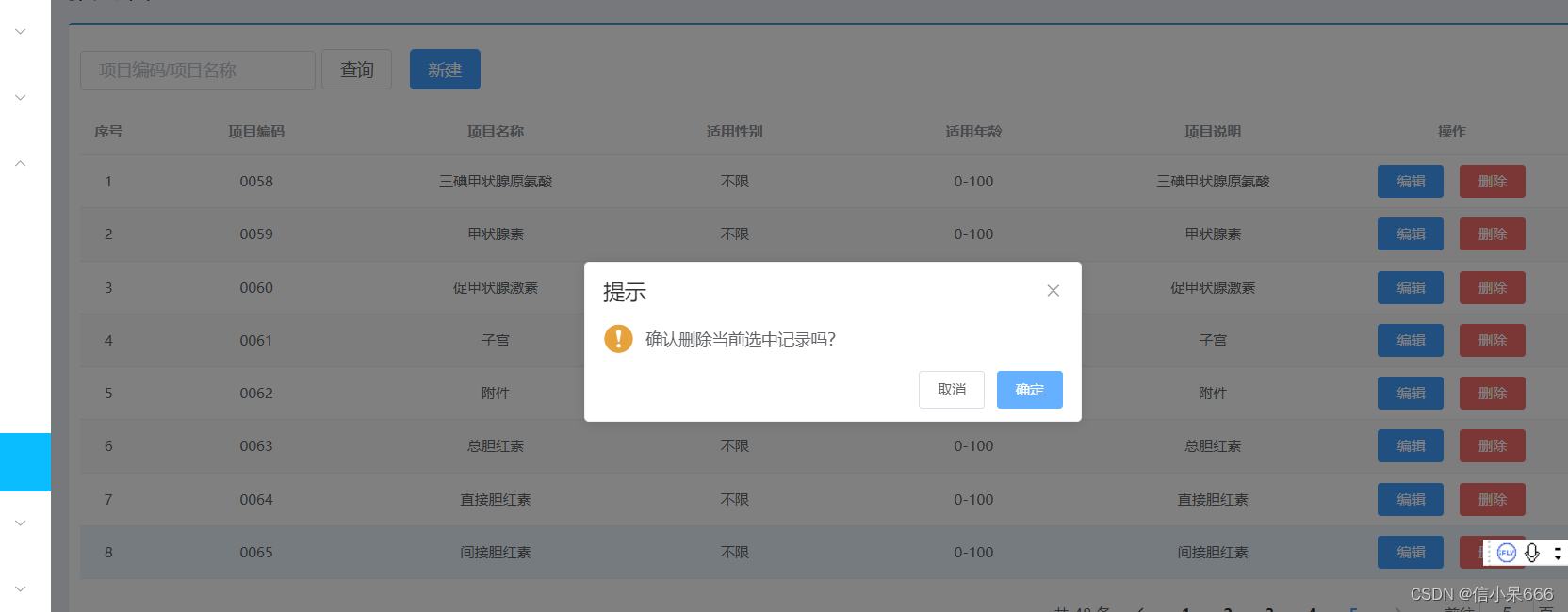
handleDelete(row){// alert(JSON.stringify(row));this.$confirm("确认删除当前选中记录吗?","提示",{type:'warning'}).then(()=>{//点击确定按钮时只需此处代码
axios.get("/checkitem/delete.do?id="+ row.id).then((res)=>{if(!res.data.flag){//删除失败this.$message.error(res.data.message);}else{//删除成功this.$message({message: res.data.message,type:'success'});//调用分页,获取最新分页数据this.findPage();}});});}2.2 后台代码
2.2.1 Controller
在CheckItemController中增加删除方法
//删除@RequestMapping("/delete")publicResultdelete(Integer id){try{
checkItemService.delete(id);}catch(RuntimeException e){returnnewResult(false,e.getMessage());}catch(Exception e){returnnewResult(false,MessageConstant.DELETE_CHECKITEM_FAIL);}returnnewResult(true,MessageConstant.DELETE_CHECKITEM_SUCCESS);}2.2.2 服务接口和实现类
接口
voiddelete(Integer id);实现类
@Overridepublicvoiddelete(Integer id){//查询当前检查项是否和检查组关联long count= checkItemDao.findCountByCheckItemId(id);if(count>0){//当前检查项被引用,不能删除thrownewRuntimeException("当前检查项被引用,不能删除");}
checkItemDao.deleteById(id);}2.2.3 Dao接口
在CheckItemDao接口中扩展方法findCountByCheckItemId和deleteById
publiclongfindCountByCheckItemId(Integer id);publicvoiddeleteById(Integer id);Mapper映射文件
<!--删除--><deleteid="deleteById"parameterType="int">
delete from t_checkitem where id = #{id}</delete><!--根据检查项id查询中间关系表--><selectid="findCountByCheckItemId"resultType="long"parameterType="int">
