1、组件按需加载
现在大多的ui库都是以组件的形式进行处理,所以只需导入需要模块的即可
2、去掉生成map文件
打包时会生成map文件,而map文件一般都比较大,可以取消生成map文件
(1)config/index.js找到productionSourceMap把true改为false
3、cdn引入
通过外部引入的方式引入这些UI组件库,从而减少打包文件过大的问题。如果是内网系统,无法访问互联网,可以考虑模拟建本地CDN,将静态资源部署到nginx
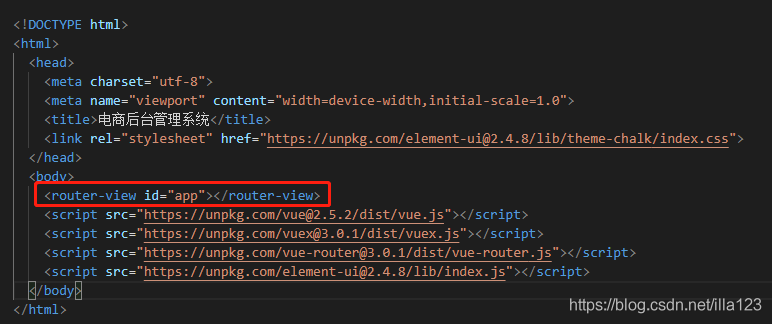
(1)index.html
引入外部文件,并且加上<router-view>

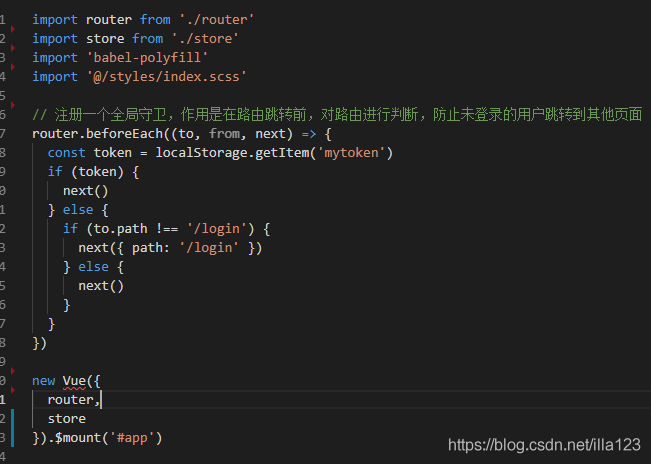
(2)main.js
去掉在页面引入vue和vue-router

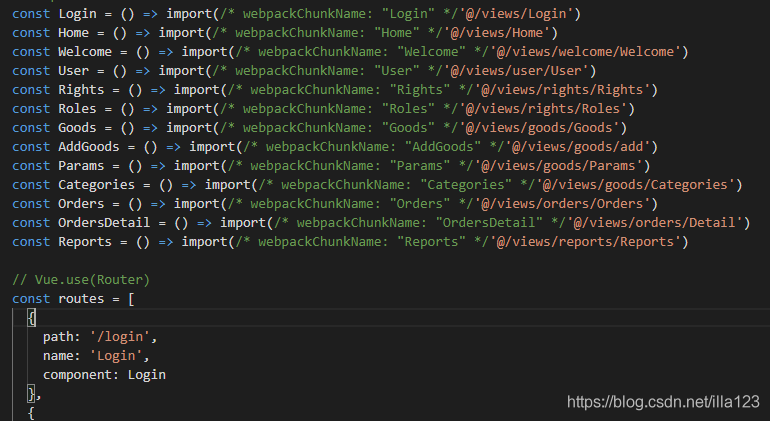
4、路由懒加载

5、代码压缩
config/index.js 找到 productionGzip 把 false 改为 true
注意:要先安装compression-webpack-plugin
npm install --save-dev compression-webpack-plugin
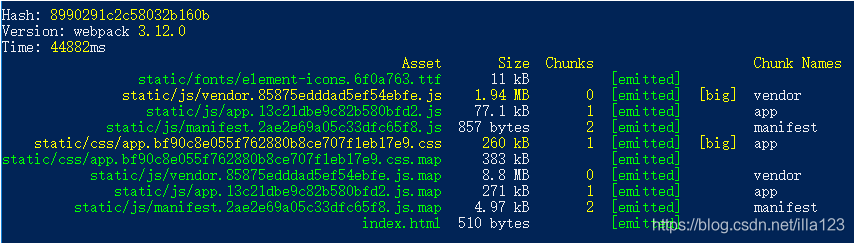
6、最后
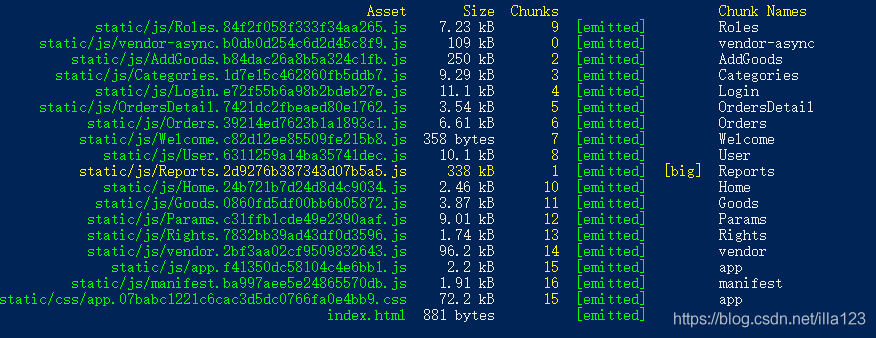
优化前:

优化后:

————————————————
版权声明:本文为CSDN博主「那谁家的菇凉」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/illa123/article/details/88963217