一. 安装
下载 nginx/windows 即可
> 下载地址: https://nginx.org/en/download.html
下载后,解压即完成安装步骤
二.使用
1. 启动nginx服务器
这里有两种方法
一种是直接双击 nginx.exe 文件
另外一种是 通过命令行 执行
a. cmd 进入 nginx的安装目录
b. 执行命令start nginx

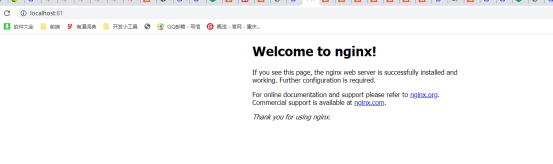
输入localhost:80 有下图的显示,即说明nginx服务器启动成功!
(下图是81 是因为笔者改了默认端口 是在nginx.conf配置文件中修改,如果没有处理,默认是80端口)

c. 关闭nginx服务器 命令nginx -s stop (快速停止)
如果报错nginx: command not found
这里可能是你在 linux环境中输入了命令
**
注意 : windows 环境一定要在cmd 输入命令 而非 linux
**
三. 部署访问静态资源
- 修改配置文件 nginx.conf
路径如下图:
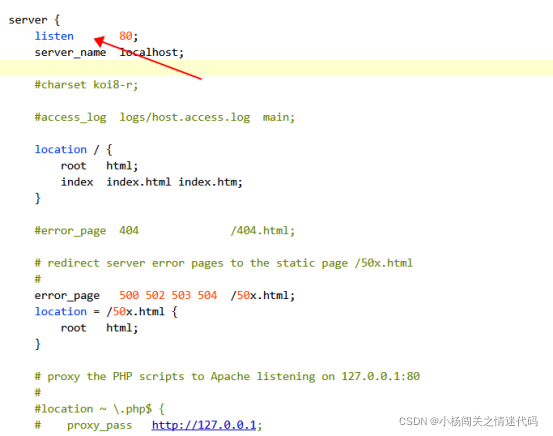
默认有一个server服务 端口80
这里是默认的端口 我们可以不做改动
然后添加一个 我们自定义的server, 通过这个server 去访问我们的静态资源 (直接在默认的server底下添加我们自己的server即可)
自定义server配置:
server{
listen9000;
server_name resouce;
# 这里需要写相对路径 绝对路径会报错404
root../resouce/ebook;
autoindex on;
location/{
# 支持跨域
add_header Access-Control-Allow-Origin*;}
# 不存缓存 每次重新验证
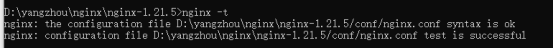
add_header Cache-Control"no-cache,must-revalidate";}修改完毕后, 使用命令nginx -t 检查我们的配置文件是否有问题
如下图 说明语法正确
这里要特别注意的是路径,就算语法没有问题,如果路径错误,还是会报错404

window 这里是相对路径,相对于你nginx安装目录的路径 ,而非绝对路径
配置文件中写的相对路径:root ../resouce/ebook;
文件的存放地址:

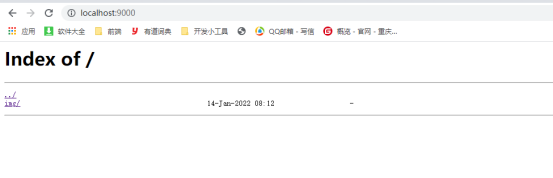
正常访问 !