select count(*) from t_checkgroup_checkitem where checkitem_id = #{checkitem_id}</select>2.2.4 测试

3.编辑检查项
3.1 前端页面修改
点击编辑,触发handleUpdate方法。
防止页面未刷新,点击编辑首先查询,看当前数据数据库是否存在。存在则回写到编辑页面。
handleUpdate(row){//发送请求获取检查项信息
axios.get("/checkitem/findById.do?id="+ row.id).then((res)=>{if(res.data.flag){//设置编辑窗口属性,dialogFormVisible4Edit为true表示显示this.dialogFormVisible4Edit=true;//为模型数据设置值,基于VUE双向数据绑定回显到页面this.formData= res.data.data;}else{this.$message.error("获取数据失败,请刷新当前页面");}});}点击编辑页面确定,触发 handleEdit方法
//编辑handleEdit(){//表单校验this.$refs['dataEditForm'].validate((valid)=>{if(valid){//表单校验通过,发送请求
axios.post("/checkitem/edit.do",this.formData).then((response)=>{//隐藏编辑窗口this.dialogFormVisible4Edit=false;if(response.data.flag){//编辑成功,弹出成功提示信息this.$message({message: response.data.message,type:'success'});}else{//编辑失败,弹出错误提示信息this.$message.error(response.data.message);}}).finally(()=>{//重新发送请求查询分页数据this.findPage();});}else{//表单校验失败this.$message.error("表单数据校验失败");returnfalse;}});}3.2 后台代码
3.2.1 Controller
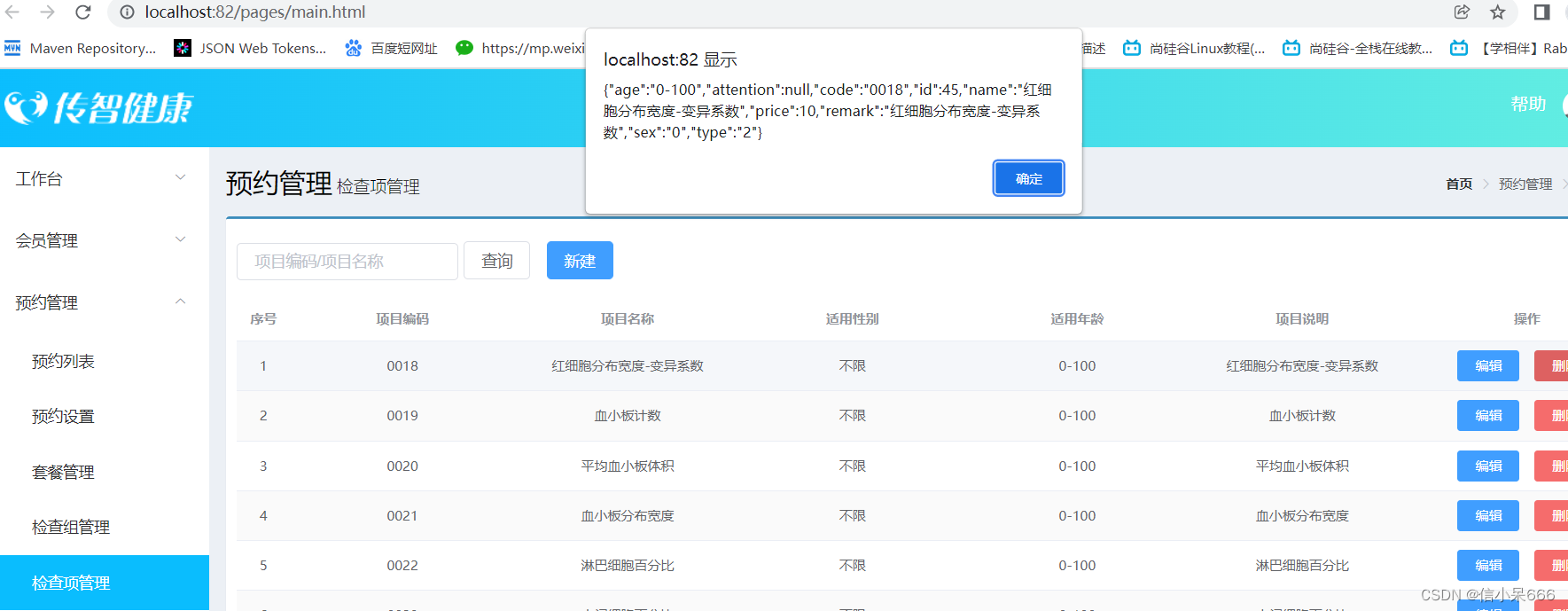
在CheckItemController中增加findById和编辑方法
//编辑@RequestMapping("/edit")publicResultedit(@RequestBodyCheckItem checkItem){try{
checkItemService.edit(checkItem);}catch(Exception e){returnnewResult(false,MessageConstant.EDIT_CHECKITEM_FAIL);}returnnewResult(true,MessageConstant.EDIT_CHECKITEM_SUCCESS);}@RequestMapping("/findById")publicResultfindById(Integer id){try{CheckItem checkItem= checkItemService.findById(id);returnnewResult(true,MessageConstant.QUERY_CHECKITEM_SUCCESS,checkItem);}catch(Exception e){
