html

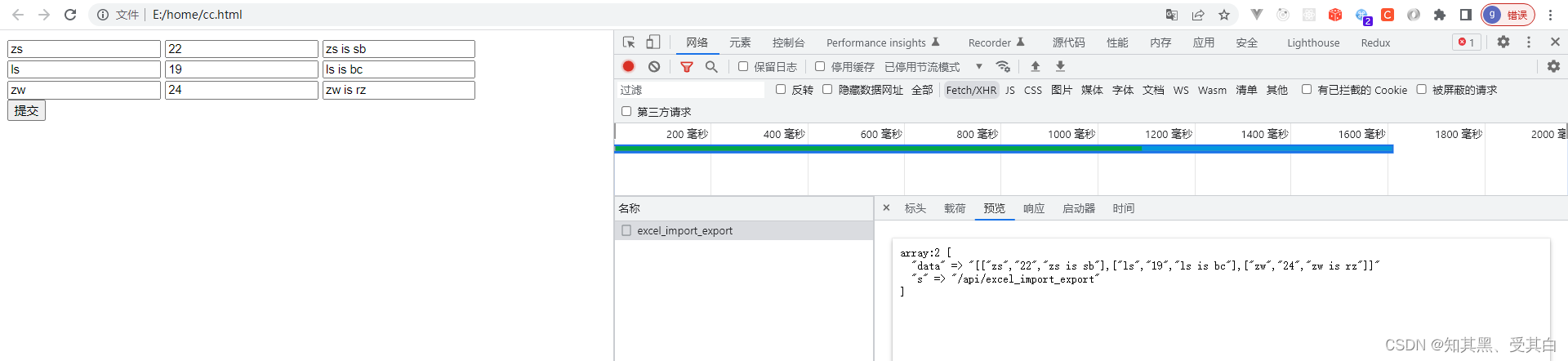
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><scriptsrc="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script></head><body><formaction=""><div><inputtype="text"name="name1"value="zs"><inputtype="text"name="age1"value="22"><inputtype="text"name="desc1"value="zs is sb"></div><div><inputtype="text"name="name2"value="ls"><inputtype="text"name="age2"value="19"><inputtype="text"name="desc2"value="ls is bc"></div><div><inputtype="text"name="name3"value="zw"><inputtype="text"name="age3"value="24"><inputtype="text"name="desc3"value="zw is rz"></div><inputid="Submit"type="button"value="提交"></form><script>$(function(){$('#Submit').click(function(){var arrList=[];var arr1=[$('input[name="name1"]').val(),$('input[name="age1"]').val(),$('input[name="desc1"]').val()];var arr2=[$('input[name="name2"]').val(),$('input[name="age2"]').val(),$('input[name="desc2"]').val()];var arr3=[$('input[name="name3"]').val(),$('input[name="age3"]').val(),$('input[name="desc3"]').val()];
arrList.push(arr1,arr2,arr3);var dataJson={data:JSON.stringify(arrList)}
$.post("http://example.com/api/excel_import_export",dataJson,function(rs){});});})</script></body></html>PHP 用的 Laravel 框架
D:\Centos\shrePub\example\routes\api.php
Route::post('excel_import_export','TestController@excel');dd(request()->all());