一、flex自适应布局
1.父元素添加display:flex,设置好宽高。
2.子元素son1:宽度固定,添加width;不固定不需要写样式
子元素son2:flex:1
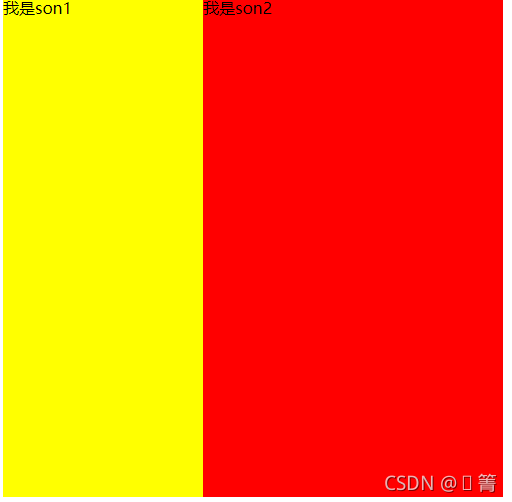
3.完整例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局</title>
<style>
.parent{
display: flex;
width: 500px;
height: 500px;
background-color: green;
}
.son1{
/* 自定义宽度,不设置时根据内容自适应 */
width:200px;
background-color:yellow;
}
.son2{
flex:1;
background-color: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="son1">我是son1</div>
<div class="son2">我是son2</div>
</div>
</body>
</html>1)设置宽度

2)不设置宽度

二、像上面一样设置了,结果不生效!!!
1.原因:当布局较复杂,嵌套的div较多时,可能会自动设置了min-width,从而影响了页面布局。所以需要调整子元素的 min-width属性 或 把宽度设置为百分比。
2.解决方法
1)方法一:尝试在子元素上添加 min-width:xxpx;取消自动设置的min-width,即可自适应
注:具体在哪个子元素上加,不固定,需要尝试,一般是在设置宽度后不改变布局的子元素上设置。
2)方法二:尝试在子元素上添加百分比宽度 width:xx%
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/