e.printStackTrace();//服务调用失败returnnewResult(false,MessageConstant.QUERY_CHECKITEM_FAIL);}}3.2.2 服务接口和实现类
在CheckItemService服务接口中扩展编辑方法
publicvoidedit(CheckItem checkItem);publicCheckItemfindById(Integer id);在CheckItemServiceImpl实现类中实现编辑方法
@Override
public void edit(CheckItem checkItem){
checkItemDao.edit(checkItem);}
@Override
public CheckItem findById(Integer id){return checkItemDao.findById(id);}3.2.3 Dao接口
publicvoidedit(CheckItem checkItem);publicCheckItemfindById(Integer id);在CheckItemDao.xml中扩展SQL语句
<!--编辑-->
<update id="edit" parameterType="com.liu.pojo.CheckItem">
update t_checkitem
<set>
<if test="name != null">
name =#{name},
</if>
<if test="sex != null">
sex =#{sex},
</if>
<if test="code != null">
code =#{code},
</if>
<if test="age != null">
age =#{age},
</if>
<if test="price != null">
price =#{price},
</if>
<if test="type != null">type =#{type},
</if>
<if test="attention != null">
attention =#{attention},
</if>
<if test="remark != null">
remark =#{remark},
</if>
</set>
where id =#{id}
</update>
<select id="findById" parameterType="int" resultType="com.liu.pojo.CheckItem">select*from t_checkitem where id =#{id}
</select>重新编译,重启测试即可
4.源代码
这是目前框架搭建和检查项管理的增删改查页面完善的完整代码
源代码