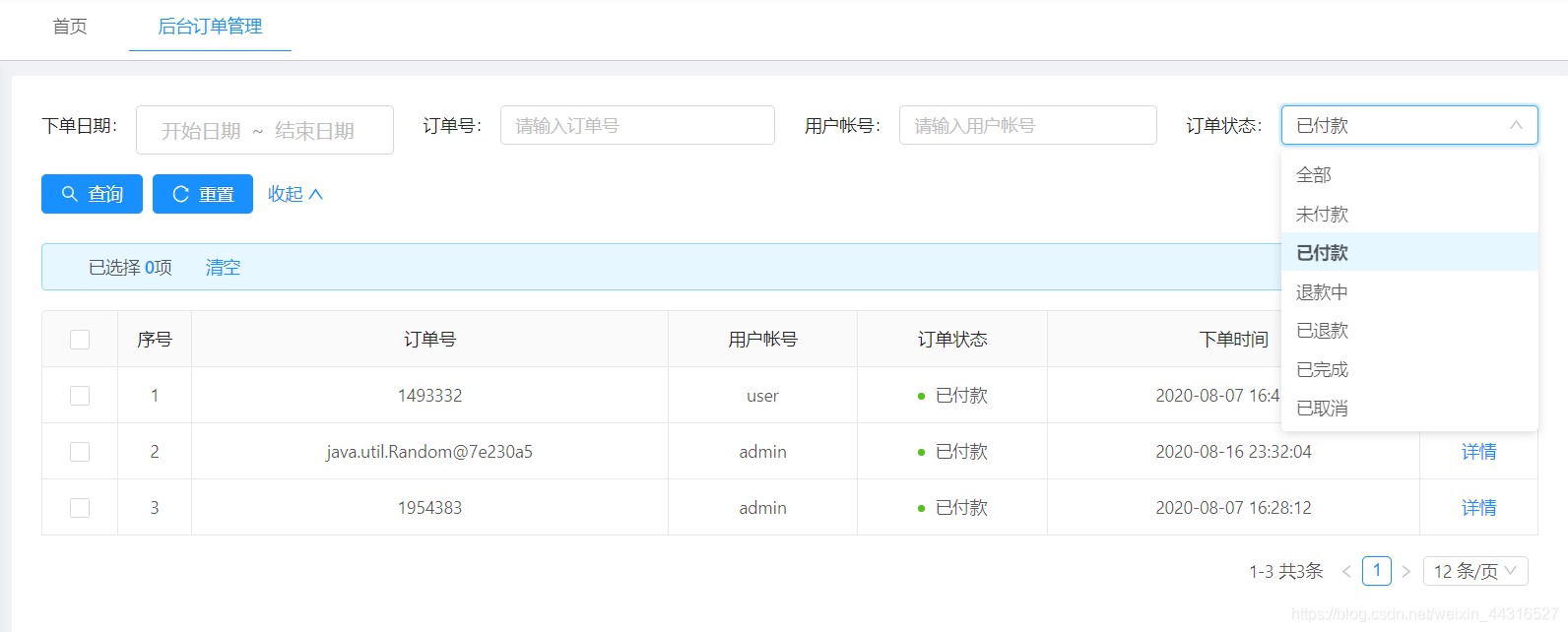
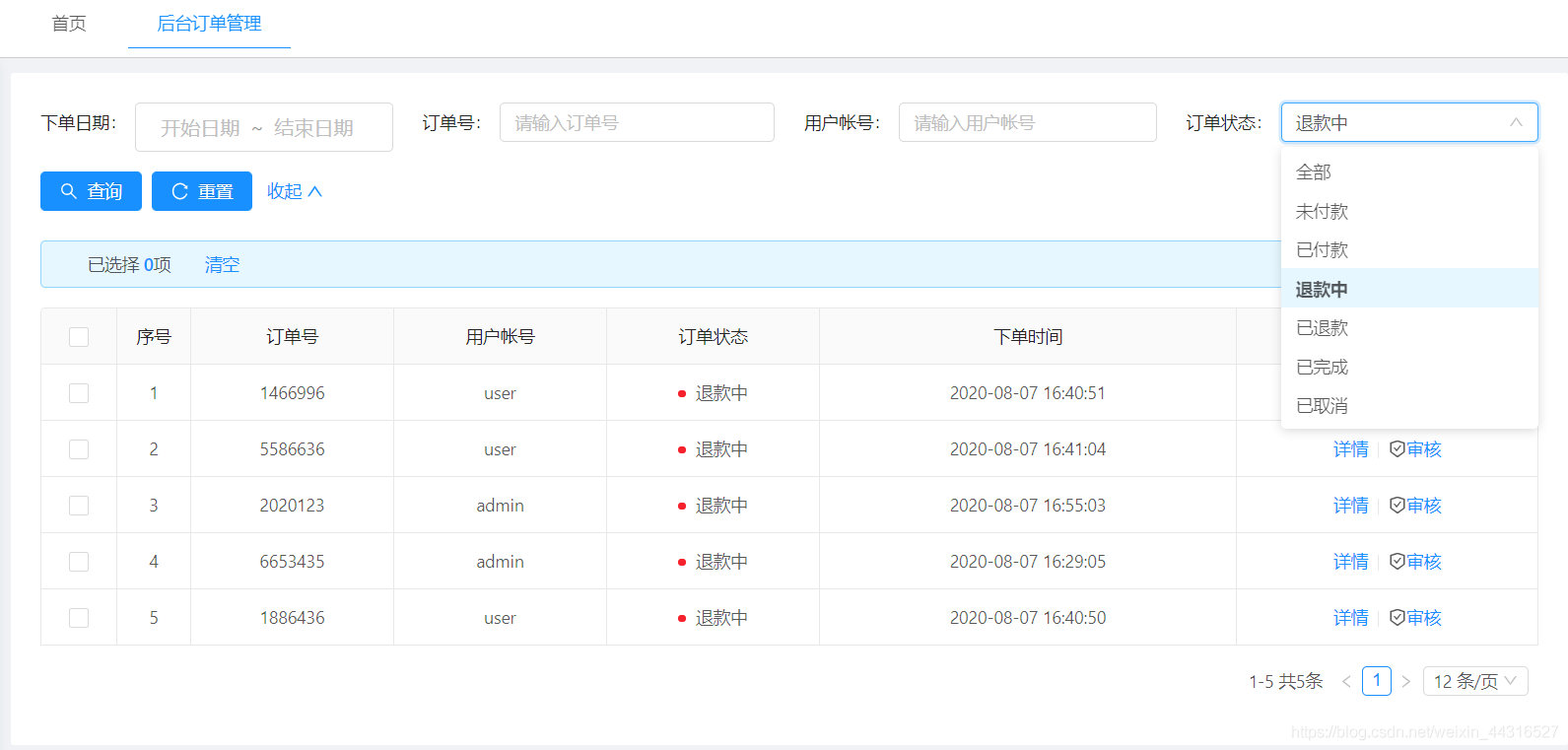
效果图:


代码实现:
OrderList.Vue
<a-col:xl="6":lg="7":md="8":sm="24"><a-form-itemlabel="订单状态"><a-selectplaceholder="请选择订单状态"v-model="queryParam.status":options="statusOptions"></a-select></a-form-item></a-col>export default {
data () {
return {
statusOptions:[
{
label:'全部', value:''
},
{
label:'未付款', value:'0'
},
{
label:'已付款', value:'1'
},
{
label:'退款中', value:'2'
},
{
label:'已退款', value:'3'
},
{
label:'已完成', value:'4'
},
{
label:'已取消', value:'5'
}
],
}
}
}